
How to embed screensharing to your website
To embed screensharing properly you will need a Chrome Store account and a Firefox Store account where your own screensharing extensions will be published. Both extensions should be compiled for your own domain myscreensharingproject.com. Compiling and uploading of extensions is thoroughly described in the documentation.
Besides, you will need pre-installed Web Call Server 5 with imported SSL certificates (screensharing works only via the HTTPS protocol). Alternatively, you can run a turnkey server instance on Amazon AWS. SSL certificates then are imported from the administrator interface as described in the documentation.
The demo code to embed is available at GitHub:https://github.com/flashphoner/flashphoner_client/tree/wcs_api/client/src/examples/demo/screen-sharing
However, we recommend downloading the full build of the web client, because it already contains all the required dependencies:https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api/
HTML code for screensharing
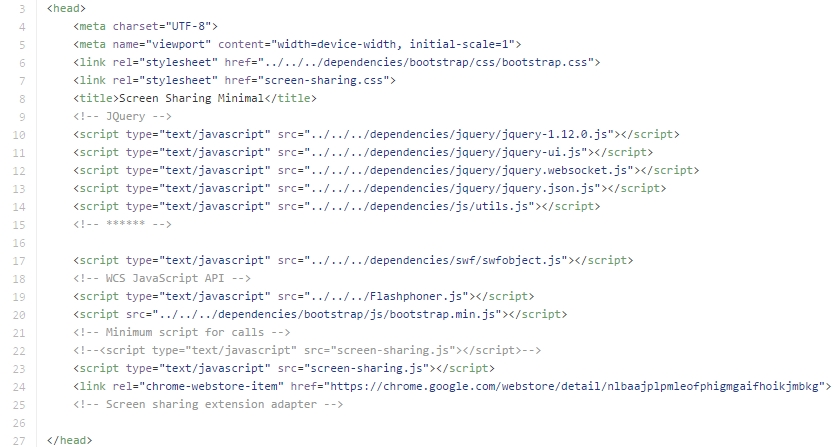
examples/demo/screen-sharing/screen-sharing.html
The HTML code of the page aside from the main API scripts and dependencies also contains a link to the extension in Chrome Store.

Script for screensharing
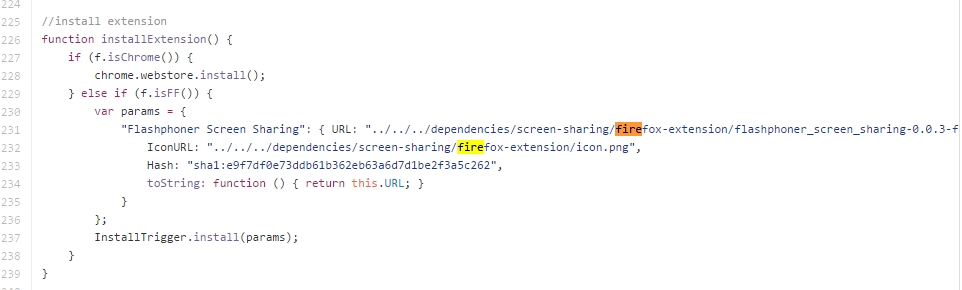
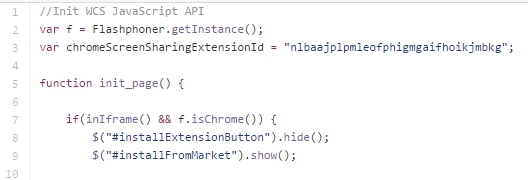
examples/demo/screen-sharing/screen-sharing.js
The extension is installed in the installExtension method. Depending on the browser, the script either takes the compiled file from the dependencies folder (for FF), or installs the extension by its identifier (for Chrome Store).
Installing the extension.

Extension id in Chrome Store.

As mentioned above, extensions must be compiled for your own domain. It is this domain that should display the HTTPS page you plan to capture and share the screen at.
For example, if you compiled extensions for Chrome and Firefox with the myscreenproject.com domain, your page must open at https://myscreenproject.com. That is, you should configure SSL for the web server too.
Compiling of extensions for screensharing is described in the docs. After your extensions are uploaded to Chrome Store and Firefox Store, your users can start screensharing.
Working with the web interface is described in the Testing section.
This page is out of date
Please visit the actual page of embedding the screen-sharing technology into your HTML-code
Download Web Call Server 5
System requirements: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Installation:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Unpack and install using 'install.sh'
- Launch server using command 'service webcallserver start'
- Open the web interface https://host:8444 and activate your license
If you are using Amazon EC2, you don't need to download anything.

