Browser screen sharing and broadcasting using the WebRTC technology
What scripts are needed to embed screen sharing and what dependencies should be taken into account
Use these instructions for quick installation and configuration of the server. In addition to that, you can connect to our demo server demo.flashphoner.com via the Websockets protocol to perform the tests.
Step-by-step instructions for screen sharing capability to an HTML page embedding
To embed the capability to share live screen in your web page, let’s create two empty files: screen-sharing-min.html and screen-sharing-min.js. These files will contain the minimal code.
Let’s study the contents of the files
HTML
Place the necessary elements in screen-sharing-min.html:
1. Import the script of the main API:
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Import the script of the player:
<script type="text/javascript" src="screen-sharing-min.js"></script>
3. Add styles to properly display video in div elements:
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
4. Initialize the API on page load:
<body onload="init_api()">
5. Add the div element, in which the stream preview will be displayed:
<div class="fp-Video">
<div id="screen-sharing" class="display"></div>
</div>
6. Add the “Share Screen” button, clicking which will initialize connection to the server and start screen sharing:
<button id="shareBtn">Share Screen</button>

The full code of the HTML page looks as follows (file “screen-sharing-min.html”):
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="screen-sharing-min.js"></script>
</head>
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
<body onload="init_api()">
<div class="fp-Video">
<div id="screen-sharing" class="display"></div>
</div>
<br />
<button id="shareBtn">Share Screen</button>
</body>
</html>
JavaScript
1. We create constants and variables for the server operation status and WebSocket session. To work with the iOS Safari browser, we need a preloader, which can be downloaded from GitHub:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session; var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
2. We initialize the API when loading the HTML page and connect to the WCS server via WebSocket. In this example, we are using our demo server. To test your own server, replace “wss://demo.flashphoner.com” with your WCS address:
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
shareBtn.onclick = shareClick;
}
3. We detect the browser, and if the browser is Safari, we launch the preloader. Playback should start strictly upon a user’s gesture (i.e. button click). This is limitation of mobile Safari browsers. More:
//Detect browser
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function shareClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
startStreaming();
});
} else {
startStreaming();
}
}
4. Next, create a stream using session.createStream() and pass the stream name, HTML element “screen-sharing” and an object “constraints” that contains the stream parameters. Publish the stream with these parameters.
To capture the screen, not the camera, two parameters must be explicitly specified in the object “constraints”:
constraints.video.type = "screen"; constraints.video.withoutExtension = true;
function startStreaming() {
var constraints = {
video: {}
};
constraints.video.type = "screen";
constraints.video.withoutExtension = true;
session.createStream({
name: "mystream",
display: document.getElementById("screen-sharing"),
constraints: constraints
}).publish();
}
The full JavaScript code looks as follows (file “screen-sharing-min.js”):
//Status constants
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
//Init Flashphoner API on page load
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
shareBtn.onclick = shareClick;
}
//Detect browser
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function shareClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
startStreaming();
});
} else {
startStreaming();
}
}
//Publishing Share Screen
function startStreaming() {
var constraints = {
video: {}
};
constraints.video.type = "screen";
constraints.video.withoutExtension = true;
session.createStream({
name: "mystream",
display: document.getElementById("screen-sharing"),
constraints: constraints
}).publish();
}
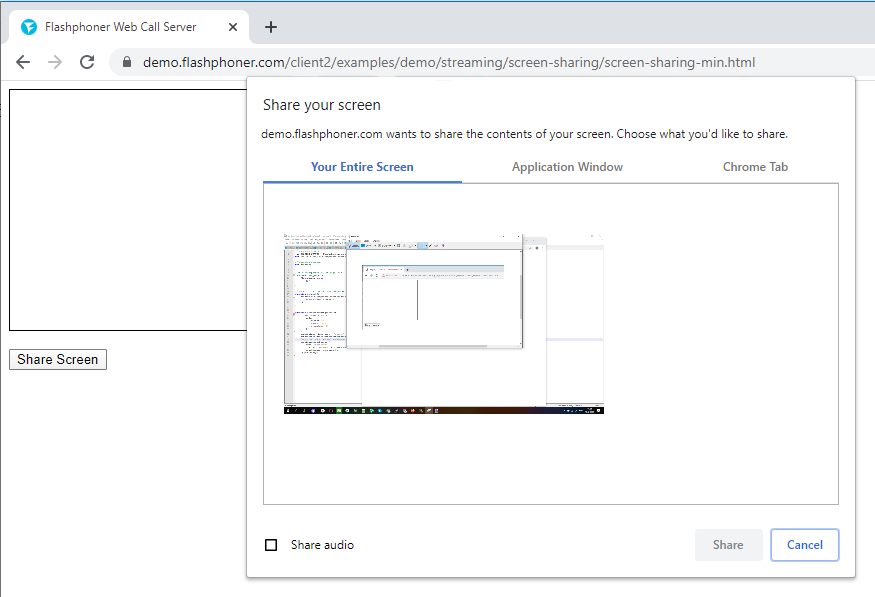
After clicking on the “Share Screen” button, the browser asks what exactly needs to be shared – the entire screen, application or a tab of the browser and displays a preview of the stream on the HTML page

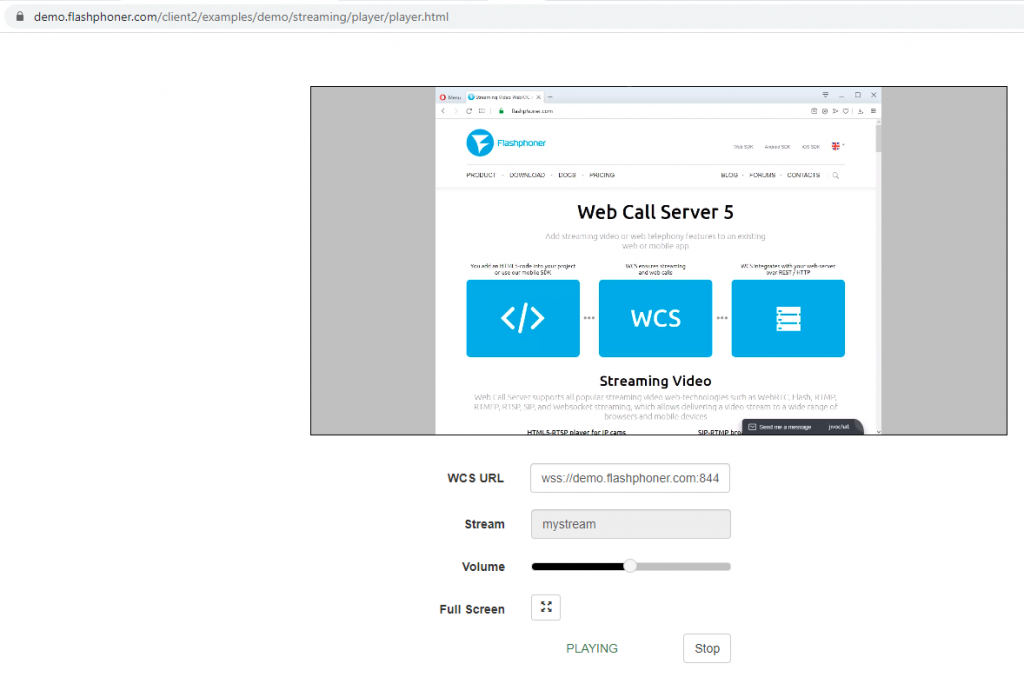
After the stream source is selected (tab, application or full screen), the browser starts broadcasting the video stream with the name “mystream” to the WCS server. The stream can be played by the player on a separate browser tab

Download minimal examples
1. Download archive. 2. Unpack the example files to your Web server. Default directory for Apache: for Nginx: or see the documentation for your web server. 3. Run the minimal example in a browser using a link like Warning! The web page must be opened via https to get examples working./var/www/html
/usr/local/nginx/html
https://your.web.server/min-example-file-name.html
Download Web Call Server 5
System requirements: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Installation:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Unpack and install using 'install.sh'
- Launch server using command 'service webcallserver start'
- Open the web interface https://host:8444 and activate your license
If you are using Amazon EC2, you don't need to download anything.

