Embedding of WebRTC republishing as RTMP into HTML5 page
Web Call Server converts a WebRTC audio + video stream to RTMP and sends it to the specified RTMP server
Use these instructions for quick installation and configuration of the server. In addition to that, you can connect to our demo server demo.flashphoner.com via the Websockets protocol to perform the tests.
Step-by-step instructions for embedding of WebRTC republishing as RTMP on web page
To embed WebRTC as RTMP republishing in an HTML5 page, create two empty files webrtc-as-rtmp-republishing-min.html and webrtc-as-rtmp-republishing-min.js. These files will contain the minimum code.
Let us analyze the contents of the files
HTML
Place the necessary elements in webrtc-as-rtmp-republishing-min.html:
1. Import the script of the main API
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Import the script for republishing
<script type="text/javascript" src="webrtc-as-rtmp-republishing-min.js"></script>
3. Add styles to properly display video in div elements:
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
4. Initialize the API on page load:
<body onload="init_api()">
5. Add a div element in which the republished video stream will be displayed:
<div class="fp-Video">
<div id="localvideo" class="display"></div>
</div>
6. Add another div element in which a link for playing the video stream in the player will be displayed
<div id="rtmpurl"></div>
7. Add the “Publish” button, clicking on which will initiate a connection to the server and start republishing WebRTC in RTMP
<button id="PublishBtn">Publish</button>
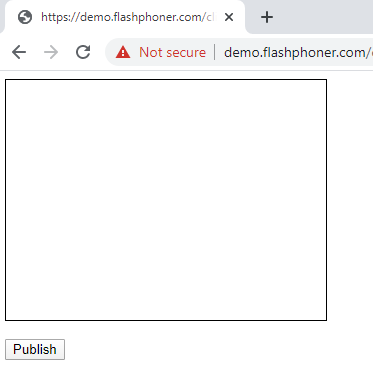
View of the resulting web page is in the screenshot below

The full code of the HTML page looks as follows (file «webrtc-as-rtmp-republishing-min.html»):
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="webrtc-as-rtmp-republishing-min.js"></script>
</head>
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
<body onload="init_api()">
<body onload="init_page()">
<div class="fp-Video">
<div id="localvideo" class="display"></div>
</div>
<br />
<button id="PublishBtn">Publish</button>
<br />
<br />
<div id="rtmpurl"></div>
</body>
</body>
</html>
JavaScript
1. We create constants and variables for the server operation status and WebSocket session. To work with the iOS Safari browser, we need a preloader, which can be downloaded from GitHub:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session; var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
2. We initialize the API when loading the HTML page and connect to the WCS server via WebSocket. In this example, we are using our demo server. To test your own server, replace “wss://demo.flashphoner.com” with your WCS address:
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
publishBtn.onclick = publishClick;
}
3. We detect the browser, and if the browser is Safari, we launch the preloader. Playback should start strictly upon a user’s gesture (i.e. button click). This is limitation of mobile Safari browsers. [More](https://docs.flashphoner.com/display/WEBSDK2EN/Video+playback+on+mobile+devices):
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function publishClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
publishStream(session);
});
} else {
publishStream(session);
}
}
5. Next, publish the session.createStream() stream and pass the stream name “mystream”, HTML element “localVideo” and the RTMP server URL for republishing as parameters:
function publishStream(session) {
var stream = "mystream"
var rtmpUrl = "rtmp://demo.flashphoner.com:1935/live";
session.createStream({
name: stream,
display: document.getElementById("localVideo"),
rtmpUrl: rtmpUrl
}).publish();
6. Then form a link to the republished stream and display it on the web-page:
var url = rtmpUrl + "/" + "rtmp_" + stream;
document.getElementById("rtmpurl").textContent = url;
}
The full JavaScript code looks as follows (file «webrtc-as-rtmp-republishing-min.js»):
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
publishBtn.onclick = publishClick;
}
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function publishClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
publishStream();
});
} else {
publishStream();
}
}
function publishStream() {
var stream = "mystream"
var rtmpUrl = "rtmp://demo.flashphoner.com:1935/live";
session.createStream({
name: stream,
display: document.getElementById("localVideo"),
rtmpUrl: rtmpUrl
}).publish();
var url = rtmpUrl + "/" + "rtmp_" + stream;
document.getElementById("rtmpurl").textContent = url;
}
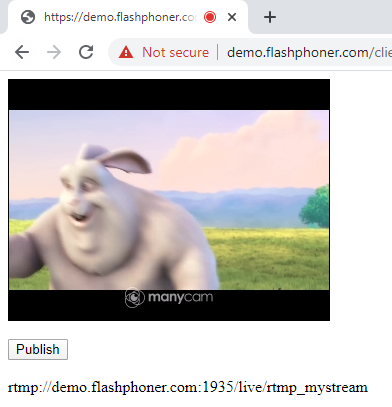
General view of the web page after clicking on the “Publish” button

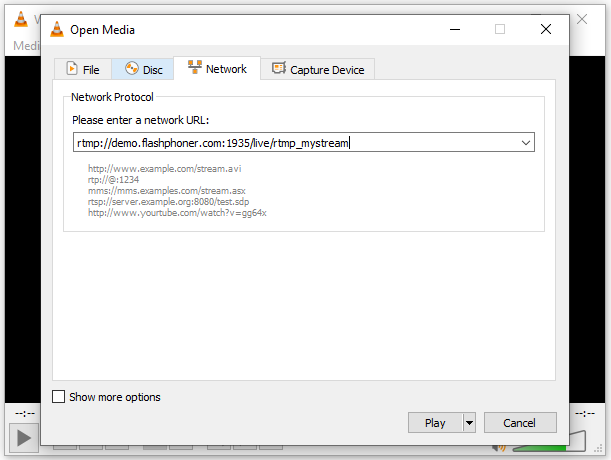
Copy the link to the stream and open it using the VLC player

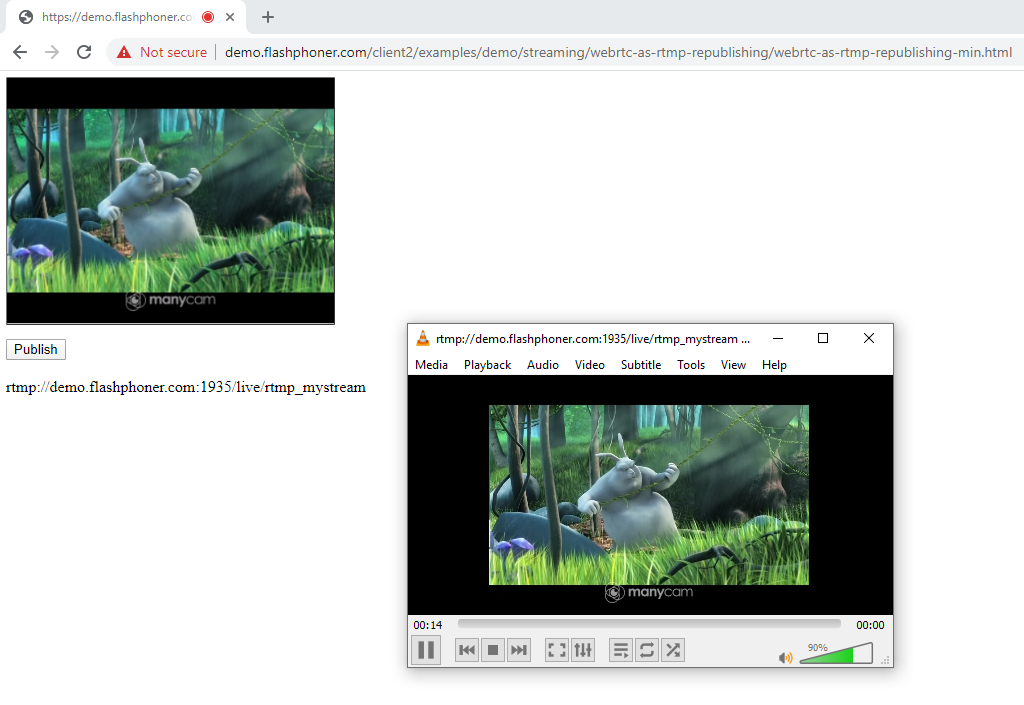
Playing a republished video stream in the VLC player

Download minimal examples
1. Download archive. 2. Unpack the example files to your Web server. Default directory for Apache: for Nginx: or see the documentation for your web server. 3. Run the minimal example in a browser using a link like Warning! The web page must be opened via https to get examples working./var/www/html
/usr/local/nginx/html
https://your.web.server/min-example-file-name.html
Download Web Call Server 5
System requirements: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Installation:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Unpack and install using 'install.sh'
- Launch server using command 'service webcallserver start'
- Open the web interface https://host:8444 and activate your license
If you are using Amazon EC2, you don't need to download anything.

