Web JavaScript SDK для Web Call Server
Web SDK представляет собой набор скриптов с функциями для управления видеопотоками и звонками в браузере, такими как call, answer, hangup, playStream, stopStream и т.д.
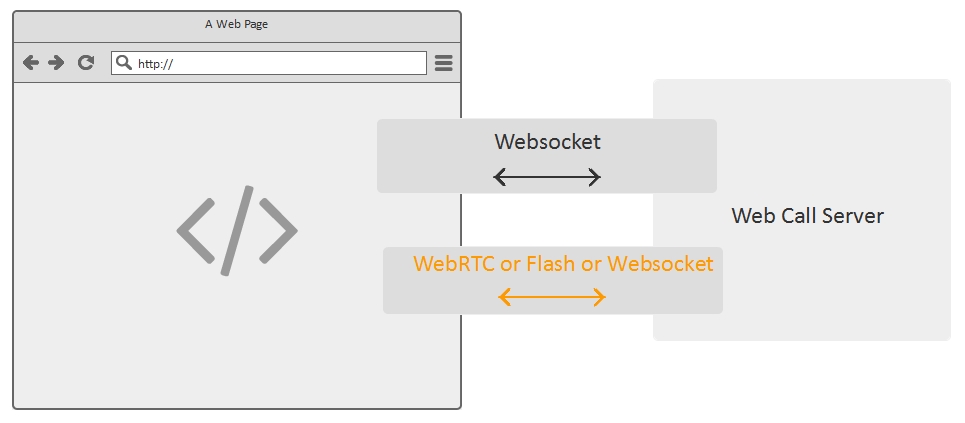
Схема работы Web SDK:

Все коммуникации с сервером проходят по протоколу Websocket, по которому передаются все команды и статусы.
Технологии WebRTC, Flash и Websocket Streaming используются для передачи аудио и видеоданных.
Состав сборки Web JavaScript API
Чтобы начать работать с API нужно скачать сборку web-клиента здесь и скопировать в распакованном виде на ваш веб-сервер.
Для тестирования WebRTC-примеров в браузере Google Chrome необходимо чтобы все страницы открывались через https:// и использовался wss:// адрес сервера, например wss://wcs5-us.flashphoner.com:8888. Если вы используете собственный Web Call Server, нужно импортировать SSL-сертификаты через административный интерфейс.
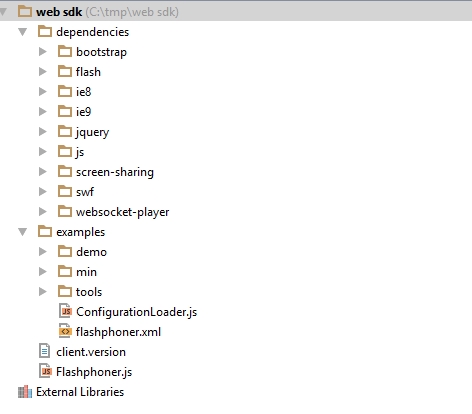
Файлы сборки выглядят следующим образом:

Перечислим основные зависимости и содержание сборки:
|
dependencies — зависимости и вспомогательные файлы |
|
|
bootstrap |
CSS-фреймворк Bootstrap для оформления демо-примеров в папке examples/demo |
|
flash |
SWF-файл для передачи аудио и видео по технологии Flash если недоступен WebRTC |
|
ie8 |
Скрипты для поддержки работы в IE8 |
|
ie9 |
Скрипты для поддержки работы в IE9 |
|
jquery |
Вспомогательные скрипты jquery |
|
js |
Вспомогательные скрипты |
|
screen-sharing |
Расширение для скриншаринга в браузере Firefox в виде файла xpi. Это расширение собрано для домена flashphoner.com. Чтобы собрать его для вашего домена, воспользуйтесь рекомендациями к внедрению screen sharing. |
|
swf |
Здесь находится скрипт swfobject,js для позиционирования Flash-объекта на странице, а также player.swf, который используется в качестве тестового RTMP — плеера на демо-странице SIP as RTMP |
|
websocket-player |
Здесь находятся скрипты WSReceiver.js и WSPlayer.js, необходимые для работы Websocket Player в браузере iOS Safari и других браузерах |
|
examples / demo — тестовые примеры по адресу http://host:9091 |
|
|
demo/chat |
Текстовые чаты |
|
demo/click-to-call |
Кнопка ‘Click to Call’ для звонков из браузера |
|
demo/phone |
Web-телефон с минимальным интерфейсом |
|
demo/phone-ui |
Web-телефон с полным интерфейсом |
|
demo/rtmfp-client |
Тестовый Flash-клиент для публикации и воспроизведения потокового видео по RTMP и RTMFP протоколам |
|
screen-sharing |
Демонстрация экрана из браузера с минимальным интерфейсом |
|
sip-as-rtmp |
Трансляция SIP-звонка на RTMP сервер |
|
streaming |
Отправка потокового видео на сервер и воспроизведение с сервера в WebRTC и Flash браузерах, таких как Chrome, IE, и т.д. |
|
streaming-ui |
Веб-интерфейс для WebRTC-стриминга и браузеров Chrome, Firefox, Opera |
|
video-chat |
Видеочат между браузерами |
|
vow-player |
Воспроизведение видеопотоков по протоколу Websockets для браузеров iOS Safari и других браузеров, где нет поддержки WebRTC или Flash |
|
vow-player-ui |
Websocket-плеер с графическим интерфейсом |
|
examples / min — минимальный код для внедрения |
|
|
click-to-call |
Код для кнопки Click-to-Call |
|
phone |
Код для аудиочата либо аудио SIP-звонков |
|
phone-video |
Код для видеочата либо видео SIP-звонков |
|
screen-sharing |
Код для демонстрации экрана |
|
sip-as-rtmp |
Код для трансляции SIP-звонка на RTMP сервер или CDN |
|
streaming |
Код для трансляции и воспроизведения видеопотоков |
|
vow-player-min |
Код для воспроизведения видеопотоков в браузере iOS Safari по технологии Websocket streaming |
Таким образом, сборка содержит все необходимые примеры и код, необходимый для работы с Web Call Server.
Все примеры из директории examples / demo, доступны по адресу нашего тестового сервера https://wcs5-eu.flashphoner.com:8888. Если вы установили Web Call Server на вашу систему, примеры будут доступны по адресу http://host:9091 или https://host:8888
Примеры в examples / min содержат минимальный код для встраивания в вашу веб-страницу. Эти примеры, как правило, не меняют статусов и состояний кнопок, поэтому при работе с ними желательно использовать Chrome / Developer Tools для отладки.
Инициализация API
Следующий кусок скрипта получает ссылку на объект API:
var f = Flashphoner.getInstance();
Далее могут быть добавлены несколько слушателей, которые будут обрабатывать пришедшие с сервера события:
f.addListener(WCSEvent.ErrorStatusEvent, errorEvent);
f.addListener(WCSEvent.ConnectionStatusEvent, connectionStatusListener);f.addListener(WCSEvent.StreamStatusEvent, streamStatusListener);
Далее создается конфигурационный объект, который содержит все необходимые настройки API:
var configuration = new Configuration();
configuration.remoteMediaElementId = ‘remoteVideo’;
configuration.localMediaElementId = ‘localVideo’;
configuration.elementIdForSWF = «flashVideoDiv»;
configuration.pathToSWF = «../../../dependencies/flash/MediaManager.swf»;
В конечном итоге вызывается метод ‘init’ для инициализации:
f.init(configuration);
После инициализации API готово к работе.
Слушатели событий API
При инициализации мы использовали функции-слушатели, которые представляют собой события, которые нужно обработать.
|
Common |
|
|
Статус соединения с Web Call Server |
|
|
ErrorStatusEvent |
Ошибка, произошедшая в результате работы с API |
|
Streaming |
|
|
Статус видеопотока |
|
|
Calls |
|
|
Статус авторизации на SIP-шлюзе |
|
|
Статус входящего или исходящего звонка |
|
|
Входящий звонок |
|
|
Входящий запрос трансфера звонка |
|
|
Статус трансфера звонка |
|
|
Messaging |
|
|
Входящее текстовое сообщение |
|
|
Статус входящего или исходящего текстового сообщения |
|
|
Custom Data Exchange |
|
|
Получен входящий объект с данными |
|
|
Статус исходящего объекта с данными |
|
|
Others |
|
|
Статус багрепорта, который был отправлен на сервер |
|
|
RecordingStatusEvent |
Статус записи звонка |
|
Статус вызова Xcap запроса со стороны сервера стороннему Web-серверу |
|
Чтобы получить полную информацию по параметрам слушателей, обратитесь к документации Call Flow, где подробно описаны все параметры.
Пример использования слушателя. Выводим статс видеопотока в консоль браузера Google Chrome:
f.addListener(WCSEvent.StreamStatusEvent, streamStatusListener);
function streamStatusListener(event){
trace(event.status);
}
Конфигурация API
При инициализации API может быть задан конфигурационный объект такого вида:
var configuration = new Configuration();
configuration.remoteMediaElementId = ‘remoteVideo’;
configuration.localMediaElementId = ‘localVideo’;
configuration.elementIdForSWF = «flashVideoDiv»;
configuration.pathToSWF = «../../../dependencies/flash/MediaManager.swf»;
|
Параметр |
Описание |
|
remoteMediaElementId |
ID HTML5 video элемента на странице, который будет использоваться для воспроизведения видеопотока с сервера |
|
localMediaElementId |
ID HTML5 video элемента странице, который будет использоваться для отображения текущей использующейся веб-камеры. |
|
elementIdForSWF |
ID блока, в который будет вставлен Flash-объект для совместимости с браузерами IE, Edge, Safari |
|
pathToSWF |
Относительный либо абсолютный URL swf-файла MediaManager.swf, который отвечает за работу потокового видео в Flash, если браузер не поддерживает WebRTC |
|
wsPlayerCanvas |
ID HTML5 canvas-элемента, который будет использоваться для отображения видеопотока Websocket Player в браузере iOS Safari и в других браузерах, которые не поддеорживают WebRTC и Flash |
|
wsPlayerReceiverPath |
Путь к файлу WSReceiver.js, который реализует доставку видеопотока по технологии Websocket в браузерах, где не поддерживается WebRTC и Flash, таких как iOS Safari. |
|
videoWidth |
Ширина видео по умолчанию, которая будет использоваться для воспроизведения и публикации видеопотоков. |
|
videoHeight |
Высота видео по умолчанию, которая будет использоваться для воспроизведения и публикации видеопотоков. |
Инициализация заканчивается вызовом метода init с требуемыми параметрами:
f.init(configuration);
Web API имеет открытый исходный код, который доступен на Github
Основной файл API Flashphoner.js в котором можно найти полную реализацию API и все используемые параметры прямо в исходном коде.
Функции API
|
Connection |
Слушатели: |
|
connect |
Установить соединение с сервером |
|
disconnect |
Закрыть соединение с сервером. |
|
Streaming |
Слушатели: |
|
publishStream |
Отправить видеопоток на сервер |
|
unPublishStream |
Остановить отправку видеопотока на сервер. |
|
playStream |
Воспроизвести видеопоток с сервера. |
|
pauseStream |
Поставить воспроизведение на паузу. Данные с сервера присылаться не будут. |
|
stopStream |
Остановить воспроизведение видеопотока. |
|
Calls |
Слушатели: |
|
call |
Сделать исходящий звонок |
|
answer |
Ответить на входящий звонок |
|
hangup |
Сбросить звонок (положить трубку). |
|
hold |
Поставить звонок на удержание. |
|
unhold |
Снять звонок с удержания. |
|
transfer |
Сделать трансфер звонка. |
|
sendDTMF |
Отправить тоновый сигнал. |
|
Screen Sharing |
Слушатели: |
|
shareScreen |
Начать демонстрацию экрана. |
|
getScreenAccess |
Запросить доступ к захвату экрана. |
|
isScreenSharingExtensionInstalled |
Проверить установлено ли расширение, дающее доступ к захвату экрана. |
|
Messaging |
Слушатели: |
|
sendMessage |
Отправить текстовое сообщение. |
|
Custom Data Exchange |
Слушатели: |
|
sendData |
Отправить произвольный объект с данными. |
|
XCAP support |
Слушатели: |
|
sendXcapRequest |
Отправить XCAP запрос. |
|
Bug reporting |
Слушатели: |
|
submitBugReport |
Отправить багрепорт на сервер |
|
Remote logging |
|
|
pushLogs |
Отправить логи клиента на сервер |
|
Local controls |
|
|
getStatistics |
Получить статистику аудио и видео |
|
getAccess |
Получить доступ к камере / микрофону |
|
hasAccess |
Проверить есть ли доступ к камере / микрофону |
|
checkAndGetAccess |
Проверить доступ к камере / микрофону и если доступа нет, запросить его у браузера WebRTC или Flash Player. |
|
releaseCameraAndMicrophone |
Освободить камеру и микрофон |
|
getVolume |
Получить текущий уровень звука |
|
setVolume |
Установить уровень звука |
|
muteVideo |
Приостановить захват видео |
|
unmuteVideo |
Возобновить захват видео |
|
mute |
Приостановить захват микрофона |
|
unmute |
Возобновить захват микрофона |
|
isVideoMuted |
Проверить состояние захвата видео |
|
playFirstSound |
Проиграть звук по нажатию на какую-либо кнопку. Необходимо в мобильных браузерах, таких как iOS Safari для появления звука в динамиках смартфона. |
Применение Web JavaScript API на примерах
Работа API лучше всего иллюстрируется в примерах examples/demo и examples/min, которые описаны выше в составе сборки.
Ссылки на внедрение отдельных примеров кода:
Web-телефон для звонков через SIP-шлюз
Кнопка сlick-to-сall для онлайн-звонков с сайта
RTSP-HTML5 плеер для трансляций с IP-камер
Запись WebRTC видеопотоков из браузера
Онлайн трансляции с веб-камеры браузера
Трансляция потокового видео c Live Encoder по протоколу RTMP
Видеочат между браузерами или мобильными приложениями
Трансляция SIP-звонков на RTMP сервер или CDN
Демонстрация и трансляция экрана браузера по технологии WebRTC (Screen Sharing)
Поддержка облачного сервиса Amazon EC2 в Web Call Server
Мобильное SDK для WebRTC онлайн-трансляций и видеозвонков из приложения для iOS
Для получения дополнительной информации вы можете посетить форумы техподдержки или перейти к документации
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

