Web JavaScript SDK for Web Call Server
Web SDK is a set of scripts containing functions to manage video streams and calls in a browser such as call, answer, hangup, playStream, stopStream and so on.
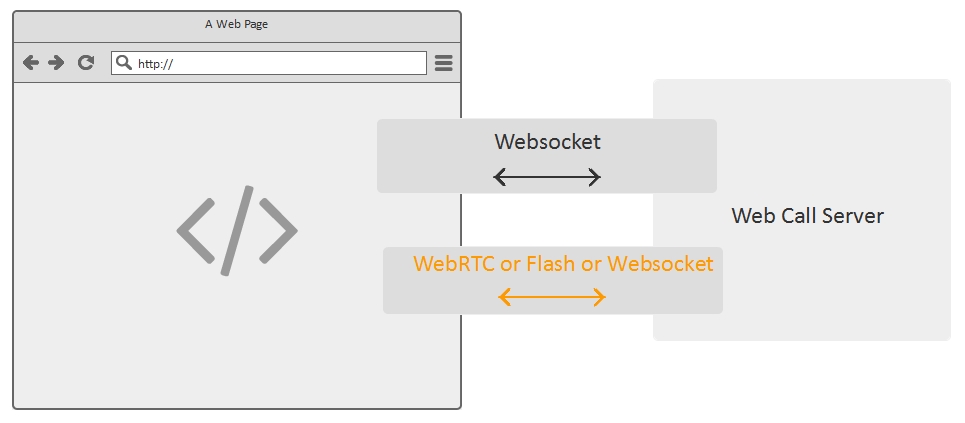
Web SDK flowchart:

All communications are held via the Websocket protocol. Commands and statuses are transmitted using it.
The WebRTC, Flash and Websocket Streaming technologies are used to send audio and video data.
Contents of the Web JavaScript API build
To start working with the API, download the web client build here and upload it unpacked to your web server.
To test WebRTC examples in Google Chrome it is required to open all pages using the https:// prefix and the wss:// address of the server, for example, wss://wcs5-us.flashphoner.com:8888. If you use your own Web Call Server, you should import SSL certificates in the administrative interface.
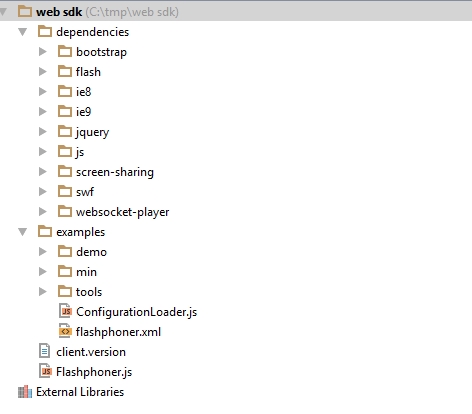
The files of the build looks as follows:

Here are main dependencies and contents of the build:
|
dependencies and supplemental files |
|
| bootstrap | Bootstrap CSS-framework for make up demos in the examples/demo folder |
| flash | SWF-file to transmit audio and video using the Flash technology if WebRTC is not available |
| ie8 | Scripts to maintain operation in IE8 |
| ie9 | Scripts to maintain operation in IE9 |
| jquery | Supplemental jquery scripts |
| js | Supplemental scripts |
| screen-sharing | Screensharing extension for the Firefox browser as xpi file. This extension is compiled for the flashphoner.com domain. To make it for your own domain, please refer to recommendations on embedding of screen sharing. |
| swf | The folder holds swfobject,js to position the Flash object on the page, and player.swf that is used as a test RTMP player on the SIP as RTMP demo page. |
| websocket-player | This folder contains WSReceiver.js and WSPlayer.js scripts required for Websocket Player to work in iOS Safari and other browsers |
| examples / demo – test examples at http://host:9091 | |
| demo/chat | Text chats |
| demo/click-to-call | The ‘Click to Call’ button to make calls from a browser |
| demo/phone | The web-telephone with the bare minimum interface |
| demo/phone-ui | The web-telephone with the full interface |
| demo/rtmfp-client | The test Flash client to publish and play streaming video via the RTMP and RTMFP protocols |
| screen-sharing | Bare minimum screensharing from a browser |
| sip-as-rtmp | Broadcasting of a SIP call to an RTMP server |
| streaming | Sending of a streaming video to the server and playing of the video from the server in WebRTC- and Flash-compatible browsers such as Chrome, IE etc. |
| streaming-ui | The web interface for WebRTC streaming in Chrome, Firefox, Opera browsers. |
| video-chat | Video chat between browsers |
| vow-player | Playing video streams via the Websockets protocol for iOS Safari and other browsers without WebRTC or Flash support |
| vow-player-ui | The web interface of the Websocket player |
| examples / min – the minimum code for embedding | |
| click-to-call | The code for the Click-to-Call button |
| phone | The code for audio chat or audio SIP calls |
| phone-video | The code for video chat or video SIP calls |
| screen-sharing | The code for screen sharing |
| sip-as-rtmp | The code for broadcasting of a SIP call to an RTMP server or CDN |
| streaming | The code for broadcasting and playing video streams |
| vow-player-min | The code for playing video streams in the iOS safari browser using the Websocket streaming technology |
Therefore, the build contains all necessary examples and the code required to work with Web Call Server.
All examples in examples / demo are available on our test server at https://wcs5-eu.flashphoner.com:8888. If you installed Web Call Server to your system, the examples are available at http://host:9091 or https://host:8888
Examples in examples / min contain the ‘bare minimum’ code required for embedding to your web page. These examples usually do not change statuses or button states, so we recommend to test them with Chrome / Developer Tools for debugging.
Initializing the API
The following part of the script receives a reference to the API object:
var f = Flashphoner.getInstance();
Then, we can add several listeners to process events coming from the server:
f.addListener(WCSEvent.ErrorStatusEvent, errorEvent);
f.addListener(WCSEvent.ConnectionStatusEvent, connectionStatusListener);
f.addListener(WCSEvent.StreamStatusEvent, streamStatusListener);
Then, we create a configuration object that holds all API settings:
var configuration = new Configuration();
configuration.remoteMediaElementId = ‘remoteVideo’;
configuration.localMediaElementId = ‘localVideo’;
configuration.elementIdForSWF = “flashVideoDiv”;
configuration.pathToSWF = “../../../dependencies/flash/MediaManager.swf”;
Finally, we call the ‘init’ method to perform initialization:
f.init(configuration);
After initialization the API is ready for work.
API event listeners
When we initialized the API before, we used several listener functions that are events we can process.
| Common | |
| ConnectionStatusEvent | Status of Web Call Server connection |
| ErrorStatusEvent | The status of the error occurred while working with the API |
| Streaming | |
| StreamStatusEvent | The status of the video stream |
| Calls | |
| RegistrationStatusEvent | The SIP gateway authorization status |
| CallStatusEvent | The status of the incoming or outgoing call |
| OnCallEvent | Incoming call |
| OnTransferEvent | Incoming request to transfer the call |
| OnTransferStatusEvent | Call transfer status |
| Messaging | |
| OnMessageEvent | Incoming text message |
| MessageStatusEvent | The status of the incoming or outgoing text message |
| Custom Data Exchange | |
| OnDataEvent | Received an incoming data object |
| DataStatusEvent | The status of the outgoing data object |
| Others | |
| BugReportStatusEvent | The status of the bug report sent to the server |
| RecordingStatusEvent | The status of the call recording |
| XcapStatusEvent | The status of Xcap call request from the server to the third-party server |
To get the full information about parameters of the listeners, please refer to the the Call Flow documentation that describes all the parameters in details.
Example using a listener. Displaying the status of the video stream to the Google Chrome console:
f.addListener(WCSEvent.StreamStatusEvent, streamStatusListener);
function streamStatusListener(event){
trace(event.status);
}
Configuring the API
Upon API initializing, the following configuration object is passed:
var configuration = new Configuration();
configuration.remoteMediaElementId = ‘remoteVideo’;
configuration.localMediaElementId = ‘localVideo’;
configuration.elementIdForSWF = “flashVideoDiv”;
configuration.pathToSWF = “../../../dependencies/flash/MediaManager.swf”;
| Parameter | Description |
| remoteMediaElementId | ID of the HTML5 video element on the page that is used to play the video stream from the server localMediaElementId ID of the HTML5 video element on the page that is used to display the local web camera. |
| localMediaElementId | ID of the HTML5 video element on the page that is used to display the local web camera. |
| elementIdForSWF | ID of the block where the Flash object is inserted to for compatibility with IE, Edge, Safari browsers |
| pathToSWF | Relative or absolute URL of the swf file MediaManager.swf that provides streaming video playback using Flash if WebRTC is not supported by the browser |
| wsPlayerCanvas | ID of the HTML5 canvas element that is used to display the video stream from Websocket Player in iOS Safari and other browsers that do not support WebRTC and Flash |
| wsPlayerReceiverPath | The path to the WSReceiver.js file that implements delivery of the video stream using the Websocket technology in browsers that do not support WebRTC and Flash such as iOS Safari. |
| videoWidth | The default width of the video to play and publish video streams. |
| videoHeight | The default height of the video to play and publish video streams. |
Initialization ends with the call to the ‘init’ method with the required partameters:
f.init(configuration);
Web API is opensource, and the source codes are available on Github .The main API file Flashphoner.js features the complete implementation of API functions and all parameters directly in the source code.
API functions
| Connection | Listeners: |
| connect | Establish connection to the server |
| disconnect | Close connection |
| Streaming | Listeners: |
| publishStream | Publish the video stream on the server |
| unPublishStream | Stop publishing the video stream on the server. |
| playStream | Play the video stream from the server. |
| pauseStream | Pause the playback.No data from the server are transmitted. |
| stopStream | Stop the playback of the video stream. |
| Calls | Listeners: |
| call | Make an outgoing call |
| answer | Answer the incoming call |
| hangup | Hang up the call |
| hold | Put the call on hold unhold Pick up the call transfer Transfer the call |
| unhold | Pick up the call |
| transfer | Transfer the call |
| sendDTMF | Send a tone signal |
| Screen Sharing | Listeners: |
| shareScreen | Start sharing the screen |
| getScreenAccess | Request for screen access |
| isScreenSharingExtensionInstalled | Check if screen sharing extension is installed. |
| Messaging | Listeners: |
| sendMessage | Send a text message |
| Custom Data Exchange | Listeners: |
| sendData | Send a data object |
| XCAP support | Listeners: |
| sendXcapRequest | Send an XCAP request |
| Bug reporting | Listeners: |
| submitBugReport | Send a bug report to the server |
| Remote logging | |
| pushLogs | Send client logs to the server |
| Local controls | |
| getStatistics | Get statistics on audio and video |
| getAccess | Get access to the camera / microphone |
| hasAccess | Check if there’s access to the camera / microphone |
| checkAndGetAccess | Check if there’s access to the camera / microphone and if no, query the browser for access (WebRTC or Flash Player). |
| releaseCameraAndMicrophone | Release the camera and the microphone |
| getVolume | Get the current volume level |
| setVolume | Set the volume level |
| muteVideo | Put video capturing on hold |
| unmuteVideo | Continue video capturing mute Put microphone capturing on hold |
| unmute | Continue microphone capturing |
| isVideoMuted | Check if video is capturing |
| playFirstSound | Play a sound on button press. This is required for mobile browsers such as iOS Safari to make the sound appear in smartphone’s speakers. |
Usage examples of Web JavaScript API
API operation is best illustrated on examples/demo and examples/min that are part of the build as described above.
Links to specific code examples:
Web telephone for calls through the SIP gateway
The сlick-to-сall button for online calls from the website
RTSP-HTML5 player to broadcast video from IP cameras
Recording WebRTC video streams from a browser
Online broadcasting from the webcam of a browser
RTMP broadcasting from live encoders
A video chat between browsers and mobile applications
Broadcasting of SIP calls to an RTMP server or CDN
Browser screen sharing and broadcasting using the WebRTC technology
Support for Amazon EC2 cloud service in Web Call Server
Mobile SDK for WebRTC online broadcasts and video calls from an iOS application
For additional information, please visit technical support forums or refer to the documentation
Download Web Call Server 5
System requirements: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Installation:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Unpack and install using 'install.sh'
- Launch server using command 'service webcallserver start'
- Open the web interface https://host:8444 and activate your license
If you are using Amazon EC2, you don't need to download anything.

