Embedding WebRTC video conference into your own web project
What scripts are required to embed a video conference and what dependencies should be taken into account when implementing
Use these instructions for quick installation and configuration of the server. In addition to that, you can connect to our demo server demo.flashphoner.com via the Websockets protocol to perform the tests.
Step-by-step instructions for embedding video conferencing on a web page
To implement video conferencing on your web page, create two empty files conference-min.html and conference-min.js. These files will contain the minimum code to implement simple video conferencing.
Let’s analyze the contents of the files
HTML
We place the necessary elements in conference-min.html:
1. Import the main API script:
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Import the conference script:
<script type="text/javascript" src="conference-min.js"></script>
3. Add styles to properly display video in div elements:
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
4. Initialize the API on page load:
<body onload="init_api()">
5. Add two div elements: element at the top will display the video stream of your interlocutor, the lower one – your local video stream:
<div class="fp-Video">
<div id="participant1Display" class="display"></div>
</div>
<div class="fp-Video">
<div id="local" class="display"></div>
</div>
6. Add a field for entering user nickname:
<label>Login</label> <input type="text" style="border: 1px solid" id="login">
7. We add the “Join” button, clicking on which will initiate a connection to the server, create a chat room for the first connected user and start broadcasting his video stream. For a user following an invite link, the “Join” button initiates a connection to an existing chat room and the exchange of video streams:
<button id="joinBtn">Join</button>
8. Add a field in which the generated invite link will be displayed to connect the interlocutors to the chat room:
<div id="inviteAddress" style="border: 1px solid">Not connected</div>
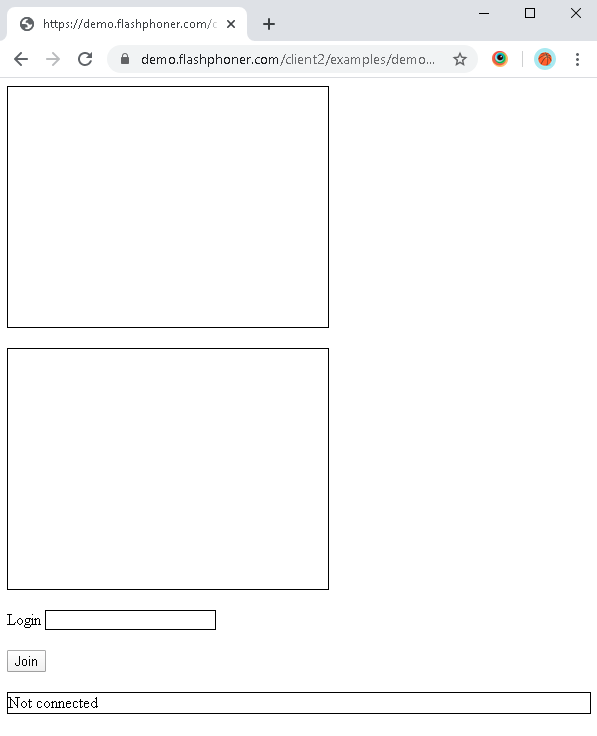
The full code of the HTML page looks as follows (file «conference-min.html»):
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="conference-min.js"></script>
</head>
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
<body onload="init_api()">
<div class="fp-Video">
<div id="participant1Display" class="display"></div>
</div>
<br />
<div class="fp-Video">
<div id="local" class="display"></div>
</div>
<br />
<label>Login</label>
<input type="text" style="border: 1px solid;" id="login" />
<br />
<br />
<button id="joinBtn">Join</button>
<br />
<br />
<div id="inviteAddress" style="border: 1px solid;">Not connected</div>
</body>
</html>

JavaScript
1. We create constants and variables for the server operation status, WebSocket session, the number of conference participants and a constant for generating a unique link to the chat room. To work with the iOS Safari browser, we need a preloader, which can be downloaded from GitHub:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var ROOM_EVENT = Flashphoner.roomApi.events;
var participants = 2
var url = "wss://demo.flashphoner.com:8443";
const id = `f${(~~(Math.random()*1e8)).toString(16)}`;
var connection;
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
2. Initialize API when the HTML page is loaded:
function init_api() {
Flashphoner.init({});
joinBtn.onclick = connect;
}
3. We are connected to the Room API of the WCS server via WebSocket. In this example, we are using our demo server. To test your own server, replace “wss: //demo.flashphoner.com” with your WCS address. As parameters for connecting to the chat room, we pass the WCS server URL and user login. Connection is initiated by clicking the “Join” button. After successful connection, the function “getBrowser()” is launched:
function connect() {
connection = Flashphoner.roomApi.connect({
urlServer: url,
username: document.getElementById("login").value
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
getBrowser();
});
}
4. We detect the browser, and if the browser is Safari, we launch the preloader. Playback should start strictly upon a user’s gesture (i.e. button click). This is limitation of mobile Safari browsers. More:
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function getBrowser() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("local"), true, PRELOADER_URL).then(function() {
joinRoom();
});
} else {
joinRoom();
}
}
5. We are connected to the conference. When connected, we get the name of the room (generated randomly for the creator of the room or taken from the parameter in the URL for the user who connected via an invite link). Next, we get the status of the room from the WCS server and start publishing:
function joinRoom() {
connection.join({ name: getRoomName()})
.on(ROOM_EVENT.STATE, function(room) {
var participants = room.getParticipants();
setInviteAddress(room.name());
if (participants.length > 0) {
for (var i = 0; i < participants.length; i++) {
playParticipantsStream(participants[i]);
}
}
publishLocalMedia(room);
}).on(ROOM_EVENT.JOINED, function(participant) {
playParticipantsStream(participant);
console.log(participant.name(), "joined");
}).on(ROOM_EVENT.PUBLISHED, function(participant) {
playParticipantsStream(participant);
});
}
6. We publish the local video stream using “room.publish ()”. As the parameters for publishing the stream, we pass the HTML element “local” and the object “constraints” which contains the parameters of the stream:
function publishLocalMedia(room) {
var constraints = {
audio: true,
video: true
};
var display = document.getElementById("local");
room.publish({
display: display,
constraints: constraints,
}).on(STREAM_STATUS.PUBLISHING, function(stream) {});
}
7. We get and play the video stream of the interlocutor. Specify the HTML element “participant1Display” to play the stream on the web page:
function playParticipantsStream(participant) {
if (participant.getStreams().length > 0) {
participant.getStreams()[0].play(document.getElementById("participant1Display")).on(STREAM_STATUS.PLAYING, function(playingStream) {});
}
}
8. Create and display on the web page an invite link for connecting to the conference:
function getParamUrl(name, url) {
url = url.match(new RegExp(name + '=([^&=]+)'));
return url ? url[1] : false;
}
function getRoomName() {
var name = window.location.search;
if (name != "") {
return getParamUrl("roomName", name);
}
return "room-" + id;
}
function setInviteAddress(name) {
var inviteURL = window.location.href;
document.getElementById("inviteAddress").textContent = (inviteURL.split("?")[0] + "?roomName=" + name);
}
The full JavaScript code looks like this (file «conference-min.js»):
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var ROOM_EVENT = Flashphoner.roomApi.events;
var participants = 2
var connection;
var url = "wss://demo.flashphoner.com:8443";
const id = `f${(~~(Math.random()*1e8)).toString(16)}`;
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
function init_api() {
Flashphoner.init({});
joinBtn.onclick = connect;
}
function connect() {
connection = Flashphoner.roomApi.connect({
urlServer: url,
username: document.getElementById("login").value
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
getBrowser();
});
}
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function getBrowser() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("local"), true, PRELOADER_URL).then(function() {
joinRoom();
});
} else {
joinRoom();
}
}
function joinRoom() {
connection.join({ name: getRoomName()})
.on(ROOM_EVENT.STATE, function(room) {
var participants = room.getParticipants();
setInviteAddress(room.name());
if (participants.length > 0) {
for (var i = 0; i < participants.length; i++) {
playParticipantsStream(participants[i]);
}
}
publishLocalMedia(room);
}).on(ROOM_EVENT.JOINED, function(participant) {
playParticipantsStream(participant);
console.log(participant.name(), "joined");
}).on(ROOM_EVENT.PUBLISHED, function(participant) {
playParticipantsStream(participant);
});
}
function playParticipantsStream(participant) {
if (participant.getStreams().length > 0) {
participant.getStreams()[0].play(document.getElementById("participant1Display"))
.on(STREAM_STATUS.PLAYING, function(playingStream) {});
}
}
function getParamUrl(name, url) {
url = url.match(new RegExp(name + '=([^&=]+)'));
return url ? url[1] : false;
}
function getRoomName() {
var name = window.location.search;
if (name != "") {
return getParamUrl("roomName", name);
}
return "room-" + id;
}
function setInviteAddress(name) {
var inviteURL = window.location.href;
document.getElementById("inviteAddress").textContent = (inviteURL.split("?")[0] + "?roomName=" + name);
}
//publish local video
function publishLocalMedia(room) {
var constraints = {
audio: true,
video: true
};
var display = document.getElementById("local");
room.publish({
display: display,
constraints: constraints,
}).on(STREAM_STATUS.PUBLISHING, function(stream) {});
}
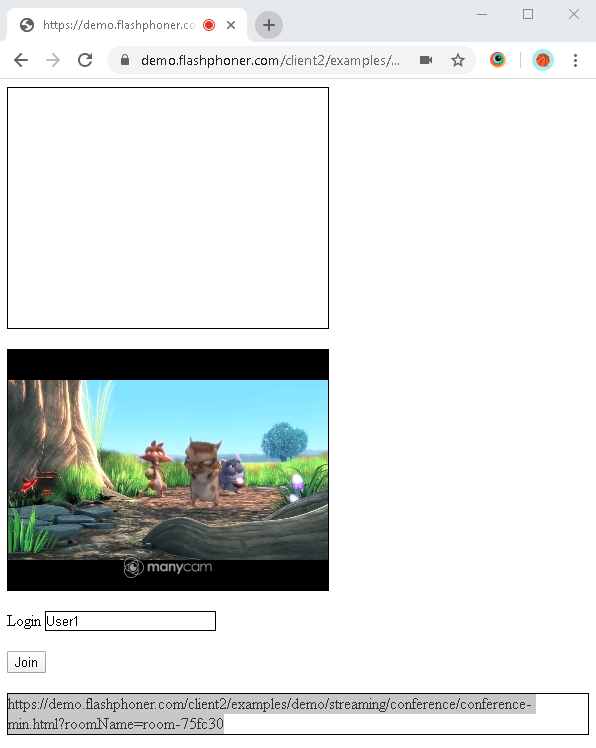
Web page view with one connected user

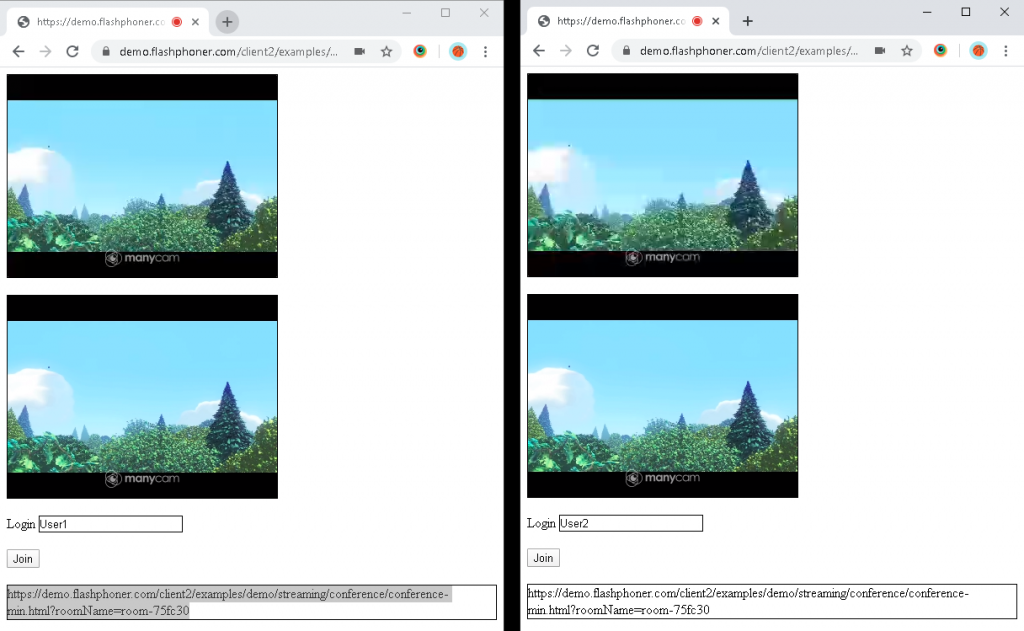
View of the conference for two users

Download minimal examples
1. Download archive. 2. Unpack the example files to your Web server. Default directory for Apache: for Nginx: or see the documentation for your web server. 3. Run the minimal example in a browser using a link like Warning! The web page must be opened via https to get examples working./var/www/html
/usr/local/nginx/html
https://your.web.server/min-example-file-name.html
Download Web Call Server 5
System requirements: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Installation:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Unpack and install using 'install.sh'
- Launch server using command 'service webcallserver start'
- Open the web interface https://host:8444 and activate your license
If you are using Amazon EC2, you don't need to download anything.

