Внедрение демонстрации экрана на ваш сайт
Какие скрипты требуются для встраивания демонстрации экрана на веб-страницу и какие зависимости необходимо учесть при внедрении
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com по протоколу Websockets.
Пошаговая инструкция по внедрению демонстрации экрана на свою веб-страницу
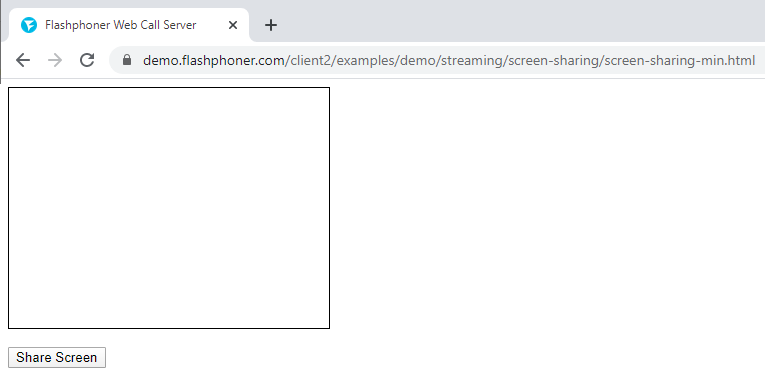
Для внедрения демонстрации экрана на свою веб-страницу, создадим два пустых файла screen-sharing-min.html и screen-sharing-min.js. Эти файлы будут содержать минимальный код.
Разберем содержимое файлов
HTML
Разместим в screen-sharing-min.html необходимые элементы:
1. Импортируем скрипт основного API:
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Импортируем скрипт для демонстрации экрана:
<script type="text/javascript" src="screen-sharing-min.js"></script>
3. Добавляем стили для правильного отображения видео в div-элементе:
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
4. Инициализируем API на загрузку страницы:
<body onload="init_api()">
5. Добавляем div-элемент, в котором будет отображаться превью видеопотока:
<div class="fp-Video">
<div id="screen-sharing" class="display"></div>
</div>
6. Добавляем кнопку «Share Screen», нажатие по которой будет инициировать коннект к WCS серверу и начинать трансляцию демонстрации экрана:
<button id="shareBtn">Share Screen</button>

Полный код HTML — страницы (файл «screen-sharing-min.html») выглядит так:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="screen-sharing-min.js"></script>
</head>
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
<body onload="init_api()">
<div class="fp-Video">
<div id="screen-sharing" class="display"></div>
</div>
<br />
<button id="shareBtn">Share Screen</button>
</body>
</html>
JavaScript
1. Создаем константы и переменные для статуса работы сервера и WebSocket сессии. Для обеспечения работы с браузером iOS Safari нам потребуется прелоадер, который можно скачать с GitHub:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session; var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
2. Инициализируем API при загрузке HTML страницы и подключаемся к WCS серверу через WebSocket. В этом примере мы используем наш демо-сервер. Для тестирования собственного сервера замените «wss://demo.flashphoner.com» на адрес своего WCS:
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
shareBtn.onclick = shareClick;
}
3. Определяем браузер, и, если браузер это Safari, запускаем прелоадер. Воспроизведение должно начинаться строго по жесту пользователя (т. е. по нажатию кнопки). Это ограничение мобильных браузеров iOS Safari. (Подробнее здесь):
//Detect browser
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function shareClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
startStreaming();
});
} else {
startStreaming();
}
}
4. Далее создаем поток session.createStream() и передаем имя потока, HTML элемент “screen-sharing” и объект “constraints”, который содержит параметры потока. Публикуем поток с этими параметрами.
Чтобы захватить экран, а не камеру, в constraints требуется явно указать два параметра:
constraints.video.type = "screen"; constraints.video.withoutExtension = true;
function startStreaming() {
var constraints = {
video: {}
};
constraints.video.type = "screen";
constraints.video.withoutExtension = true;
session.createStream({
name: "mystream",
display: document.getElementById("screen-sharing"),
constraints: constraints
}).publish();
}
Полный код JavaScript (файл «screen-sharing-min.js») выглядит так:
//Status constants
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
//Init Flashphoner API on page load
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
shareBtn.onclick = shareClick;
}
//Detect browser
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function shareClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
startStreaming();
});
} else {
startStreaming();
}
}
//Publishing Share Screen
function startStreaming() {
var constraints = {
video: {}
};
constraints.video.type = "screen";
constraints.video.withoutExtension = true;
session.createStream({
name: "mystream",
display: document.getElementById("screen-sharing"),
constraints: constraints
}).publish();
}
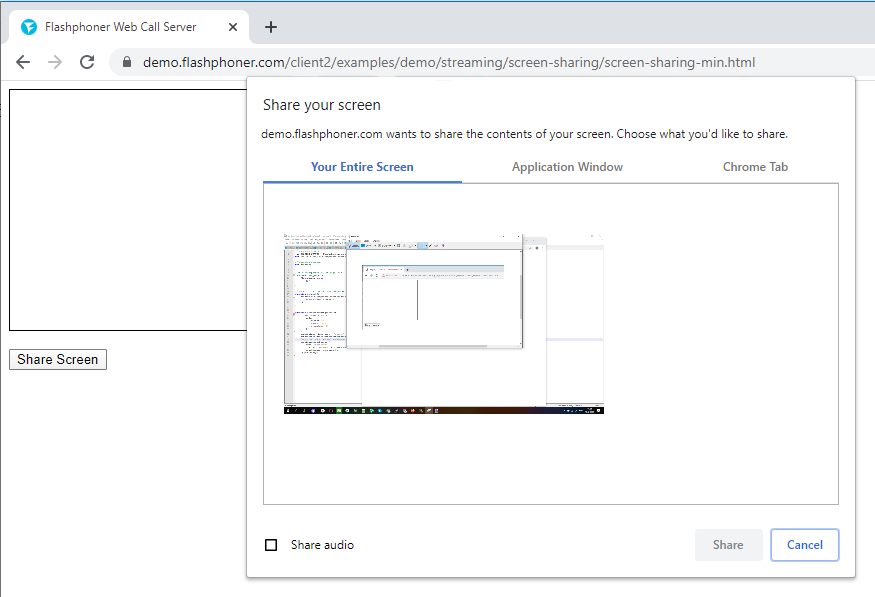
После нажатия на кнопку «Share Screen» браузер запрашивает, что именно нужно расшарить — весь экран, приложение или определенную вкладку браузера и отображает превью потока на HTML странице

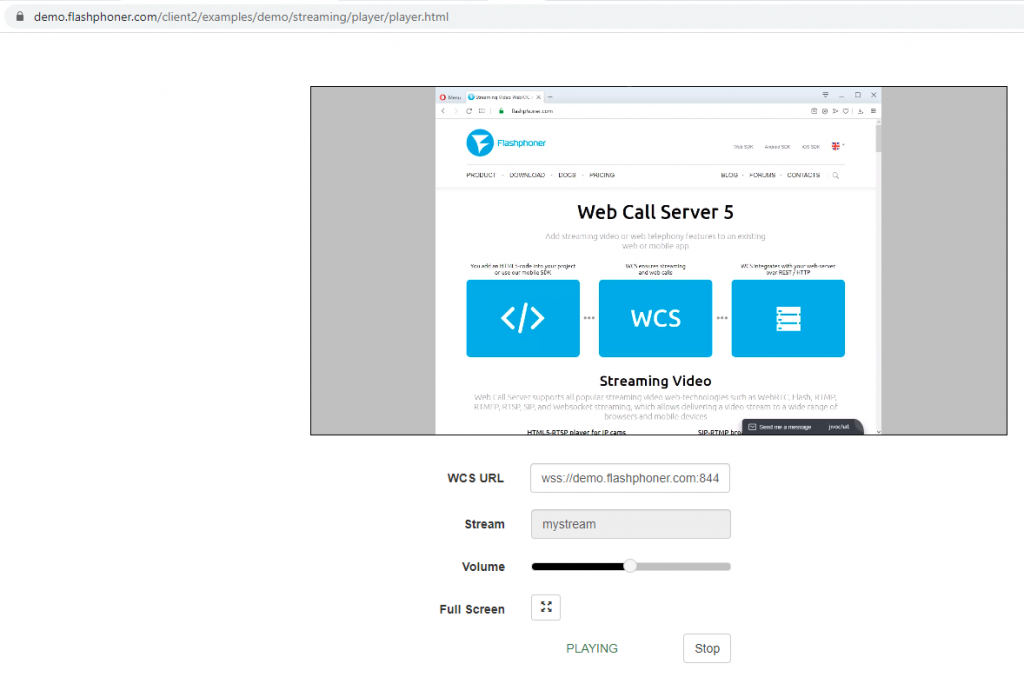
После того, как выбран источник потока (вкладка, приложение или весь экран), браузер начинает транслировать видеопоток с именем «mystream» на WCS сервер. Поток может быть воспроизведен плеером на отдельной вкладке браузера

Загрузить минимальные примеры
1. Скачать архив 2. Распаковать файлы примеров на свой Web-сервер. Каталог по умолчанию для Apache: для Nginx: или смотрите документацию на свой Web-сервер. 3. Запустите минимальный пример в браузере с помощью ссылки вида Внимание! Чтобы примеры работали корректно веб-страница должна быть открыта через https/var/www/html
/usr/local/nginx/html
https://your.web.server/min-example-file-name.html
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

