
Embedding WebRTC video conference into your own web project
We embed video conferences using easy-to-use capabilities of the server to publish and play individual video streams. We use two main JavaScript API methods for that: playStream and publishStream, as well as the server code that manages statuses and controls activity of each participant: connection, disconnection, publishing of streams and stopping publishing.
Below are the main scripts we use, their purpose and operation principles. All scripts are available on Github, in the examples/demo/conference section and as a ready build here.
HTML and JavaSript code to embed a web video conference
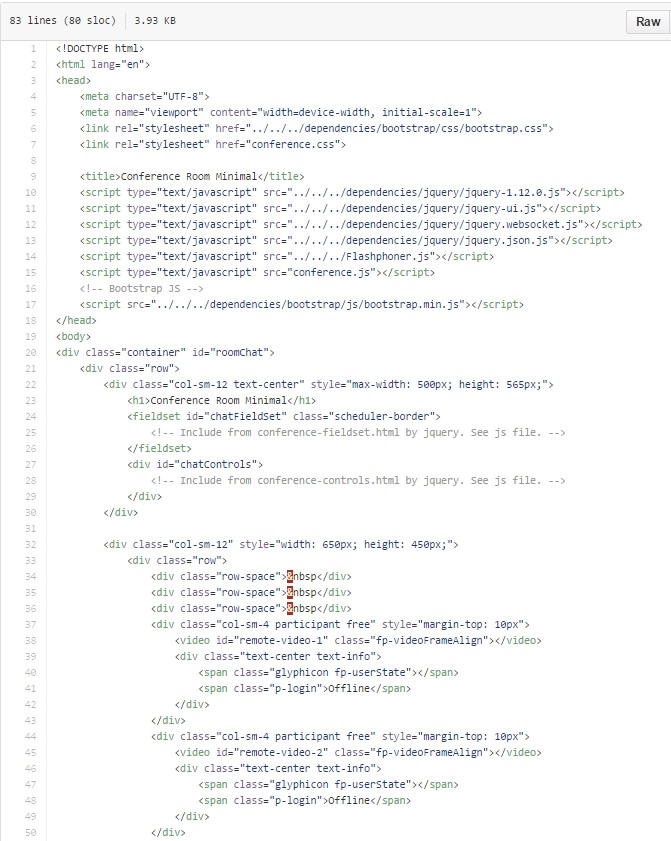
examples/demo/conference/conference.html
This is a simple HTML5 web interface with five video frames each playing a video stream of one participant.
Please note that each ‘video’ element has its own identifier:
remote-video-1
remote-video-2
and so on.
This is important, because when the stream is played, you should specify which exact video frame (the ‘video’ element) this particular stream should be played in.
For example:
playStream({name:’stream-Alice’,remoteVideoElementId:’remote-video-2’});
In this example we tell the video stream named ‘stream-Alice’ to play in the ‘remote-video-2’ element. This way we distribute streams across the interface and can use any arbitrary positioning.

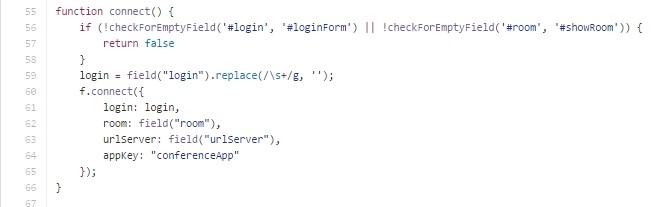
examples/demo/conference/conference.js
This script services operation of the user interface of a conference: adds or removes participants, displays actual statuses.
Please pay attention to how the connect() method is implemented.
Upon connection to the server, the appKey is sent in the ‘conferenceApp’ field and the name of the room in the ‘room’ field.
conferenceApp is a server Java application that handles connects, disconnect, statuses of streams and broadcasts these statuses via dataEventLisener thus providing the operation of the conference.
The server application is available locally on the server at: http://localhost:9091/ConferenceApp and results of its operation are in flashphoner_manager.log

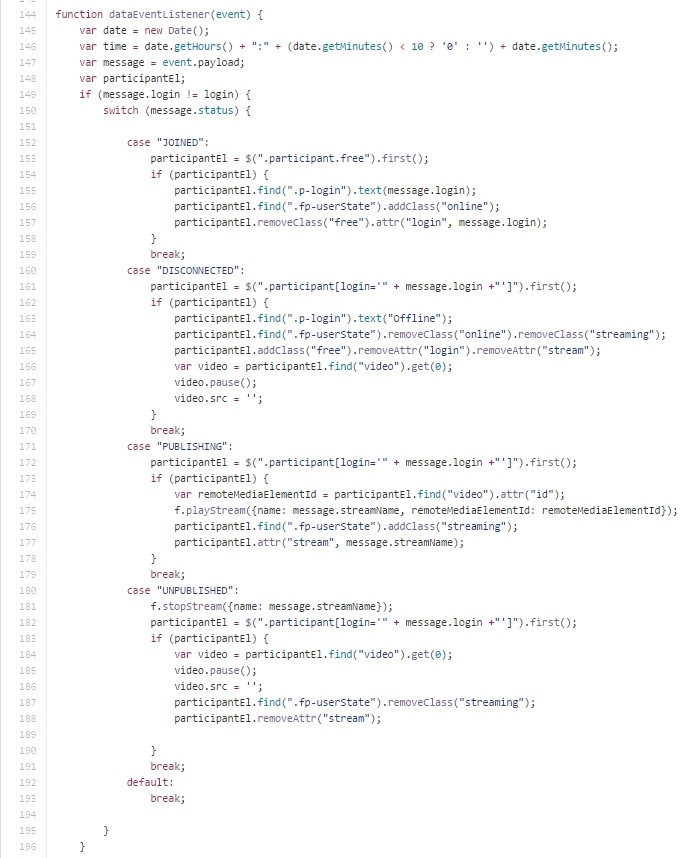
Aside from connect(), another important method is dataEventListener called by the server every time when the status of a conference participant changes.
The server can send the following statuses for each room participant:
| Status | Description |
| JOINED | The participant joined the room |
| DISCONNECTED | The participant disconnected from the room |
| PUBLISHING | The participant published a video stream |
| UNPUBLISHED | The participant unpublished a video stream |
These four statuses allow the web interface to receive specific information about each participant and adjust the interface accordingly. For example, change the color of the participant label, or remove his video frame from DOM if that participant stopped publishing the video stream or left the room.

You can also use your own server application written on PHP, JSP or any other server-side programming language. Your app receives full control over statuses and authentication of participants.
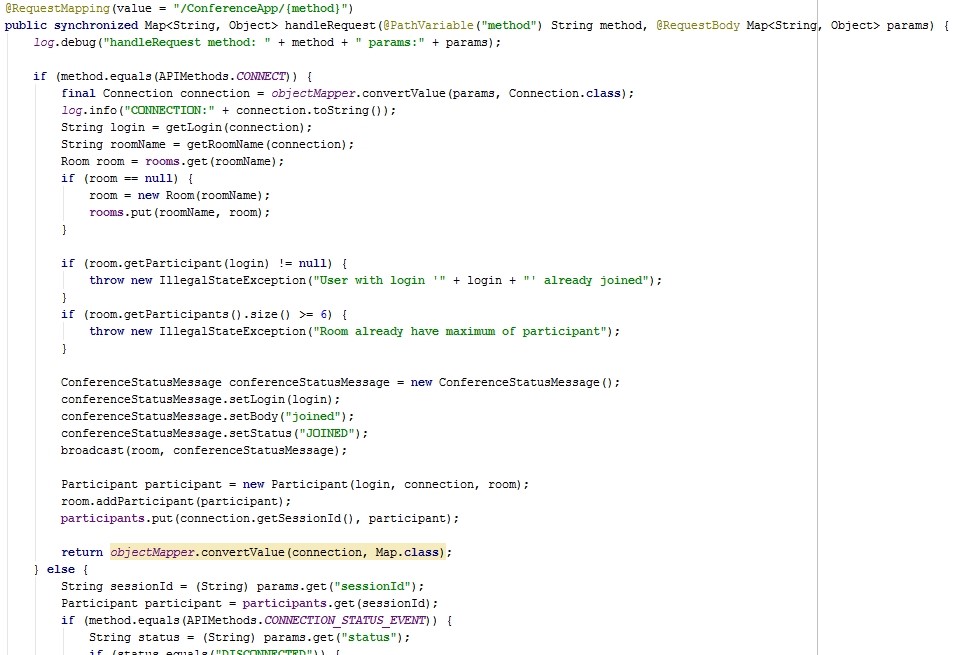
The source Java / Spring code to manage the conference can be found here. The screenshot below displays Spring Controller ‘ConferenceApp.java’ that receives JSON queries: connect, ConnectionStatusEvent and StreamStatusEvent, and sends notifications using the built-in call to the sendData() function. This function performs actual delivery of the notification to the web page via JavaScript dataEventListener.

For more information about testing and to see the demo, please refer to the Testing section.
This page is out of date
Please visit the actual page describing integration of video conferencing into your HTML-code
Download Web Call Server 5
System requirements: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Installation:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Unpack and install using 'install.sh'
- Launch server using command 'service webcallserver start'
- Open the web interface https://host:8444 and activate your license
If you are using Amazon EC2, you don't need to download anything.

