Testing video chat in a browser
Testing video chat in Google Chrome using a virtual camera
Use these instructions for quick installation and configuration of the server. In addition to that, you can connect to our demo server demo.flashphoner.com to perform the tests
Test plan
- Connect to WCS server
- Create chat room
- Connect via an invite link to the chat room
- Make sure that the video streams are broadcast for both chat participants
Video chat testing
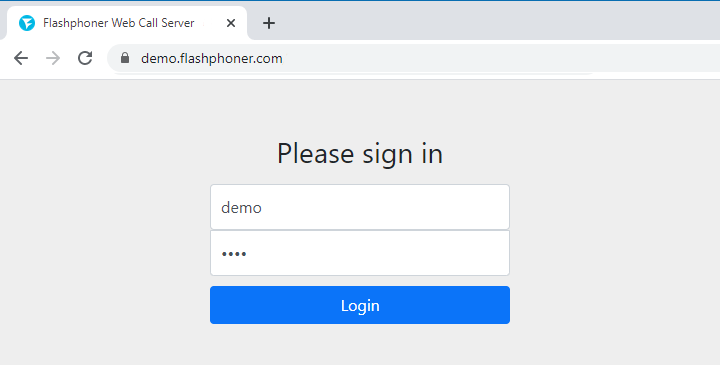
1. Log in to the server web-interface demo.flashphoner.com

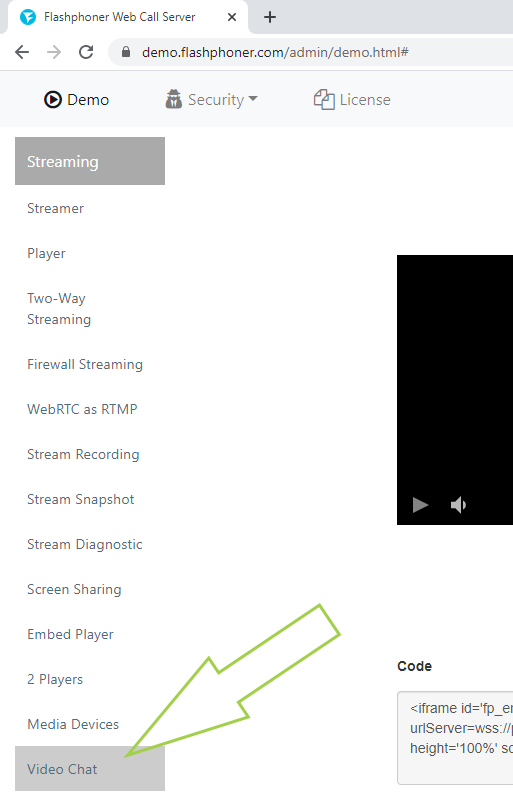
2. Select “Video Chat” from the menu on the left side of the page

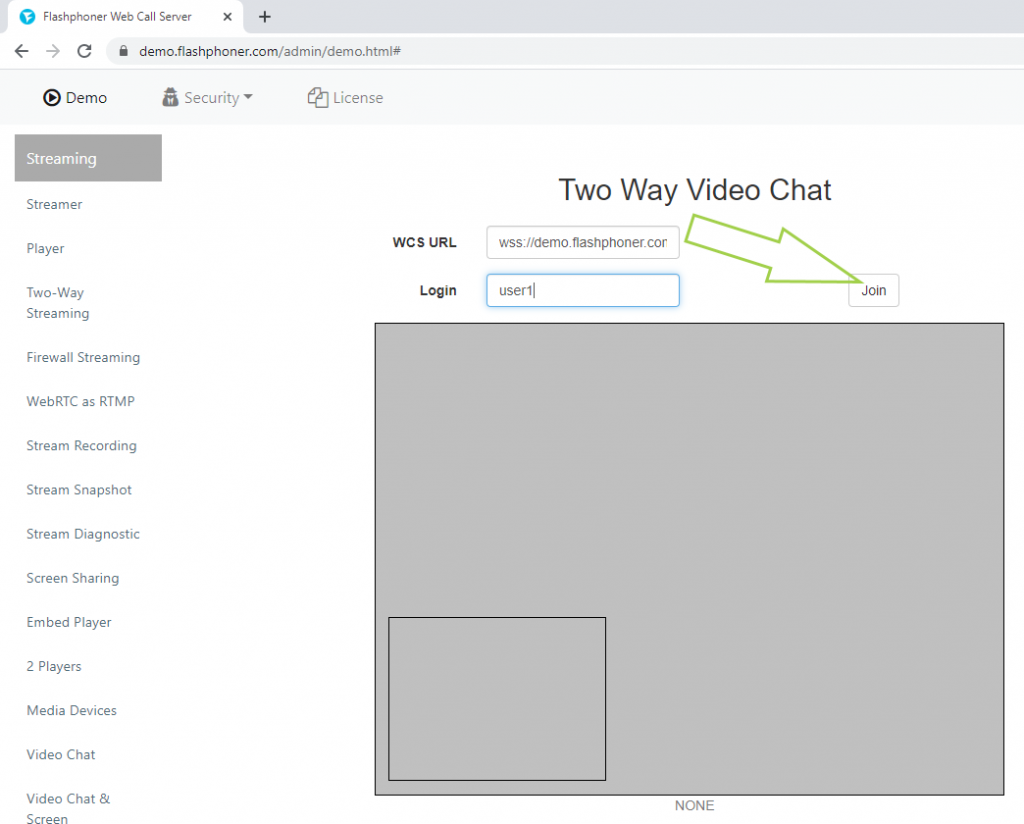
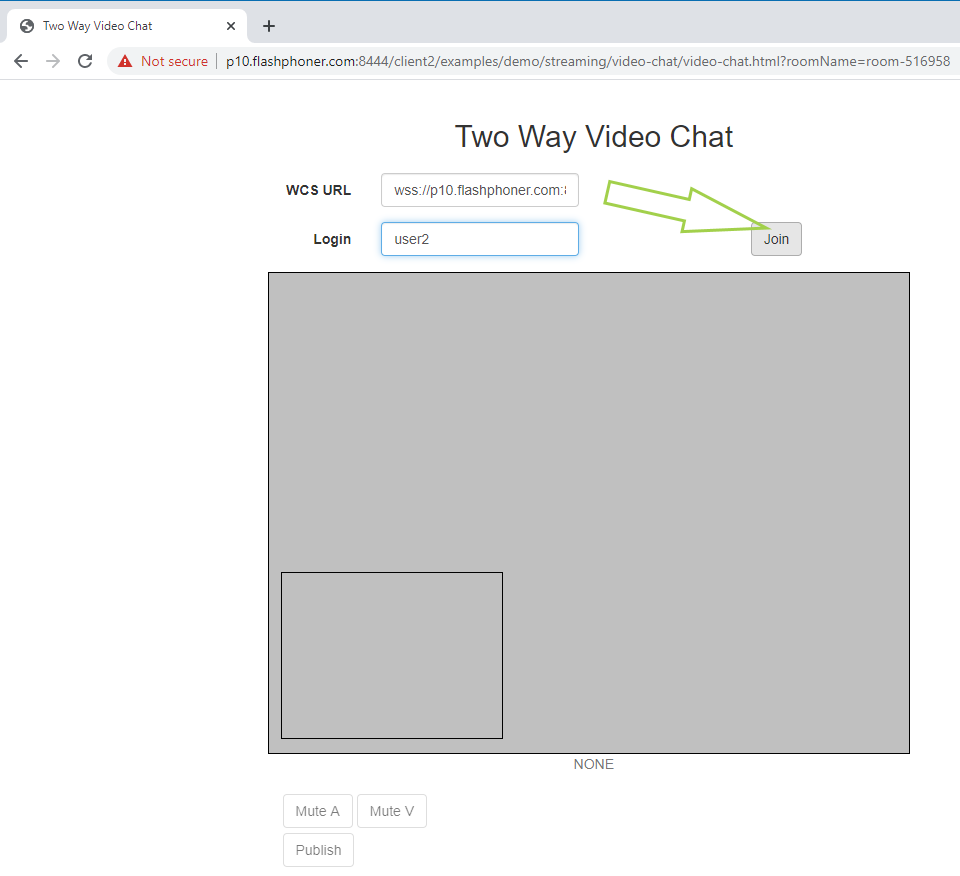
3. Enter the nickname for the first user in the “Login” field and click the “Join” button

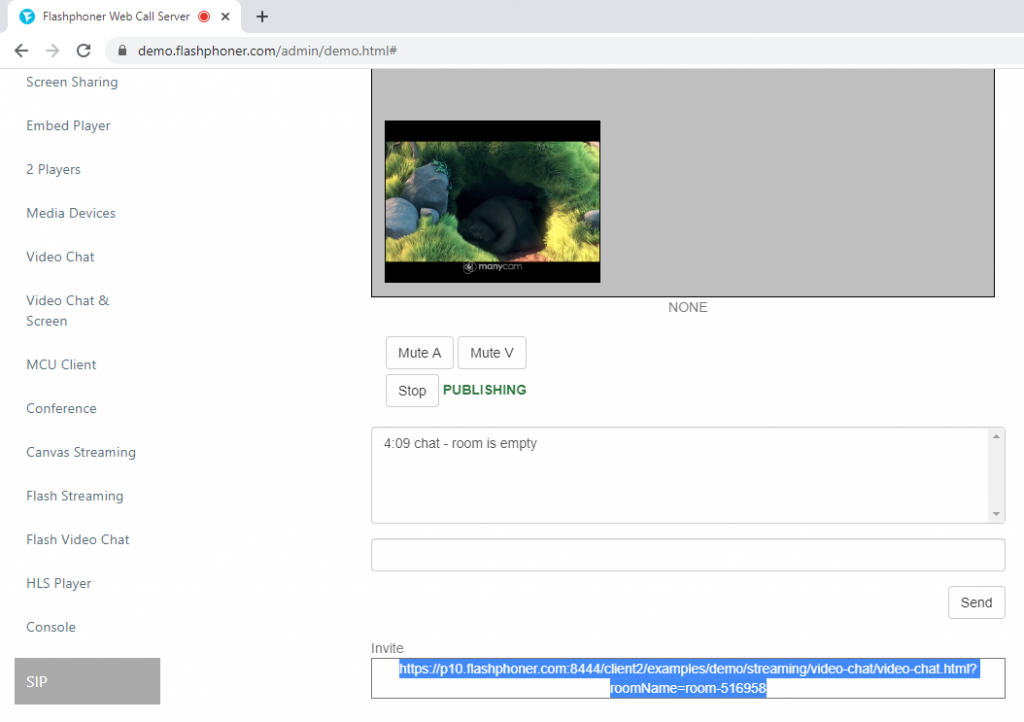
4. Copy the link from the “Invite” field

5. Open the copied link in a new window. Enter the nickname for the second user in the “Login” field and click the “Join” button

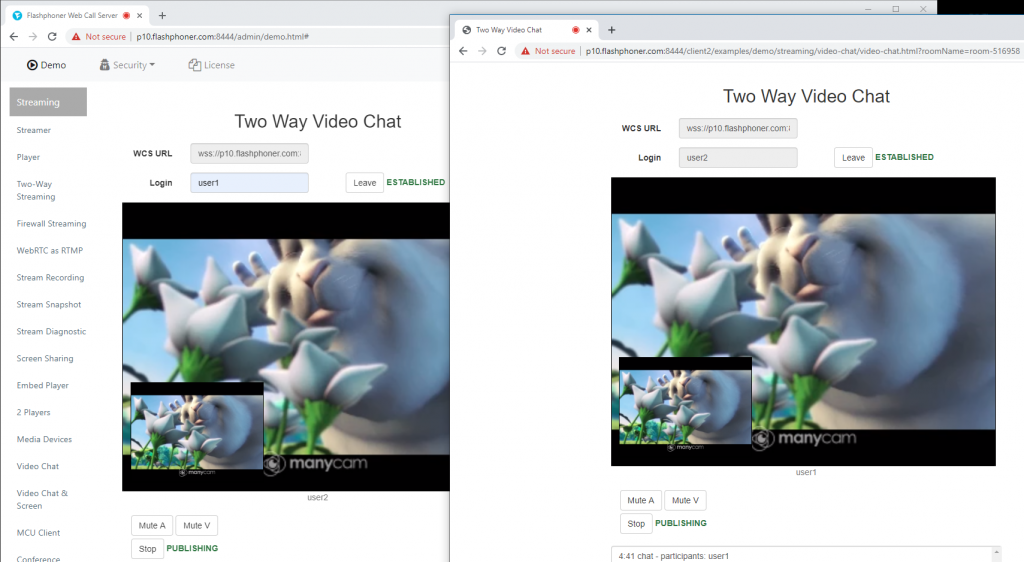
6. Done! Users share picture and sound. In our example, testing is carried out on one computer using a virtual camera that plays the video, so the picture is the same for both users

Above we tested video chat in Google Chrome. Similarly, video chat works in other browsers and mobile applications for Android and iOS.
To embed a video chat in your website, go to Embedding page
Download Web Call Server 5
System requirements: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Installation:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Unpack and install using 'install.sh'
- Launch server using command 'service webcallserver start'
- Open the web interface https://host:8444 and activate your license
If you are using Amazon EC2, you don't need to download anything.

