Внедрение VR 360 плеера
Встройте VR 360 плеер в страницу вашего сайта, путем копирования нескольких строк кода
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com.
Пошаговая инструкция по внедрению VR плеера для браузера
Для дальнейшей работы мы будем использовать Delight XR Player — кроссплатформеное решения для воспроизведения VR видео в браузере. Для получения доступа к плееру нужно зарегистрироваться на официальном сайте проекта delight-vr.com и получить доступ к личному кабинету, где будет вся необходимая информация для дальнейшего внедрения.
Так же существуют другие плееры, которые позволяют проигрывать поток с VR камеры на web страницы. Их так же можно интегрировать с WCS при помощи Web SDK
Для внедрения VR плеера на свою веб-страницу, создадим два пустых файла vr-player-min.html и vr-player-min.js. Эти файлы будут содержать минимальный код для работы нашего плеера.
Разберем содержимое файлов
HTML
Разместим в vr-player-min.html необходимые элементы:
1. Импортируем скрипт основного API
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Импортируем скрипт нашего минимального VR плеера
<script type="text/javascript" src="vr-player-min.js"></script>
3. Импортируем скрипт API Delight XR Player. Эту строку можно скопировать в своем личном кабинете на сайте проекта Delight XR
<script src="//cdn.delight-vr.com/latest/dl8-your-license-key.js" async></script>
4. Инициализируем API на загрузку страницы
<body onload="init_api()">
6. Добавляем div-элемент, в который будет примонтированно видео для нашего VR плеера. В этом div-е размещаем теги Delight XR Player. Нужные теги так же можно скопировать в личном кабинете
<div id="myVideo" style="width:640px;height:480px;border: solid 1px"> <dl8-video id="remoteVideo" format="STEREO_180_LR" display-mode="inline" loop> <source/> </div>
7. Добавляем кнопку Play, нажатие по которой будет инициировать коннект к WCS и начинать воспроизведение VR потока с VR камеры в плеере
<button id="playBtn">Play</button>
Полный код HTML — страницы выглядит так
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="vr-player-min.js"></script>
<script src="//cdn.delight-vr.com/latest/dl8-your-license-key.js" async></script>
</head>
<body onload="init_api()">
<div id="myVideo" style="width:640px;height:480px;border: solid 1px">
<dl8-video id="remoteVideo" format="STEREO_180_LR" display-mode="inline" loop>
<source/>
</div>
<br>
<button id="playBtn">Play</button>
</body>
</html>

JavaScript
1. Создаем константы для статуса работы плеера
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
2. Создаем переменную для Websocket сессии
var session;
3. Инициализируем API при загрузке HTML страницы и назначаем функцию для обработки нажатия кнопки «Play»
function init_api() {
Flashphoner.init({});
playBtn.onclick = playstream;
}
4. Подключаемся к WCS серверу через WebSocket, запускаем Delight XR Player и проигрываем поток с VR камеры. Для работы этой функции мы передаем WCS имя потока «stream1» и div — элемент «myVideo» в который внедрен Delight XR Player в качестве параметров. В этом примере мы используем наш демо-сервер. Для тестирования собственного сервера замените «wss://demo.flashphoner.com» на адрес своего WCS
function playstream() {
var dl8video = document.getElementById('remoteVideo');
var video = dl8video.contentElement;
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com"
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("connection established"); {
var options = {
name: "stream1",
display: document.getElementById("myVideo"),
remoteVideo: video,
transport: "TCP",
};
var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) {
console.log("playing");
dl8video.start();
});
stream.play();
}
});
}
Полный код JavaScript выглядит так
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
function init_api() {
Flashphoner.init({});
playBtn.onclick = playstream;
}
function playstream() {
var dl8video = document.getElementById('remoteVideo');
var video = dl8video.contentElement;
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com"
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("connection established"); {
var options = {
name: "stream1",
display: document.getElementById("myVideo"),
remoteVideo: video,
transport: "TCP",
};
var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) {
console.log("playing");
dl8video.start();
});
stream.play();
}
});
}
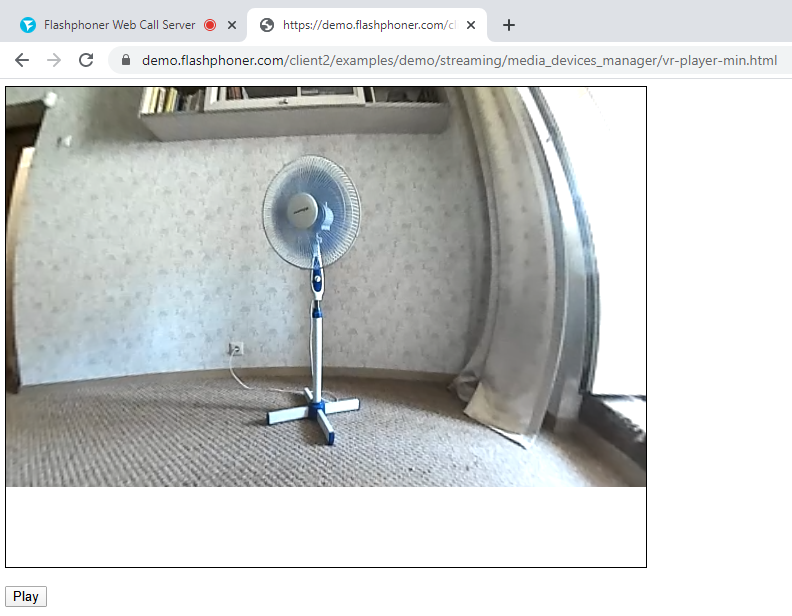
В результате получаем плеер, внедренный на web страницу, который способен проиграть VR 360 видеопоток от камеры. Трансляцию можно вращать при помощи мыши в реальном времени, а при воспроизведении видеопотока в браузере на мобильном устройстве картинка в плеере вращается при перемещении гаджета в пространстве.

Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

