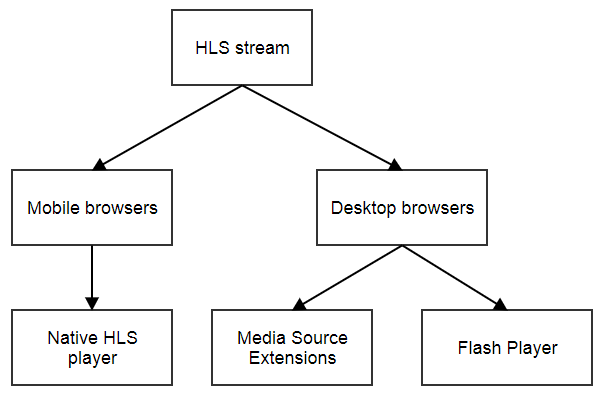
Всем известно, каким образом внедряется обычный плеер для видеороликов (VOD — видео по требованию). Как правило, это HLS плеер, который загружает контент фрагментами по HTTP и играет эти фрагменты в нативном HLS движке. Нативный HLS плеер обычно включается на браузерах мобильных платформ iOS и Android. На десктопных браузерах HLS плееры работают через Media Source Extensions или через Flash Player.

В этой статье мы расскажем о внедрении WebRTC-плеера для воспроизведения живых (Live) потоков с веб-камер и IP камер.
Здесь может возникнуть несколько вопросов:
— Что такое WebRTC — плеер?
Это веб-плеер для воспроизведения Live-стримов и трансляций с низкой задержкой, у которого под капотом технология WebRTC.
— Чем WebRTC плеер лучше обычного плеера?
Может играть видео с низкой задержкой, до 500 миллисекунд.
— Какие потоки умеет играть WebRTC плеер?
Плеер может играть стримы с веб-камер, RTSP потоки с IP-камер, RTMP потоки.
— Что если WebRTC не поддерживается в браузере?
В этом случае нужно переключаться на другую технологию, доступную в этом браузере.
Внедрение
Мы решили, что внедрение плеера должно быть максимально простым и соответствовать двум основным принципам:
- Keep it simple (делай проще)
- Don’t Make Me Think (не заставляйте меня думать)
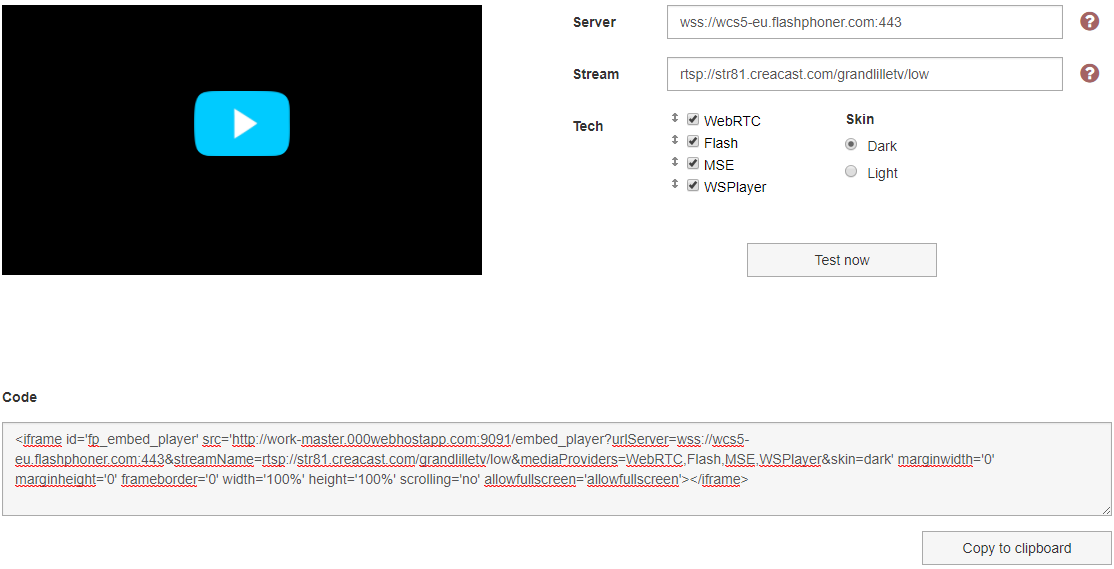
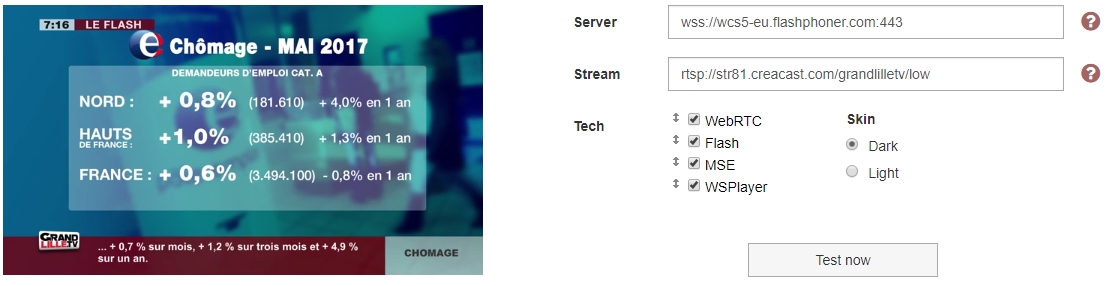
В результате, интерфейс страницы внедрения выглядит как на скриншоте ниже, а сама демо-страница с внедрением плеера доступна здесь.

Таким образом,просто нажимаем кнопку Copy To Clipboard и код плеера готов к вставке на сайт в виде iframe:
Для того, чтобы поток запустился, нужно обязательно указать его название или RTSP адрес в поле streamName.
Например так:

После этого можно протестировать поток по кнопке Test Now или сразу вставить код на страницу.

Мы убедились что плеер работает. Осталось скопипастить его код на web-страницу. В результате страница сайта будет выглядеть так:
Таким образом, плеер можно разместить где угодно и с какими угодно размерами. Задача внедрения выполнена.
Дополнительные параметры
В атрибуте iframe src передается урл страницы, которая содержит сам плеер. Этому урлу можно передать параметры, которые будут использоваться плеером.
1. urlServer
Это адрес потокового сервера, который адаптирует потоки для плеера.
urlServer=wss://wcs5-eu.flashphoner.com:443
2. streamName
Это имя потока или его RTSP-адрес.
streamName=12345
Или RTSP
streamName=rtsp://192.168.1.55/live.sdp
3. mediaProviders
Это список технологий воспроизведения, которые указываются в порядке приоритета.
Например, если вы хотите использовать только WebRTC, передаете так:
mediaProviders=WebRTC
Если требуется автоматическое переключение на другие технологии, добавляем их в запрос в порядке приоритета слева направо:
mediaProviders=WebRTC,MSE,Flash
4. skin
У плеера есть возможность выбрать скин. Пока только между черным и белым.
skin=dark
5. autoplay
Нужно передать этот параметр, чтобы плеер начал играть поток автоматически после загрузки.
autoplay=true
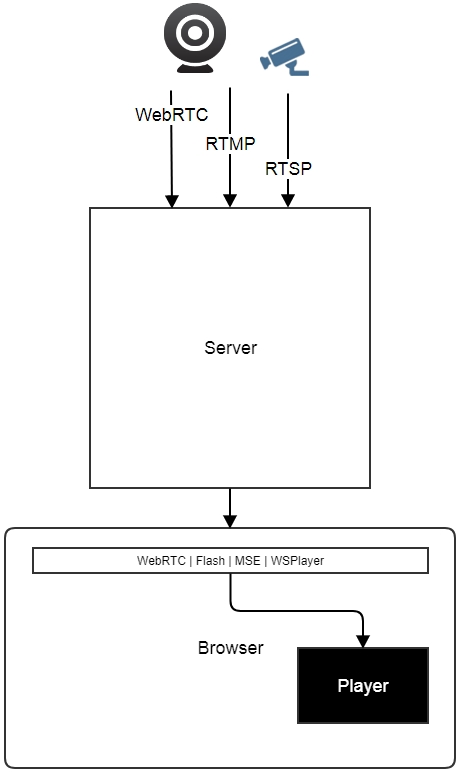
Сервер
Сторона сервера отвечает за адаптацию потоков. Задача сервера принять поток и корректно отдать плееру в одной из следующих технологий: WebRTC, Flash, Media Source Extensions, WSPlayer.

Кастомный плеер
Для кастомизации есть JavaScript API, позволяющее взять управление плеером под полный контроль и обернуть его практически в любой дизайн.
API является частью Web SDK для WCS и работает с
Пример:
Создадим на странице элемент myPlayer и дадим ему размеры, чтобы видеть его на странице визуально:
Далее, чтобы играть видео, вызываем следующий код API:
session.createStream({name:"stream44",display:document.getElementById("myPlayer")}).play()
Здесь мы передаем имя потока stream44 и элемент myPlayer. В результате видео будет играть в указанном div-элементе.
Как видите, код использования API также достаточно простой. Однако чтобы он заработал требуется импортировать необходимые скрипты API и установить соединение с сервером.
var session =Flashphoner.createSession({urlServer:"wss://wcs5-eu.flashphoner.com:443"}).play()
После этого нужно будет добавить управление воспроизведением (stop/play) и звуком.
Заключение
В статье показали как выглядит страница внедрения WebRTC-плеера и какие технологии доступны на случай, если WebRTC не поддерживается в браузере. Описали как выглядит формирование кода внедрения, какие параметры можно менять для встроенного плеера и как можно его кастомизировать через JavaScript API.
Ссылки
Embed Player — пример страницы внедрения WebRTC плеера.
Source — исходный код страницы внедрения.
Player — сам внедряемый плеер.
Source — исходный код внедряемого плеера.
Web Call Server — сервер, адаптирующий потоки для WebRTC плеера.