Тестирование видеочата в браузере
Протестируем видеочат в браузере Google Chrome с использованием виртуальной камеры
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com
План тестирования
- Подключиться к WCS серверу
- Создать чат-комнату
- Подключиться по инвайт-ссылке к чат комнате
- Убедиться, что для обоих участников чата транслируются видеопотоки
Тестирование видеочата
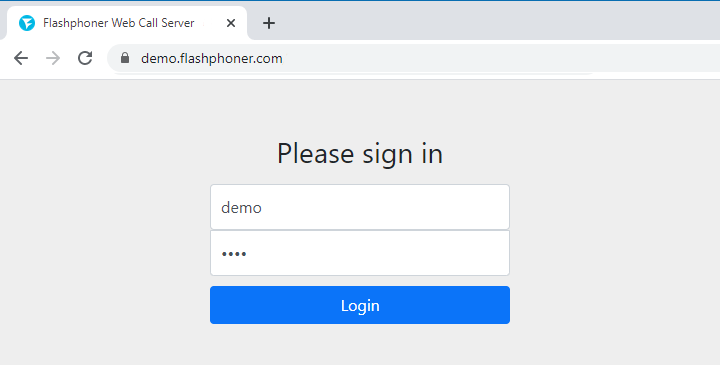
1. Авторизуйтесь в web-интерфейсе сервера demo.flashphoner.com

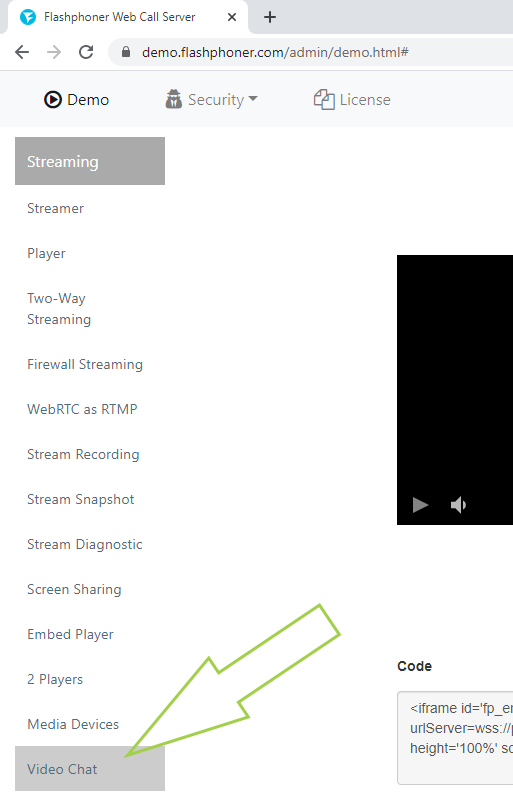
2. Выберите из меню в левой части страницы пункт «Video Chat»

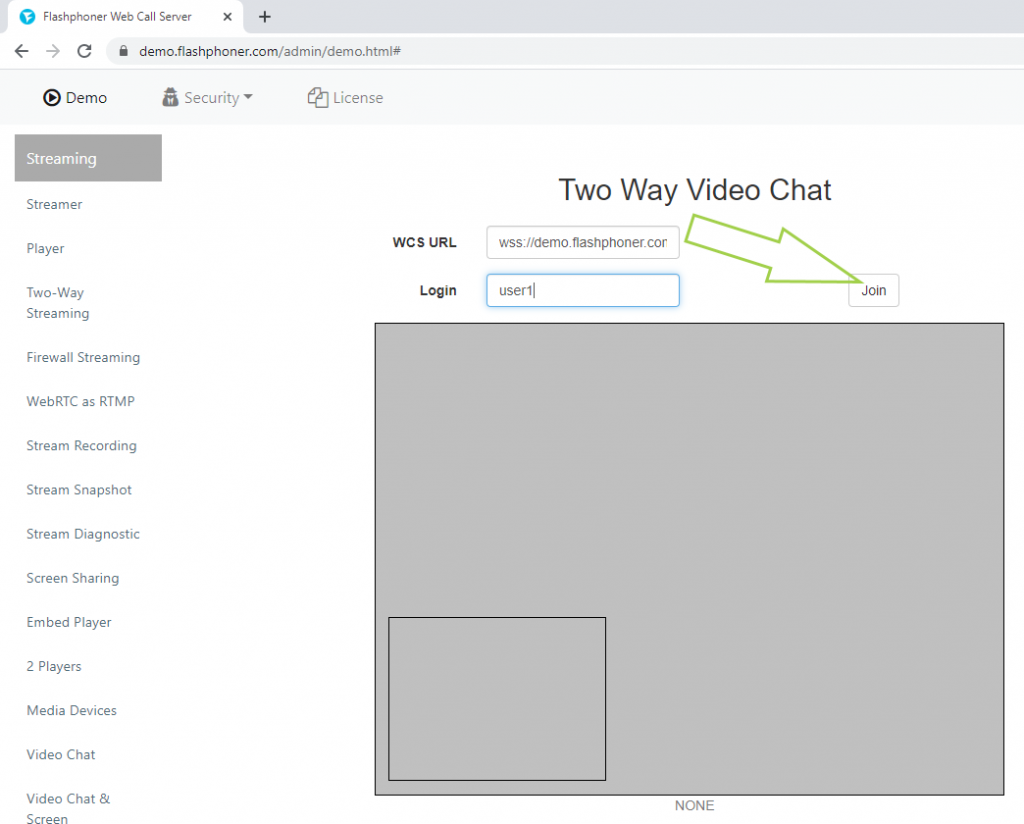
3. Укажите в поле «Login» ник для первого пользователя и нажмите кнопку «Join»

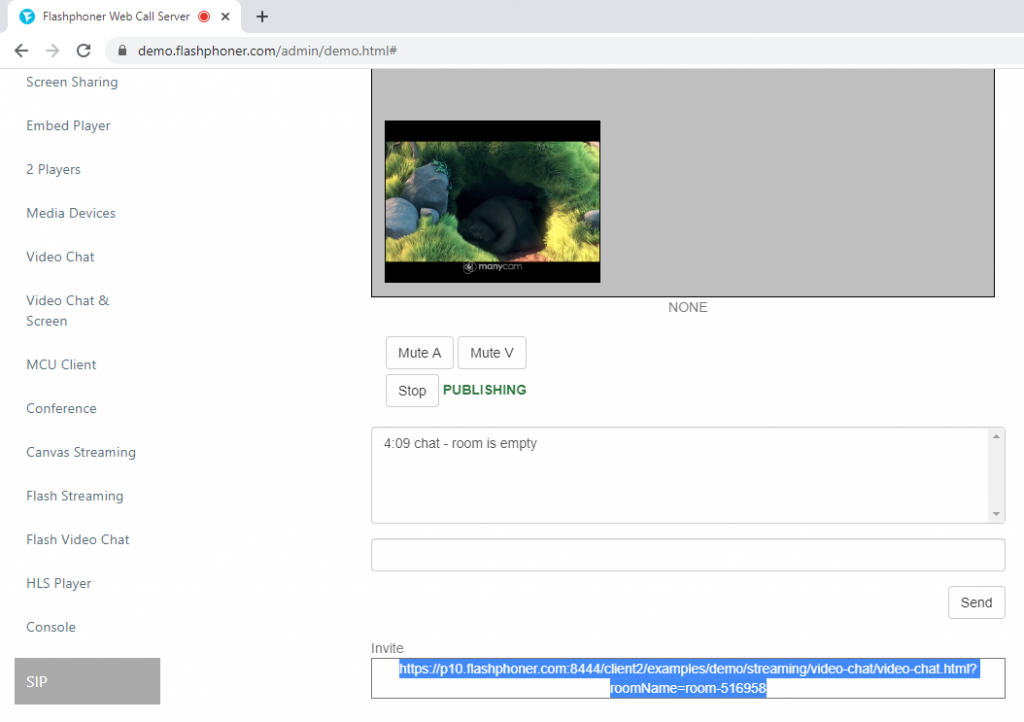
4. Скопируйте ссылку из поля «Invite»

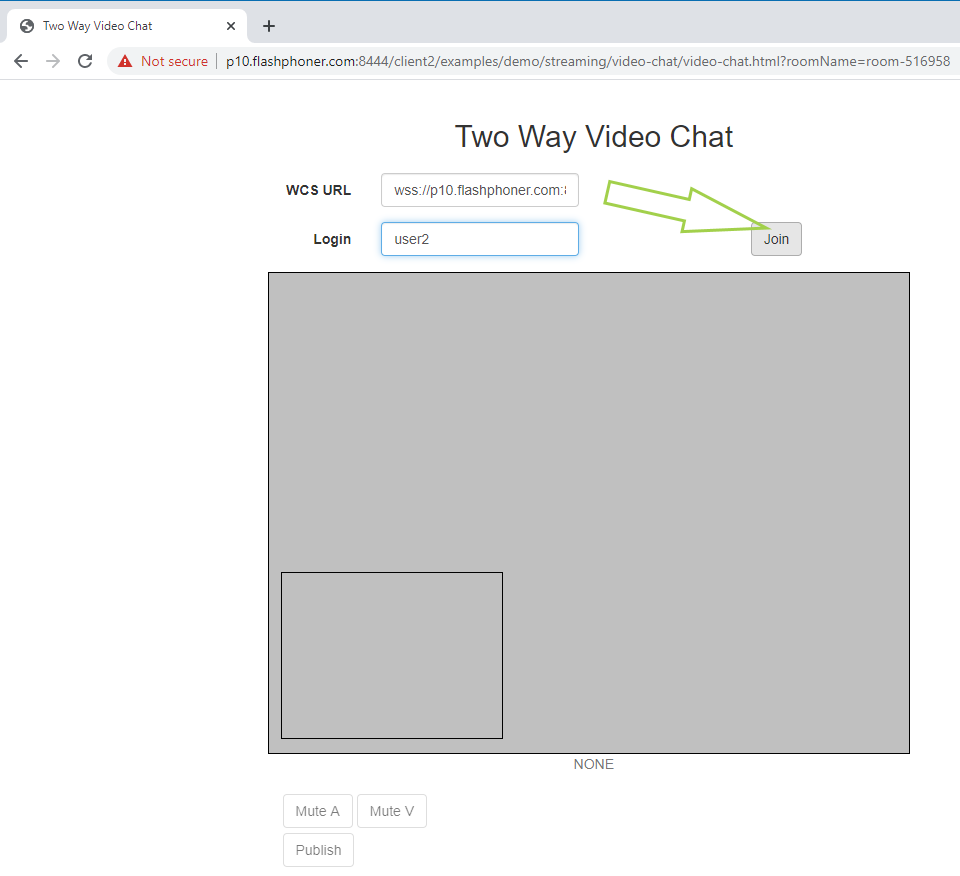
5. Откройте скопированную ссылку в новом окне. Укажите в поле «Login» ник для второго пользователя и нажмите кнопку «Join»

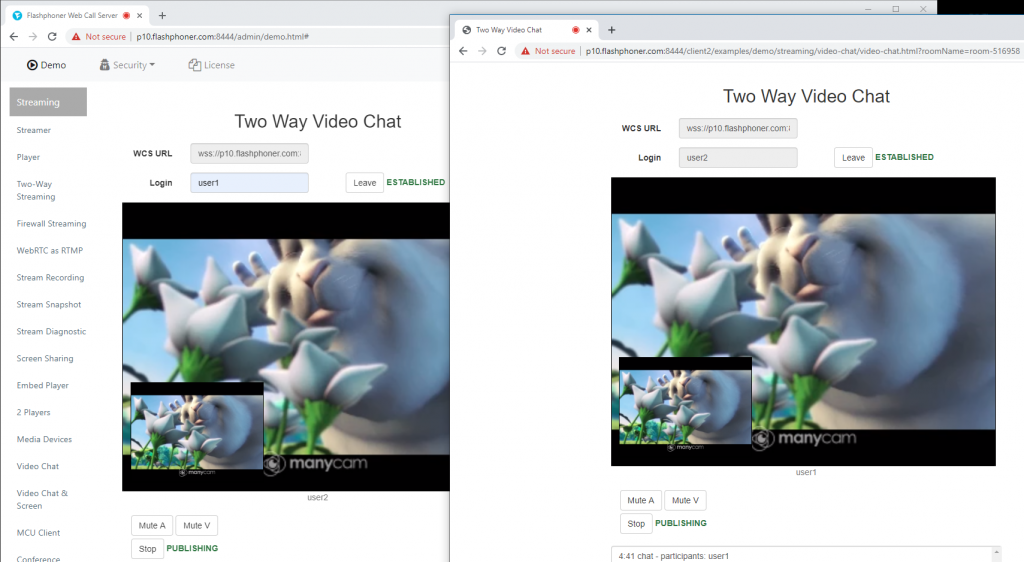
6. Готово! Пользователи обмениваются изображением и звуком. В нашем примере тестирование проводится на одном компьютере с использованием виртуальной камеры, которая проигрывает видеоролик, поэтому картинка для обоих пользователей одинаковая

Выше мы протестировали работу видеочата в Google Chrome. Похожим образом видеочат работает в других браузерах и мобильных приложениях для Android и iOS.
Для того чтобы встроить видеочат в ваш вебсайт, перейдите на страницу Внедрение
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

