Внедрение кода републикации WebRTC
как RTMP в HTML5 страницу
Web Call Server конвертирует WebRTC аудио видео поток в RTMP и отправляет на указанный RTMP-сервер
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com
Пошаговая инструкция по внедрению ре-публикации WebRTC
как RTMP в HTML5 страницу
Для внедрения ре-публикации WebRTC как RTMP в HTML5 страницу, создадим два пустых файла webrtc-as-rtmp-republishing-min.html и webrtc-as-rtmp-republishing-min.js. Эти файлы будут содержать минимальный код.
Разберем содержимое файлов
HTML
Разместим в файле webrtc-as-rtmp-republishing-min.html необходимые элементы:
1. Подключаем скрипт основного API
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Подключаем скрипт для работы републикации:
<script type="text/javascript" src="webrtc-as-rtmp-republishing-min.js"></script>
3. Добавляем стили для правильного отображения видео в div-элементах:
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
4. Инициализируем API на загрузку страницы:
<body onload="init_api()">
5. Добавляем div-элемент, в котором будет отображаться републикуемый видеопоток:
<div class="fp-Video"> <div id="localvideo" class="display"></div> </div>
6. Добавляем еще один div-элемент, в который будет выведена ссылка для проигрывания видеопотока в стороннем плеере:
<div id="rtmpurl"></div>
7. Добавляем кнопку «Publish», нажатие по которой будет инициировать коннект к серверу и запускать републикацию WebRTC в RTMP:
<button id="PublishBtn">Publish</button>
Общий вид получившейся Web-страницы на скриншоте ниже

Полный код HTML — страницы (файл «webrtc-as-rtmp-republishing-min.html») выглядит так:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="webrtc-as-rtmp-republishing-min.js"></script>
</head>
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
<body onload="init_api()">
<body onload="init_page()">
<div class="fp-Video">
<div id="localvideo" class="display"></div>
</div>
<br />
<button id="PublishBtn">Publish</button>
<br />
<br />
<div id="rtmpurl"></div>
</body>
</body>
</html>
JavaScript
1. Создаем константы и переменные для статуса работы сервера и WebSocket сессии. Для обеспечения работы с браузером iOS Safari нам потребуется прелоадер, который можно скачать с GitHub:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session; var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
2. Инициализируем API при загрузке HTML страницы и подключаемся к WCS серверу через WebSocket. В этом примере мы используем наш демо-сервер. Для тестирования собственного сервера замените «wss://demo.flashphoner.com» на адрес своего WCS:
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
publishBtn.onclick = publishClick;
}
3. Определяем браузер, и, если браузер это Сафари, запускаем прелоадер. Воспроизведение должно начинаться строго по жесту пользователя (т. е. По нажатию кнопки). Это ограничение мобильных браузеров Safari. (Подробнее здесь):
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function publishClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
publishStream(session);
});
} else {
publishStream(session);
}
}
5. Далее публикуем поток session.createStream() и передаем имя потока «mystream» , HTML элемент «localVideo» и URL RTMP сервера для ретрансляции в качестве параметров:
function publishStream(session) {
var stream = "mystream"
var rtmpUrl = "rtmp://demo.flashphoner.com:1935/live";
session.createStream({
name: stream,
display: document.getElementById("localVideo"),
rtmpUrl: rtmpUrl
}).publish();
6. Затем формируем ссылку на ретранслированный поток и выводим ее на web-страницу:
var url = rtmpUrl + "/" + "rtmp_" + stream;
document.getElementById("rtmpurl").textContent = url;
}
Полный код JavaScript (файл «webrtc-as-rtmp-republishing-min.js») выглядит так:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
publishBtn.onclick = publishClick;
}
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function publishClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
publishStream();
});
} else {
publishStream();
}
}
function publishStream() {
var stream = "mystream"
var rtmpUrl = "rtmp://demo.flashphoner.com:1935/live";
session.createStream({
name: stream,
display: document.getElementById("localVideo"),
rtmpUrl: rtmpUrl
}).publish();
var url = rtmpUrl + "/" + "rtmp_" + stream;
document.getElementById("rtmpurl").textContent = url;
}
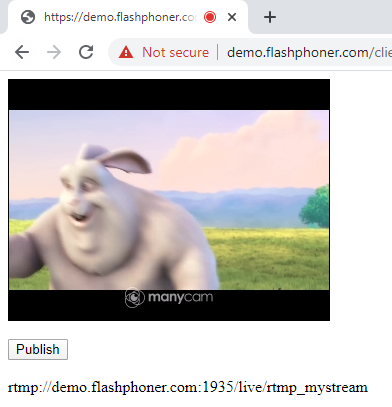
Общий вид web страницы после нажатия на кнопку «Publish»

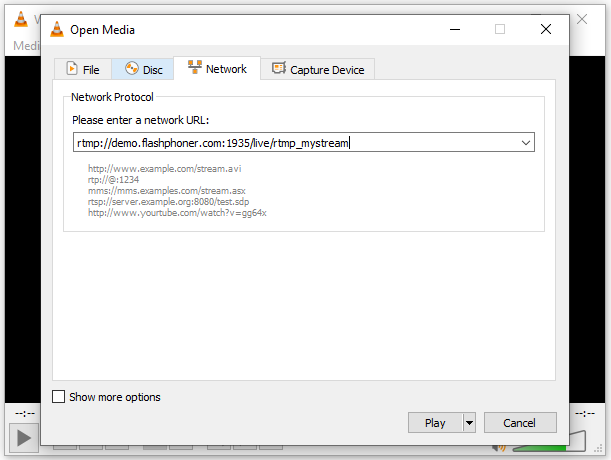
Копируем ссылку на поток и открываем ее с помощью VLC плеера

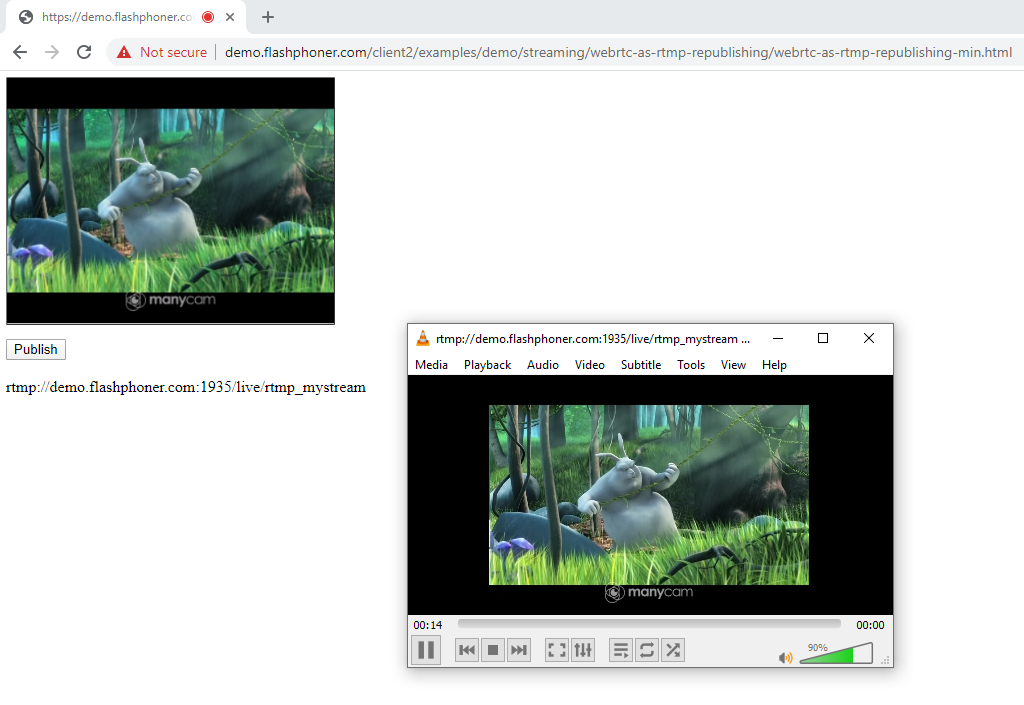
Воспроизведение ретранслированного видеопотока в VLC плеере

Загрузить минимальные примеры
1. Скачать архив 2. Распаковать файлы примеров на свой Web-сервер. Каталог по умолчанию для Apache: для Nginx: или смотрите документацию на свой Web-сервер. 3. Запустите минимальный пример в браузере с помощью ссылки вида Внимание! Чтобы примеры работали корректно веб-страница должна быть открыта через https/var/www/html
/usr/local/nginx/html
https://your.web.server/min-example-file-name.html
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

