Внедрение видеоконференции WebRTC в ваш веб-проект
Какие скрипты требуются для встраивания видеоконференции и какие зависимости необходимо учесть при внедрении
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com по протоколу Websockets.
Пошаговая инструкция по внедрению видеоконференции на Web-страницу
Для внедрения видеоконференции на свою Web-страницу, создадим два пустых файла conference-min.html и conference-min.js. Эти файлы будут содержать минимальный код для реализации простой видеоконференции.
Разберем содержимое файлов
HTML
Разместим в файле conference-min.html необходимые элементы:
1. Подключаем скрипт основного API:
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Подключаем скрипт для работы минимальной конференции:
<script type="text/javascript" src="conference-min.js"></script>
3. Добавляем стили для правильного отображения видео в div-элементах:
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
4. Инициализируем API на загрузку страницы:
<body onload="init_api()">
5. Добавляем два div-элемента, в верхнем будет отображаться видеопоток вашего собеседника, в нижнем ваш локальный видео поток:
<div class="fp-Video">
<div id="participant1Display" class="display"></div>
</div>
<div class="fp-Video">
<div id="local" class="display"></div>
</div>
6. Добавляем поле для ввода имени пользователя:
<label>Login</label> <input type="text" style="border: 1px solid" id="login">
7. Добавляем кнопку «Join», нажатие по которой будет инициировать коннект к серверу,создавать чат-комнату для первого подключившегося пользователя и запускать трансляцию его видеопотока. Для пользователя перешедшего по инвайт-ссылке, кнопка «Join» инициирует подключение к существующей чат-комнате и обмен видео потоками:
<button id="joinBtn">Join</button>
8. Добавляем поле в котором будет выведена сгенерированная инвайт-ссылка для подключения собеседников к чат-комнате:
<div id="inviteAddress" style="border: 1px solid">Not connected</div>
Полный код HTML — страницы (файл «conference-min.html») выглядит так:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="conference-min.js"></script>
</head>
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
<body onload="init_api()">
<div class="fp-Video">
<div id="participant1Display" class="display"></div>
</div>
<br />
<div class="fp-Video">
<div id="local" class="display"></div>
</div>
<br />
<label>Login</label>
<input type="text" style="border: 1px solid;" id="login" />
<br />
<br />
<button id="joinBtn">Join</button>
<br />
<br />
<div id="inviteAddress" style="border: 1px solid;">Not connected</div>
</body>
</html>

JavaScript
1. Создаем константы и переменные для статуса работы сервера, WebSocket сессии, количества участников конференции и константу для генерации уникальной ссылки на чат комнату. Для обеспечения работы с браузером iOS Safari нам потребуется прелоадер, который можно скачать с GitHub:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var ROOM_EVENT = Flashphoner.roomApi.events;
var participants = 2
var url = "wss://demo.flashphoner.com:8443";
const id = `f${(~~(Math.random()*1e8)).toString(16)}`;
var connection;
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
2. Инициализируем API при загрузке HTML страницы:
function init_api() {
Flashphoner.init({});
joinBtn.onclick = connect;
}
3. Подключаемся к Room API WCS сервера через WebSocket. В этом примере мы используем наш демо-сервер. Для тестирования собственного сервера замените «wss://demo.flashphoner.com» на адрес своего WCS. В качестве параметров для подключения к чат-комнате передаем URL адрес WCS сервера и логин пользователя. Подключение инициируется нажатием кнопки «Join». После успешного подключения запускается функция «getBrowser()»:
function connect() {
connection = Flashphoner.roomApi.connect({
urlServer: url,
username: document.getElementById("login").value
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
getBrowser();
});
}
4. Определяем браузер, и, если браузер это Сафари, запускаем прелоадер. Воспроизведение должно начинаться строго по жесту пользователя (т. е. По нажатию кнопки). Это ограничение мобильных браузеров Safari. (Подробнее здесь):
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function getBrowser() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("local"), true, PRELOADER_URL).then(function() {
joinRoom();
});
} else {
joinRoom();
}
}
5. Подключаемся к конференции. При подключении получаем имя комнаты (генерируется случайным образом для создателя комнаты или берется из параметра в URL для пользователя который подключился по инвайт-ссылке). Далее получаем от WCS сервера статус комнаты и начинаем публикацию:
function joinRoom() {
connection.join({ name: getRoomName()})
.on(ROOM_EVENT.STATE, function(room) {
var participants = room.getParticipants();
setInviteAddress(room.name());
if (participants.length > 0) {
for (var i = 0; i < participants.length; i++) {
playParticipantsStream(participants[i]);
}
}
publishLocalMedia(room);
}).on(ROOM_EVENT.JOINED, function(participant) {
playParticipantsStream(participant);
console.log(participant.name(), "joined");
}).on(ROOM_EVENT.PUBLISHED, function(participant) {
playParticipantsStream(participant);
});
}
6. Публикуем локальный видеопоток при помощи «room.publish()». В качестве параметров публикации потока передаем HTML-элемент «local» и объект «constraints» который содержит параметры потока:
function publishLocalMedia(room) {
var constraints = {
audio: true,
video: true
};
var display = document.getElementById("local");
room.publish({
display: display,
constraints: constraints,
}).on(STREAM_STATUS.PUBLISHING, function(stream) {});
}
7. Получаем и проигрываем видеопоток собеседника. Указываем HTML-элемент «participant1Display» для воспроизведения потока на WEB-странице:
function playParticipantsStream(participant) {
if (participant.getStreams().length > 0) {
participant.getStreams()[0].play(document.getElementById("participant1Display")).on(STREAM_STATUS.PLAYING, function(playingStream) {});
}
}
8. Создаем и выводим на Web-страницу инвайт-ссылку для подключения к конференции:
function getParamUrl(name, url) {
url = url.match(new RegExp(name + '=([^&=]+)'));
return url ? url[1] : false;
}
function getRoomName() {
var name = window.location.search;
if (name != "") {
return getParamUrl("roomName", name);
}
return "room-" + id;
}
function setInviteAddress(name) {
var inviteURL = window.location.href;
document.getElementById("inviteAddress").textContent = (inviteURL.split("?")[0] + "?roomName=" + name);
}
Полный код JavaScript (файл «conference-min.js») выглядит так:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var ROOM_EVENT = Flashphoner.roomApi.events;
var participants = 2
var connection;
var url = "wss://demo.flashphoner.com:8443";
const id = `f${(~~(Math.random()*1e8)).toString(16)}`;
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
function init_api() {
Flashphoner.init({});
joinBtn.onclick = connect;
}
function connect() {
connection = Flashphoner.roomApi.connect({
urlServer: url,
username: document.getElementById("login").value
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
getBrowser();
});
}
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function getBrowser() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("local"), true, PRELOADER_URL).then(function() {
joinRoom();
});
} else {
joinRoom();
}
}
function joinRoom() {
connection.join({ name: getRoomName()})
.on(ROOM_EVENT.STATE, function(room) {
var participants = room.getParticipants();
setInviteAddress(room.name());
if (participants.length > 0) {
for (var i = 0; i < participants.length; i++) {
playParticipantsStream(participants[i]);
}
}
publishLocalMedia(room);
}).on(ROOM_EVENT.JOINED, function(participant) {
playParticipantsStream(participant);
console.log(participant.name(), "joined");
}).on(ROOM_EVENT.PUBLISHED, function(participant) {
playParticipantsStream(participant);
});
}
function playParticipantsStream(participant) {
if (participant.getStreams().length > 0) {
participant.getStreams()[0].play(document.getElementById("participant1Display"))
.on(STREAM_STATUS.PLAYING, function(playingStream) {});
}
}
function getParamUrl(name, url) {
url = url.match(new RegExp(name + '=([^&=]+)'));
return url ? url[1] : false;
}
function getRoomName() {
var name = window.location.search;
if (name != "") {
return getParamUrl("roomName", name);
}
return "room-" + id;
}
function setInviteAddress(name) {
var inviteURL = window.location.href;
document.getElementById("inviteAddress").textContent = (inviteURL.split("?")[0] + "?roomName=" + name);
}
//publish local video
function publishLocalMedia(room) {
var constraints = {
audio: true,
video: true
};
var display = document.getElementById("local");
room.publish({
display: display,
constraints: constraints,
}).on(STREAM_STATUS.PUBLISHING, function(stream) {});
}
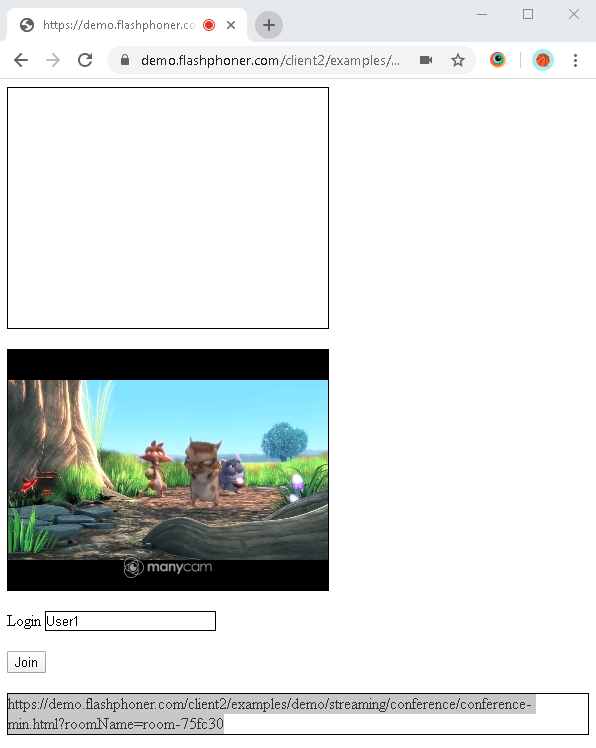
Вид Web-страницы с одним подключенным пользователем

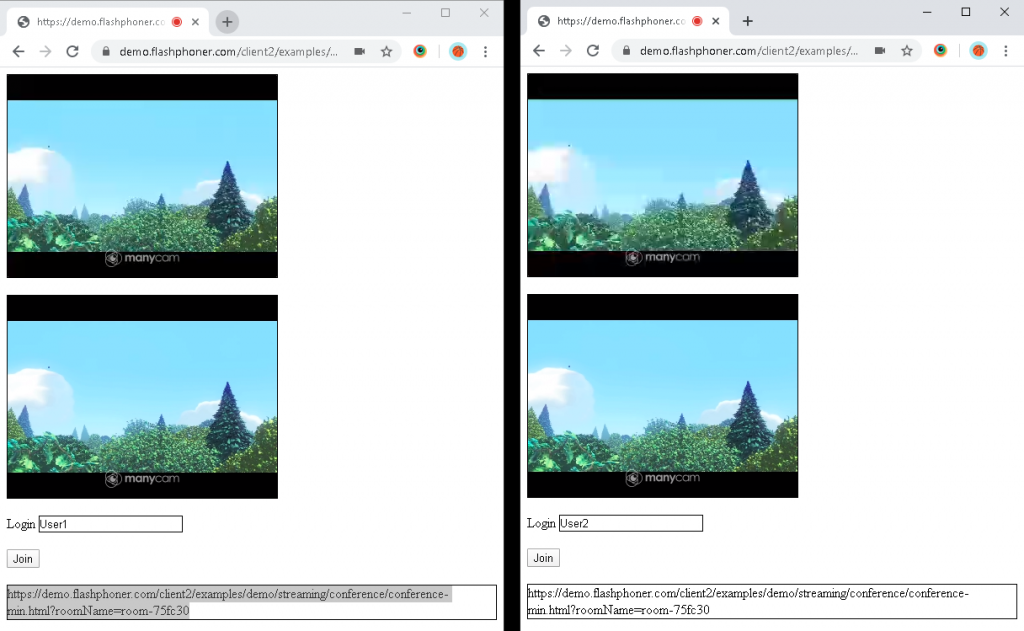
Общий вид конференции для двух пользователей

Загрузить минимальные примеры
1. Скачать архив 2. Распаковать файлы примеров на свой Web-сервер. Каталог по умолчанию для Apache: для Nginx: или смотрите документацию на свой Web-сервер. 3. Запустите минимальный пример в браузере с помощью ссылки вида Внимание! Чтобы примеры работали корректно веб-страница должна быть открыта через https/var/www/html
/usr/local/nginx/html
https://your.web.server/min-example-file-name.html
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

