Тестирование демонстрации экрана из браузера
Протестируем отправку видеопотока с демонстрацией экрана с помощью браузера Google Chrome
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com. Для наглядности этого теста мы дополнительно используем приложение VLC media player в котором циклично проигрывается видео ролик. В своем тестировании вы можете использовать другие варианты демонстрации экрана.
План тестирования
- Подключиться к WCS серверу
- В браузере Google Chrome расшарить экран и запустить публикацию видеопотока
- Проверить воспроизведение видеопотока в другом браузере
Тестирование демонстрации экрана
1. Авторизуйтесь в web-интерфейсе сервера demo.flashphoner.com

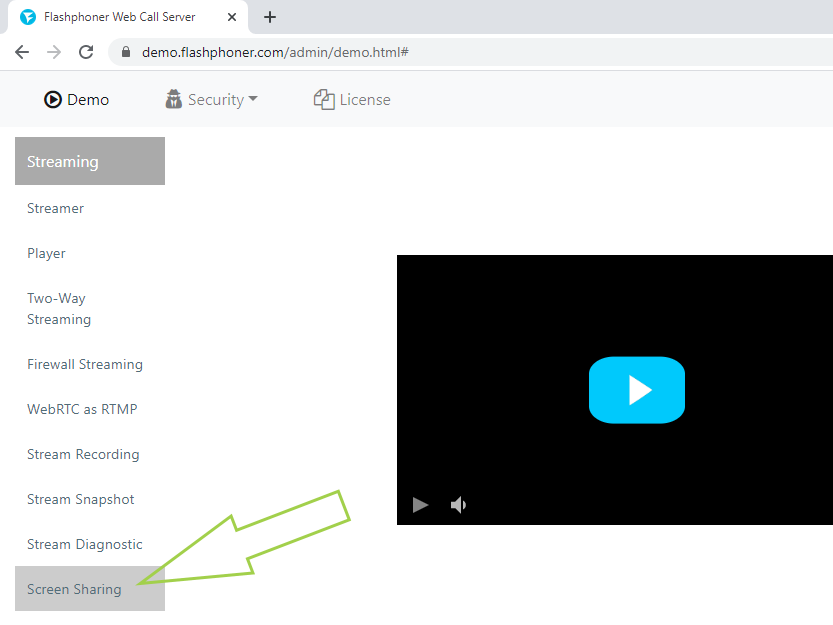
2. Выберите из меню в левой части страницы пункт «Stream Sharing»

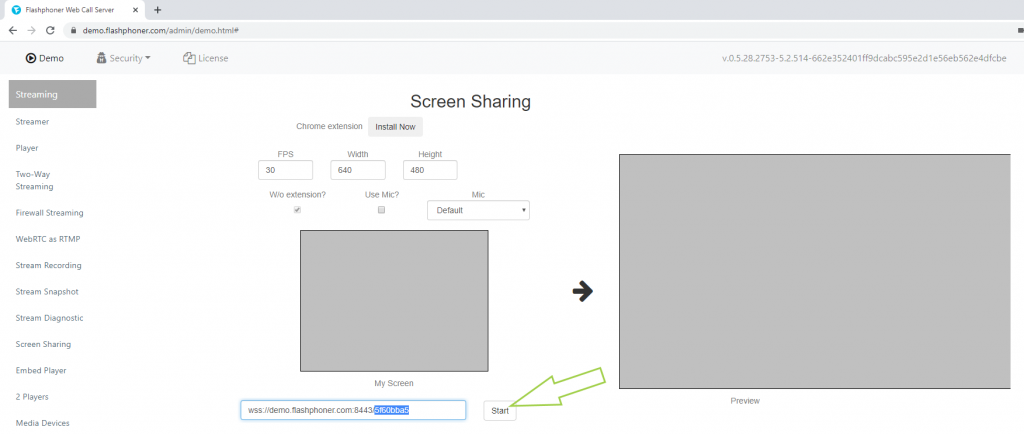
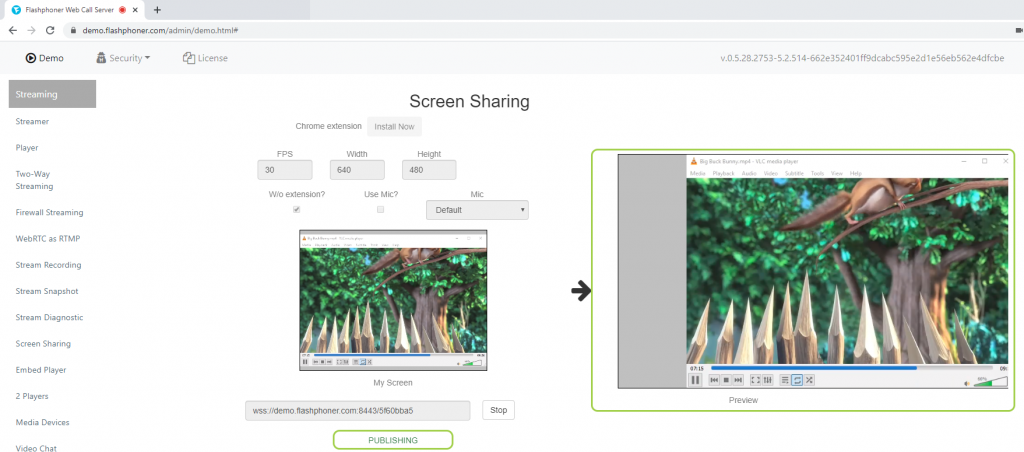
3. В строке для ввода URL адреса потока по-умолчанию указан WSS адрес вашего WCS сервера и случайное имя потока. Скопируйте имя потока для дальнейшего тестирования и нажмите кнопку «Start»

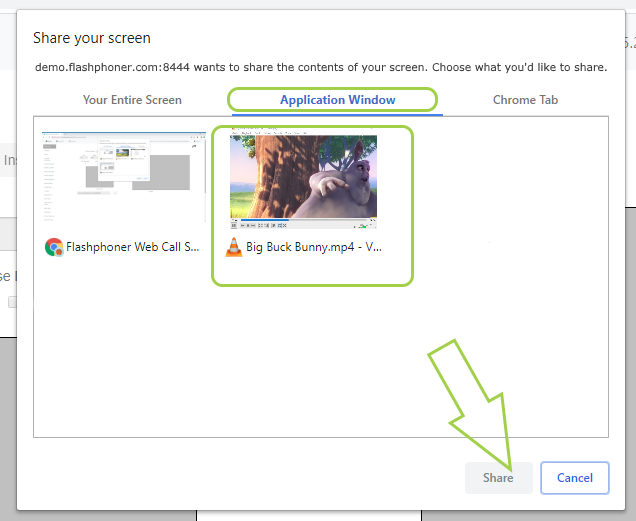
4. После нажатия на кнопку «Share Screen» браузер запрашивает, что именно нужно расшарить — весь экран, приложение или определенную вкладку браузера. Для этого тестирования мы выбрали пункт «Application Window» и приложение «VLC media player». Сделайте выбор и нажмите кнопку «Share»

5. На странице отображается превью транслируемого потока с демонстрацией экрана. Так же под строкой с именем потока отображается текущий статус работы WCS сервера

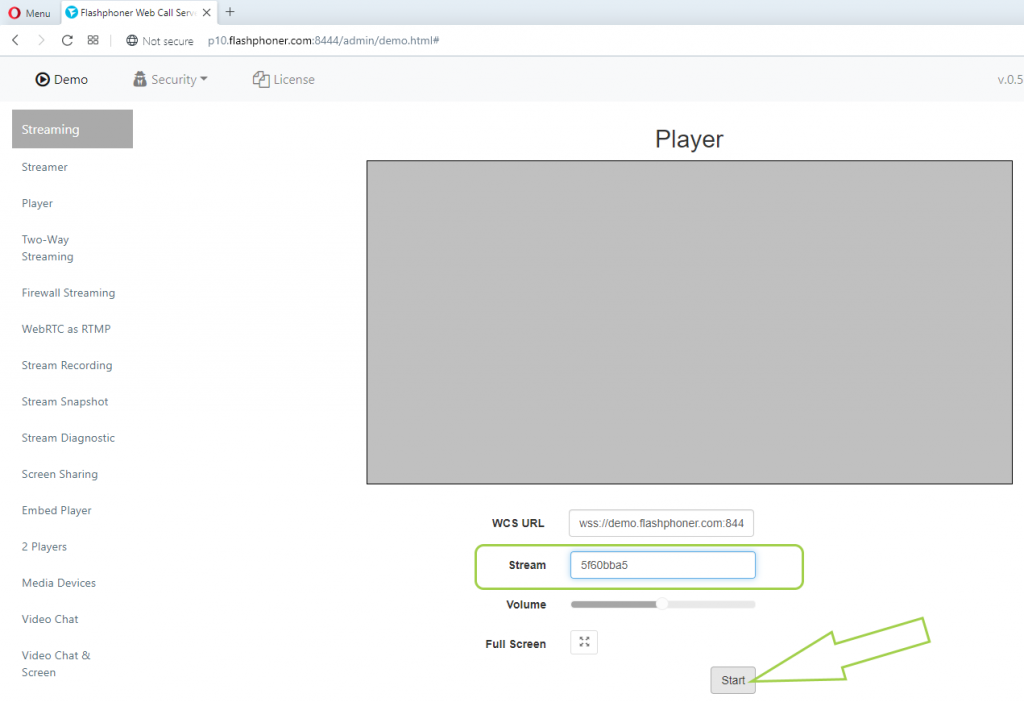
6. Откройте другой браузер авторизуйтесь в web-интерфейсе сервера demo.flashphoner.com, выберите из меню в левой части страницы пункт «Player», впишите в поле «Stream» имя потока, которое вы скопировали на странице «Screen Sharing» и нажмите кнопку «Start»

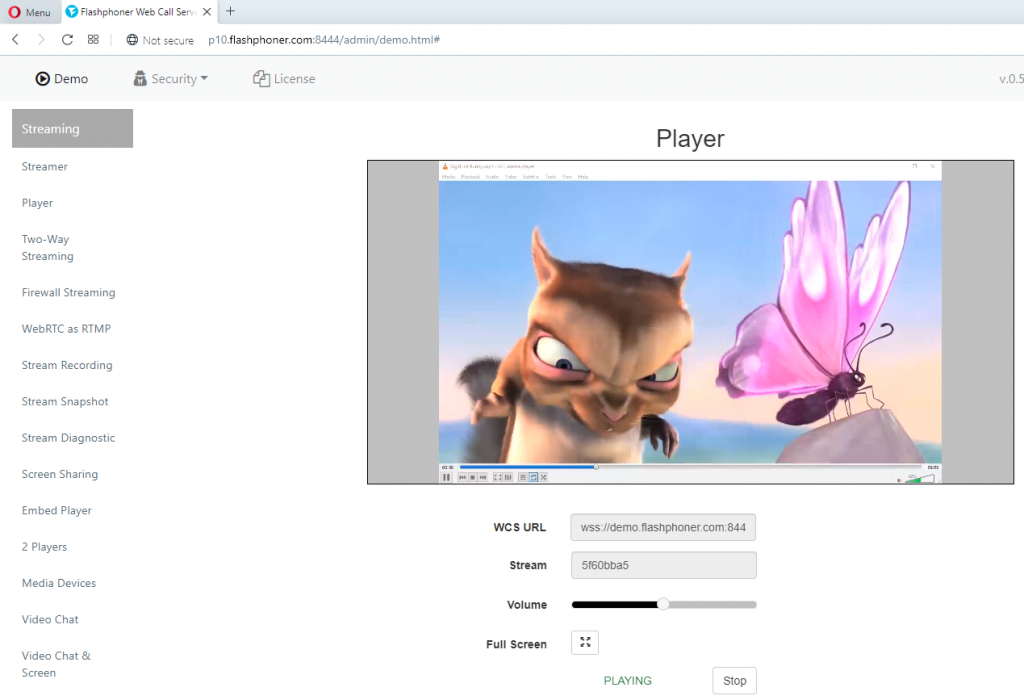
7. Готово! В другом браузере мы получили видео поток демонстрации экрана, которая была запущена в браузере Google Chrome

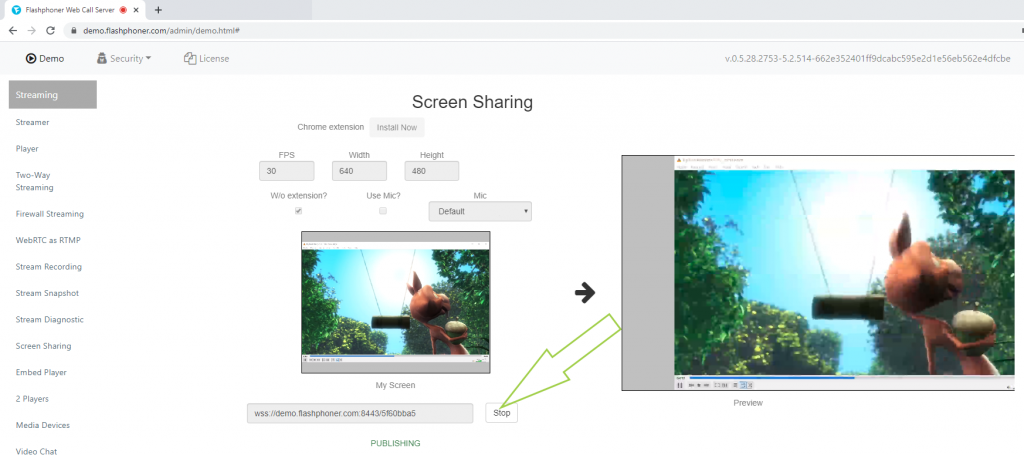
8. Для завершения публикации потока с демонстрацией экрана вернемся в браузер Chrome и нажмем кнопку «Stop»

Выше мы протестировали работу демонстрации экрана в Google Chrome. Похожим образом демонстрация экрана при помощи WCS сервера работает в других браузерах и мобильных приложениях для Android.
Для того чтобы встроить демонстрацию экрана в ваш вебсайт, перейдите на страницу Внедрение
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

