The embedding of VR 360 player
Embed VR 360 player in your website page by copying a few lines of code
Use these instructions for quick installation and configuration of the server. In addition to that, you can connect to our demo server demo.flashphoner.com to perform the tests.
Step-by-step instructions for implementing a VR player for a browser
For further work, we will use the Delight XR Player, a cross-platform solution for playing VR video in a browser. To gain access to the player, you need to register on the official website of the project delight-vr.com and gain access to your personal account, where will be all the necessary information for further implementation.
There are also other players that allow you to play a stream from a VR camera to web pages. They can also be integrated with WCS using the Web SDK.
To embed a VR player on your web page, create two empty files vr-player-min.html and vr-player-min.js. These files will contain the minimum code for the operation of our player.
Let’s analyze the contents of the files
HTML
Let’s place the necessary elements in vr-player-min.html:
1. Import the main API script
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Import the script of our minimum VR player
<script type="text/javascript" src="vr-player-min.js"></script>
3. Import the Delight XR Player API script. You can copy this line in your personal account on the Delight XR project website
<script src="//cdn.delight-vr.com/latest/dl8-your-license-key.js" async></script>
4. Initialize the API on page load
<body onload="init_api()">
6. Add a div element to which the video for our VR player will be mounted. In this div, we place the Delight XR Player tags. The necessary tags can also be copied in your account
<div id="myVideo" style="width:640px;height:480px;border: solid 1px"> <dl8-video id="remoteVideo" format="STEREO_180_LR" display-mode="inline" loop> <source/> </div>
7. Add a Play button, clicking on which will initiate a connection to WCS and start playing the VR stream from the VR camera in the player
<button id="playBtn">Play</button>
The full HTML code of the page looks like this
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="vr-player-min.js"></script>
<script src="//cdn.delight-vr.com/latest/dl8-your-license-key.js" async></script>
</head>
<body onload="init_api()">
<div id="myVideo" style="width:640px;height:480px;border: solid 1px">
<dl8-video id="remoteVideo" format="STEREO_180_LR" display-mode="inline" loop>
<source/>
</div>
<br>
<button id="playBtn">Play</button>
</body>
</html>

JavaScript
1. Create the constant for the player’s operating status
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
2. Create a variable for WebSocket session
var session;
3. We initialize the API when loading the HTML page and call the function to handle the click of the “Play” button
function init_api() {
Flashphoner.init({});
playBtn.onclick = playstream;
}
4. We connect to the WCS server via WebSocket, launch Delight XR Player and play the stream from the VR camera. For this function to work, pass to WCS as parameters the stream name “stream1” and the div element “myVideo” into which Delight XR Player is embedded as parameters. In this example, we are using our demo server. To test your own server, replace “wss: //demo.flashphoner.com” WebSocket URL of your WCS.
function playstream() {
var dl8video = document.getElementById('remoteVideo');
var video = dl8video.contentElement;
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com"
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("connection established"); {
var options = {
name: "stream1",
display: document.getElementById("myVideo"),
remoteVideo: video,
transport: "TCP",
};
var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) {
console.log("playing");
dl8video.start();
});
stream.play();
}
});
}
Full JavaScript code looks like this
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
function init_api() {
Flashphoner.init({});
playBtn.onclick = playstream;
}
function playstream() {
var dl8video = document.getElementById('remoteVideo');
var video = dl8video.contentElement;
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com"
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("connection established"); {
var options = {
name: "stream1",
display: document.getElementById("myVideo"),
remoteVideo: video,
transport: "TCP",
};
var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) {
console.log("playing");
dl8video.start();
});
stream.play();
}
});
}
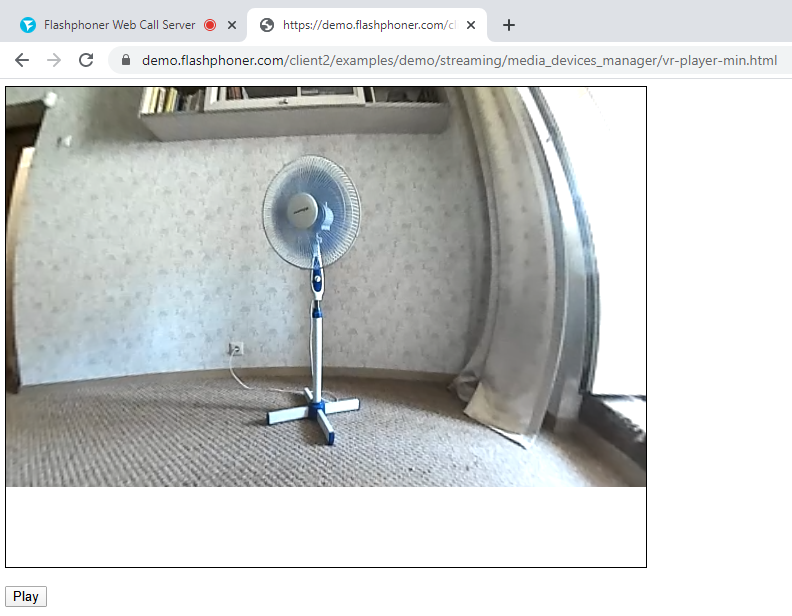
As a result, we get a player embedded on a web page that is capable of playing a VR 360 video stream from a camera. The broadcast can be rotated using the mouse in real time, and when playing a video stream in a browser on a mobile device, the picture in the player rotates when the gadget moves in space.

Download Web Call Server 5
System requirements: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Installation:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Unpack and install using 'install.sh'
- Launch server using command 'service webcallserver start'
- Open the web interface https://host:8444 and activate your license
If you are using Amazon EC2, you don't need to download anything.

