
Внедрение демонстрации экрана на ваш сайт
Для корректного внедрения скриншарига вам потребуется аккаунт в Chrome Store и Firefox store, где будут опубликованы ваши собственные расширения для скриншаринга. Оба расширения должны быть скомпанованы под ваш собственный домен myscreensharingproject.com. Процесс компоновки и выгрузки расширений подробно описан в документации.
Кроме этого вам понадобится установленный Web Call Server 5 с импортированными SSL-сертификатами (демонстрация экрана работает только через HTTPS). Вы можете также запустить готовый экземпляр сервера на Amazon AWS. SSL сертификаты же придется импортировать отдельно из интерфейса администратора, в соответствии с документацией.
Демо-код для внедрения доступен на Гитхаб: https://github.com/flashphoner/flashphoner_client/tree/wcs_api/client/src/examples/demo/screen-sharing
Однако лучше скачать полную сборку web-клиента, т.к. она содержит все необходимые зависимости: https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api/
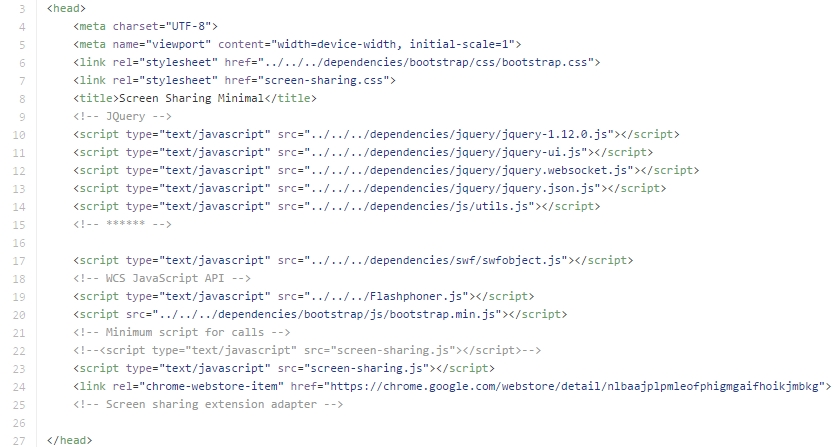
Код HTML- страницы для демонстрации экрана
examples/demo/screen-sharing/screen-sharing.html
В коде страницы кроме основных скриптов API и зависимостей присутствует ссылка на расширение в Chrome store.

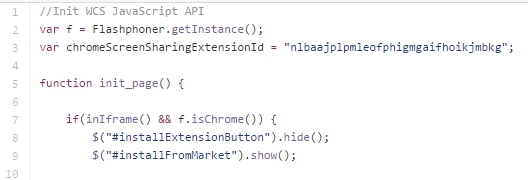
Скрипт работы с демонстрацией экрана
examples/demo/screen-sharing/screen-sharing.js
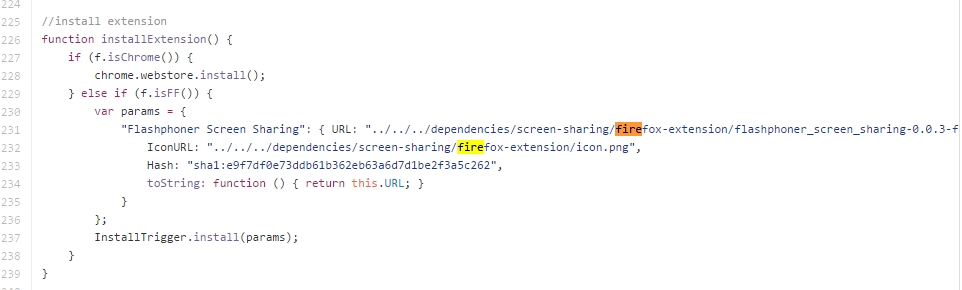
Установка расширения проходит в методе installExtension. В зависимости от браузера, скрипт берет скомпилированный файл, лежащий в папке dependencies в случае работы с FF и устанавливает расширение по идентификатору, в случае работы с Chrome Store.
Установка расширения.

Идентификатор расширения в Chrome Store.

Как было отмечено выше, расширения должны быть собраны под ваш собственный домен. И именно этот домен должен отображать по https страницу, с которой вы планируете осуществлять захват и демонстрацию экрана. Например, если вы скомпоновали расширения для Chrome и Firefox с доменом myscreenproject.com, то ваша страница обязательно должна открываться по https://myscreenproject.com. Т.е. Потребуется настроить SSL и для web-сервера тоже.
Процесс компоновки расширений для скриншаринга подробно описан в документации. После того как ваши расширения будут выгружены в Chrome и Firefox store, у пользователей вашего сайта заработает демонстрация экрана.
Работа с демо-интерфейсом описана в соседнем разделе Тестирование.
Эта страница скорее всего устарела
Посетите актуальную страницу интеграции демонстрации экрана в ваш HTML-код
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

