Внедрение записи видеопотоков в HTML-страницу
Какие скрипты требуются для встраивания записи и какие зависимости необходимо учесть при внедрении
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com по протоколу Websockets.
Пошаговая инструкция по внедрению записи видеопотока на свою веб-страницу
Для внедрения записи видеопотока на свою веб-страницу, создадим два пустых файла recording-min.html и recording-min.js. Эти файлы будут содержать минимальный код.
Разберем содержимое файлов
HTML
Разместим в recording_min.html необходимые элементы:
1. Импортируем скрипт основного API
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Импортируем скрипт для записи потока
<script type="text/javascript" src="recording-min.js"></script>
3. Добавляем стили для правильного отображения видео в div-элементах:
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
4. Инициализируем API на загрузку страницы
<body onload="init_api()">
5. Добавляем div-элемент, в котором будет отображаться видеопоток
<div class="fp-Video">
<div id="rec" class="display"></div>
</div>
6. Добавляем кнопку «REC», нажатие по которой будет инициировать коннект к серверу и начинать трансляцию потока с записью
<button id="recBtn">REC</button>

Полный код HTML — страницы (файл «recording-min.html»)выглядит так:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="recording-min.js"></script>
</head>
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
<body onload="init_api()">
<div class="fp-Video">
<div id="rec" class="display"></div>
</div>
<br />
<button id="recBtn">REC</button>
</body>
</html>
JavaScript
1. Создаем константы и переменные для статуса работы сервера, WebSocket сессии и потока. Для обеспечения работы с браузером iOS Safari нам потребуется прелоадер, который можно скачать с GitHub
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session; var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
2. Инициализируем API при загрузке HTML страницы и подключаемся к WCS серверу через WebSocket. В этом примере мы используем наш демо-сервер. Для тестирования собственного сервера замените «wss://demo.flashphoner.com» на адрес своего WCS
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
recBtn.onclick = recClick;
}
4. Определяем браузер, и, если браузер это Сафари, запускаем прелоадер
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function recClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("publish"), true, PRELOADER_URL).then(function() {
publishStream();
});
} else {
publishStream();
}
}
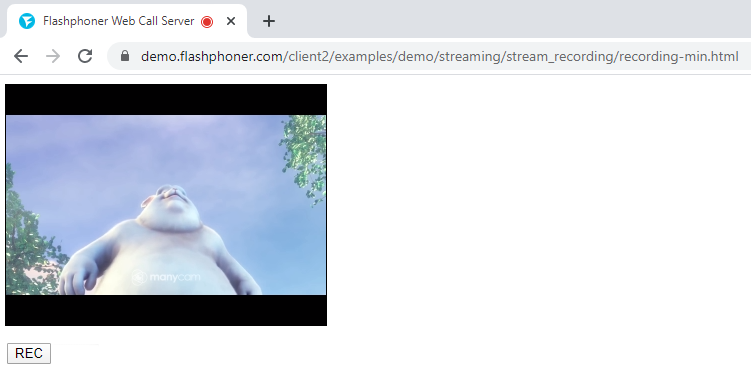
5. Далее создаем поток session.createStream() и передаем имя потока, HTML элемент «rec» и record: true в качестве параметров. Публикуем поток с этими параметрами
function publishStream() {
session.createStream({
name: "mystream",
display: document.getElementById("rec"),
record: true,
}).publish();
}

Полный код JavaScript (файл «recording-min.js») выглядит так:
//Status constants
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
//Init Flashphoner API on page load
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
recBtn.onclick = recClick;
}
//Detect browser
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
/**
*
If browser is Safari, we launch the preloader before playing the stream.
Playback should start strictly upon a user's gesture (i.e. button click). This is limitation of mobile Safari browsers.
https://docs.flashphoner.com/display/WEBSDK2EN/Video+playback+on+mobile+devices
*
**/
function recClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("publish"), true, PRELOADER_URL).then(function() {
publishStream();
});
} else {
publishStream();
}
}
//Publish & recording stream
function publishStream() {
session.createStream({
name: "mystream",
display: document.getElementById("rec"),
record: true,
}).publish();
}
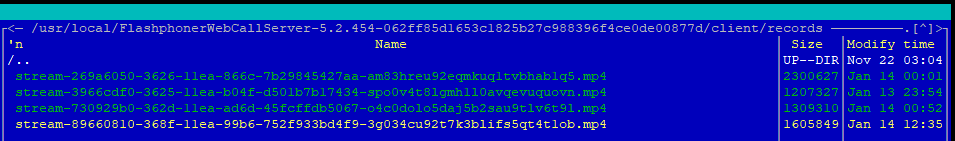
После закрытия HTML страницы recording-min.html в браузере на WCS сервере будут сформированы .mp4 файлы с записью транслируемого потока. Их можно найти по следующему пути:
/usr/local/FlashphonerWebCallServer/client/records

Загрузить минимальные примеры
1. Скачать архив 2. Распаковать файлы примеров на свой Web-сервер. Каталог по умолчанию для Apache: для Nginx: или смотрите документацию на свой Web-сервер. 3. Запустите минимальный пример в браузере с помощью ссылки вида Внимание! Чтобы примеры работали корректно веб-страница должна быть открыта через https/var/www/html
/usr/local/nginx/html
https://your.web.server/min-example-file-name.html
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

