
How to check the possibility of broadcasting RTSP stream from IP cameras in various Web-browsers
In order to demonstrate the feasibility of Web Call Server was created a demo page, where you can check how the RTSP content displayed in the Google Chrome, Firefox, Safari and other browsers under particular OS (MS Windows, Android OS, iOS, Mac OS X).
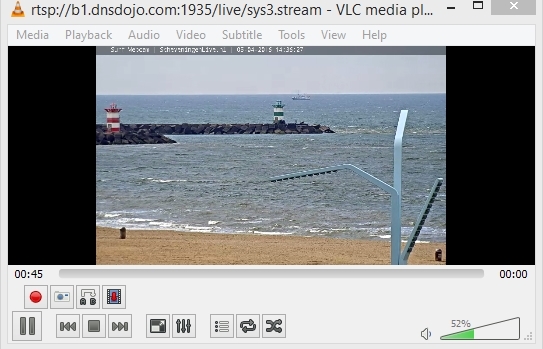
Testing RTSP stream in VLC Player
At first, let’s quickly check out if the RTSP stream is available and transmits video. Open the stream in VLC Player. If the stream plays properly, we can test the web interface. You can get the RTSP URL from the IP camera control panel or just use some publicly available RTSP video stream, like this one: rtsp://b1.dnsdojo.com:1935/live/sys3.stream

Testing RTSP-WebRTC stream in Google Chrome and Mozilla Firefox browsers
Let’s make sure the same RTSP stream plays OK on a simple HTML page in Chrome and Firefox browsers.
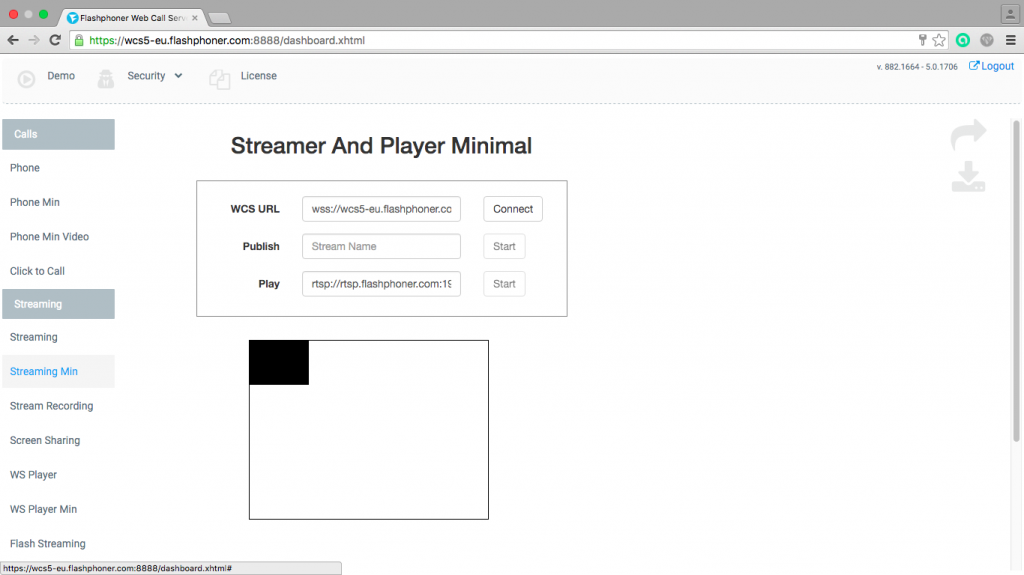
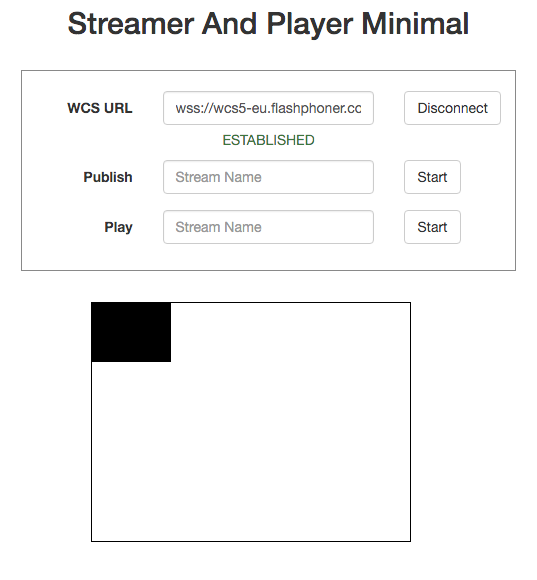
1. Load the demo interface at wcs5-eu.flashphoner.com, and switch to ‘Demo / Streaming Min’. This is a minimum HTML5 web interface that uses the WebRTC technology to display the RTSP video stream in Chrome and Firefox browsers.

2. Connectwith Web Call Server

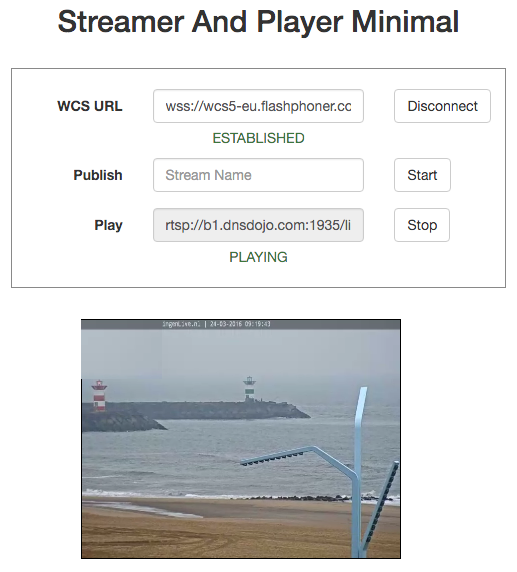
3. Put in the address of the RTSP camera and run the playback of the stream:


So, we have successfully tested RTSP stream playback in Google Chrome. The same test can be conducted for Firefox and Opera browsers on those desktop and mobile platforms that provide support for the WebRTC technology in browsers.
Testing RTSP-Websocket stream in Safari browser under iOS and Mac OS X
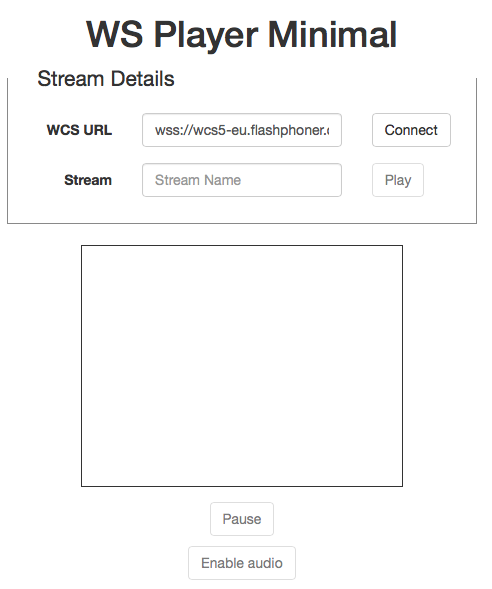
iOS browsers do not support WebRTC. That is why we need a standalone ‘WS Player Min’ player that fetches the stream via the Websocket protocol and displays it in an HTML5-Canvas element of the browser.
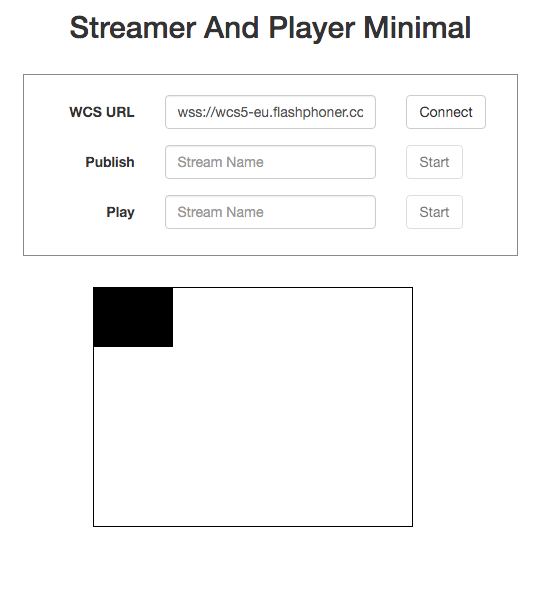
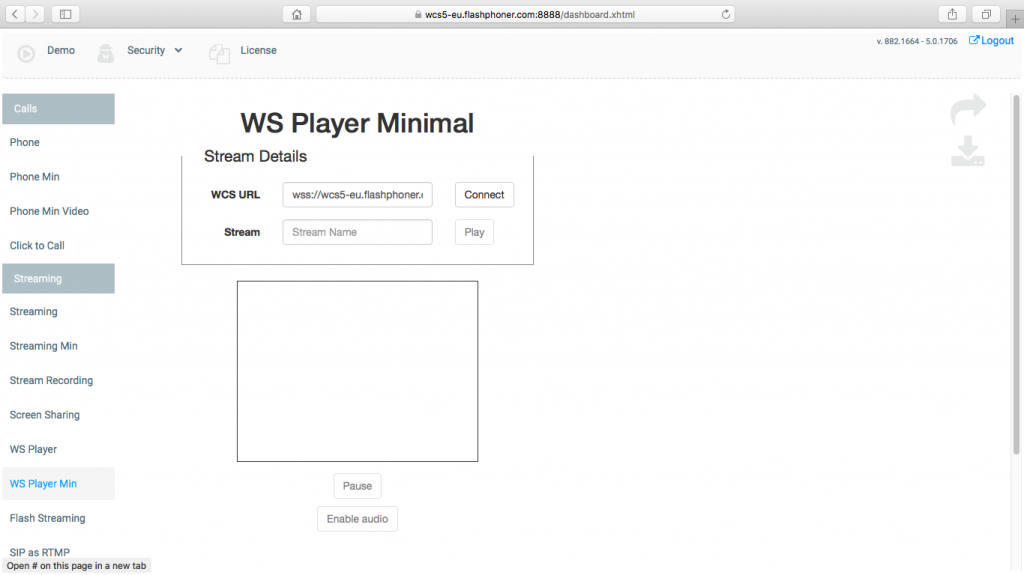
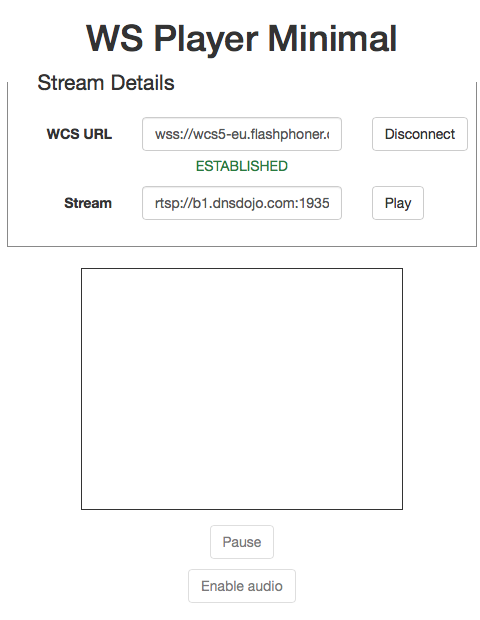
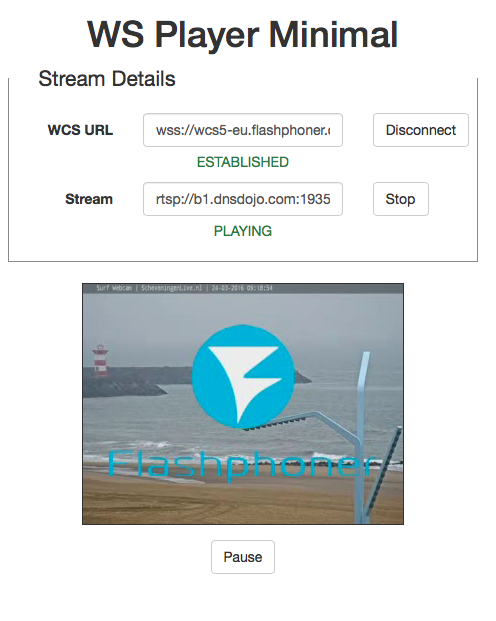
1. Just like with Chrome, we need to open the demo interface page, but we need another menu item now:

2. Then, we connect to Web Call Server

3. Now, put in the known address of the RTSP broadcast and play the video stream:


Therefore, you can convert the RTSP traffic with Web Call Server and watch it on the majority of Web browsers including mobile platforms as demonstrated above.
The next step is adding an HTML5 RTSP player to your own website. The process is covered thoroughly in the Embedding section.
Video of RTSP-WebRTC and RTSP-Websocket player testing
RTSP-WebRTC player for Chrome and Firefox
RTSP-Websocket player for iOS Safari

