Embedding a video stream recording capability to an HTML page
What scripts are needed to embed recording and what dependencies should be taken into account
Use these instructions for quick installation and configuration of the server. In addition to that, you can connect to our demo server demo.flashphoner.com via the Websockets protocol to perform the tests.
Step-by-step instructions for video stream recording capability to an HTML page embedding
To embed the capability to record a video stream in your web page, let’s create two empty files: recording-min.html and recording-min.js. These files will contain the minimal code.
Let’s study the contents of the files
HTML
Place the necessary elements in recording-min.html:
1. Import the script of the main API
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Import the script of video stream recording
<script type="text/javascript" src="recording-min.js"></script>
3. Add styles to properly display the video in div elements:
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
4. Initialize the API on page load
<body onload="init_api()">
5. Add the div element, in which the video stream will be displayed
<div class="fp-Video">
<div id="rec" class="display"></div>
</div>
6. Add the “REC” button, clicking which will initialize connection to the server and start broadcasting the stream with the recording
<input type="button" onclick="connect()" value="REC"/>

The full code of the HTML page (file “recording-min.html”) looks as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="recording-min.js"></script>
</head>
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
<body onload="init_api()">
<div class="fp-Video">
<div id="rec" class="display"></div>
</div>
<br />
<button id="recBtn">REC</button>
</body>
</html>
JavaScript
1. Create the constants and variables for the server operation status, Websocket session and stream. To work with the iOS Safari browser, we need a preloader, which can be downloaded from GitHub
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session; var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
2. Initialize API when the HTML page is loaded, match the functions to clicking the corresponding buttons and connect to the WCS server via WebSocket. In this example, we are using our demo server. To test your own server, replace “wss://demo.flashphoner.com” with your WCS address
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com:8443" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
recBtn.onclick = recClick;
}
3. We detect the browser, and if the browser is Safari, we launch the preloader. Playback should start strictly upon a user’s gesture (i.e. button click). This is limitation of mobile Safari browsers. More
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function recClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
playStream();
});
} else {
playStream();
}
}
4. Next, create a session.createStream() stream and pass the stream name, HTML element “rec” and record: true as parameters. Publish a stream with these parameters
function publishStream(session) {
session.createStream({
name: "mystream",
display: document.getElementById("rec"),
record: true,
}).publish();
}

The full JavaScript code (file “recording-min.js”) looks as follows:
//Status constants
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
//Init Flashphoner API on page load
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
recBtn.onclick = recClick;
}
//Detect browser
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
/**
*
If browser is Safari, we launch the preloader before playing the stream.
Playback should start strictly upon a user's gesture (i.e. button click). This is limitation of mobile Safari browsers.
https://docs.flashphoner.com/display/WEBSDK2EN/Video+playback+on+mobile+devices
*
**/
function recClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("publish"), true, PRELOADER_URL).then(function() {
publishStream();
});
} else {
publishStream();
}
}
//Publish & recording stream
function publishStream() {
session.createStream({
name: "mystream",
display: document.getElementById("rec"),
record: true,
}).publish();
}
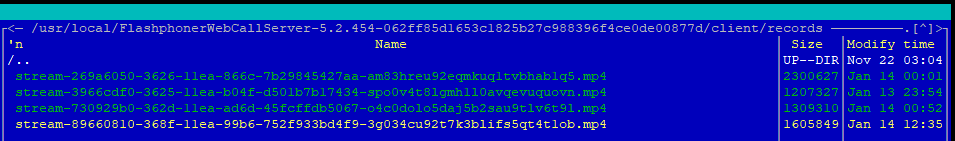
After closing the HTML page recording-min.html in the browser, MP4 files will be recorded to the folder
/usr/local/FlashphonerWebCallServer/records

Download minimal examples
1. Download archive. 2. Unpack the example files to your Web server. Default directory for Apache: for Nginx: or see the documentation for your web server. 3. Run the minimal example in a browser using a link like Warning! The web page must be opened via https to get examples working./var/www/html
/usr/local/nginx/html
https://your.web.server/min-example-file-name.html
Download Web Call Server 5
System requirements: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Installation:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Unpack and install using 'install.sh'
- Launch server using command 'service webcallserver start'
- Open the web interface https://host:8444 and activate your license
If you are using Amazon EC2, you don't need to download anything.

