Внедрение плеера для браузера
Встройте плеер в страницу вашего сайта, путем копирования нескольких строк кода
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com.
Пошаговая инструкция по внедрению плеера для браузера
Вариант 1. Embed Player
1. Авторизуйтесь в web-интерфейсе сервера demo.flashphoner.com

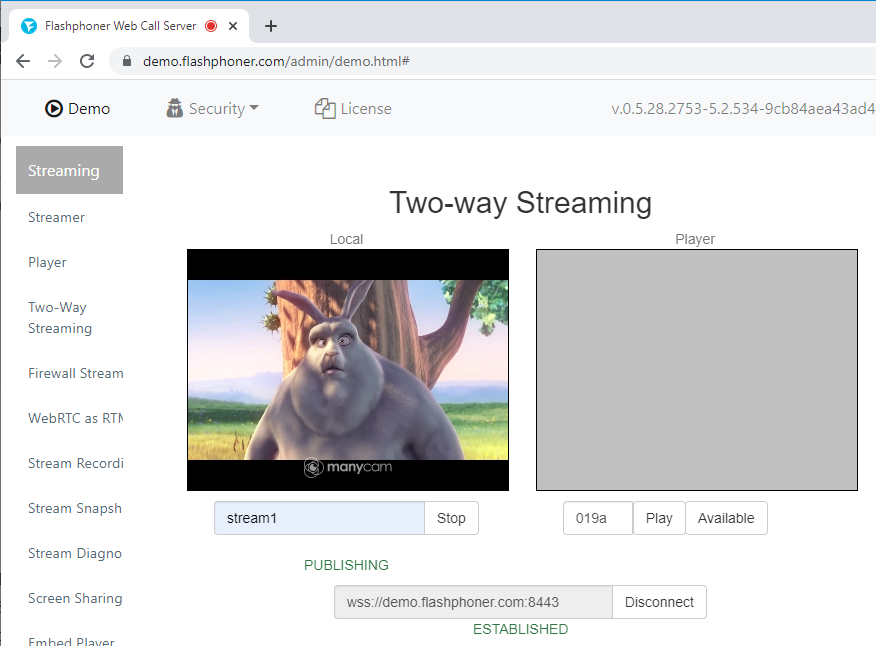
2. С помощью примера «Two-way Streaming» опубликуйте видеопоток с именем «stream1» (подробнее об использовании «Two-way Streaming» для публикации потока здесь)

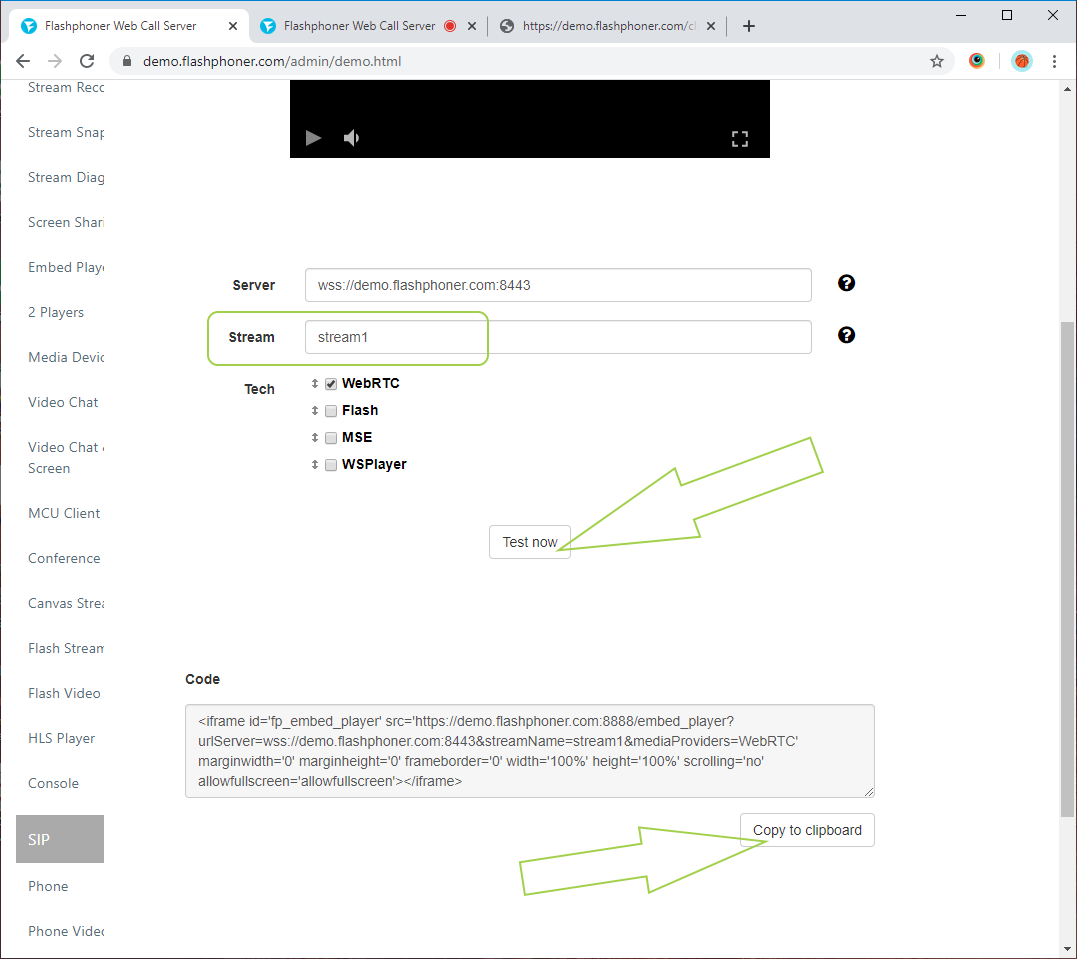
3. В новой вкладке браузера откройте пример «Embed Player». На открывшейся странице укажите ссылку на ваш видеопоток в поле «Stream» и нажмите кнопку «Test Now». Затем нажмите кнопку «Copy to clipboard», что бы скопировать код плеера.

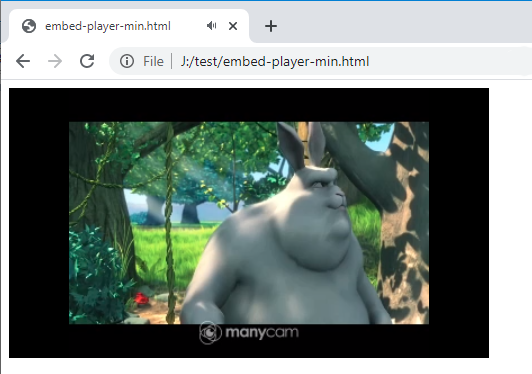
4. Для внедрения плеера на свою web-страницу, создайте пустой файл «embed-player-min.html». Добавьте в файл div элемент и вставьте ранее скопированный код.
Листинг файла embed-player-min.html
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<div style="max-width:480px; height:270px;">
<iframe id='fp_embed_player'
src='https://demo.flashphoner.com:8888/embed_player?urlServer=wss://demo.flashphoner.com:8443&streamName=stream1&mediaProviders=WebRTC'
marginwidth='0' marginheight='0' frameborder='0' width='100%' height='100%' scrolling='no' allowfullscreen='allowfullscreen'>
</iframe>
</div>
</body>
</html>
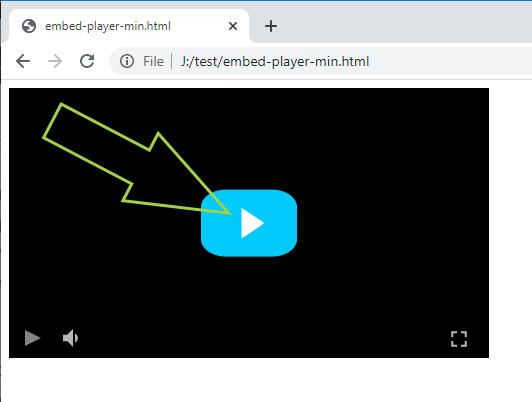
5. Откройте созданный HTML файл в браузере и нажмите кнопку «Play» в плеере

6. Видеопоток, который вы опубликовали в примере «Two-way Streaming», воспроизводится в плеере

Вариант 2. Минимальный плеер
Для внедрения плеера на свою веб-страницу, создадим два пустых файла player-min.html и player-min.js. Эти файлы будут содержать минимальный код для работы нашего плеера.
Разберем содержимое файлов
HTML
Разместим в файле player-min.html необходимые элементы:
1. Подключаем скрипт основного API:
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Подключаем скрипт плеера:
<script type="text/javascript" src="player-min.js"></script>
3. Добавляем стили для правильного отображения видео в div-элементах:
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
4. Инициализируем API на загрузку страницы:
<body onload="init_api()">
5. Добавляем div-элемент, в который будет примонтировано видео для плеера:
<div class="fp-Video">
<div id="play" class="display"></div>
</div>
6. Добавляем кнопку «Play», нажатие по которой будет инициировать коннект к серверу и начинать воспроизведение:
<button id="playBtn">PLAY</button>
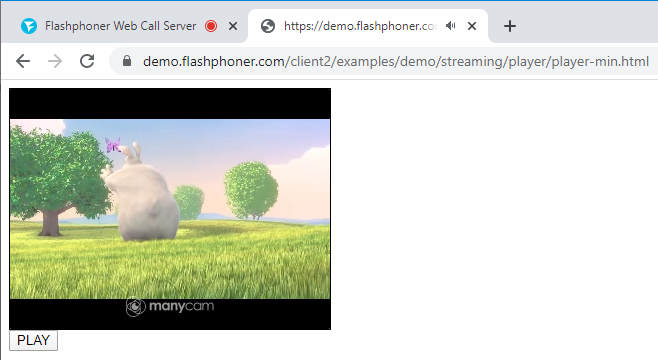
Полный код HTML — страницы (файл «player-min.html») выглядит так:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="player-min.js"></script>
</head>
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
<body onload="init_api()">
<div class="fp-Video">
<div id="play" class="display"></div>
</div>
<br />
<button id="playBtn">PLAY</button>
</body>
</html>

JavaScript
1. Создаем константы и переменные для статуса работы сервера и WebSocket сессии. Для обеспечения работы с браузером iOS Safari нам потребуется прелоадер, который можно скачать с GitHub:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session; var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
2. Инициализируем API при загрузке HTML страницы и подключаемся к WCS серверу через WebSocket. В этом примере мы используем наш демо-сервер. Для тестирования собственного сервера замените «wss://demo.flashphoner.com» на адрес своего WCS:
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
playBtn.onclick = playClick;
}
3. Определяем браузер, и, если браузер это Сафари, запускаем прелоадер. Воспроизведение должно начинаться строго по жесту пользователя (т. е. По нажатию кнопки). Это ограничение мобильных браузеров Safari. (Подробнее здесь):
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function playClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
playStream();
});
} else {
playStream();
}
}
4. Далее создаем поток session.createStream() и передаем имя потока «stream1» и div элемент «play» в качестве параметров:
function playStream() {
var options = {
name: "stream1",
display: document.getElementById("play")
};
var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) {
console.log("playing");
});
stream.play();
}
Полный код JavaScript (файл «player-min.js») выглядит так:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
playBtn.onclick = playClick;
}
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function playClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
playStream();
});
} else {
playStream();
}
}
function playStream() {
var options = {
name: "stream1",
display: document.getElementById("play")
};
var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) {
console.log("playing");
});
stream.play();
}
В результате получаем минимальный плеер, который представляет собой div-блок с рамкой и проигрывает заранее заданный поток.

Загрузить минимальные примеры
1. Скачать архив 2. Распаковать файлы примеров на свой Web-сервер. Каталог по умолчанию для Apache: для Nginx: или смотрите документацию на свой Web-сервер. 3. Запустите минимальный пример в браузере с помощью ссылки вида Внимание! Чтобы примеры работали корректно веб-страница должна быть открыта через https/var/www/html
/usr/local/nginx/html
https://your.web.server/min-example-file-name.html
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

