In this article we describe how we build our first WebRTC application for iOS, how we published it in App Store, what we faced in the process and how things turned out in the end.
What this all is about
We develop a WebRTC media server and three SDK to work with the server: Web, Android, iOS.
A number of examples come with each SDK. For instance, for iOS SDK we have 11 example applications with sources available here.
A developer takes the example by the link, makes sure it works, and then builds the example from sources modifying and embedding the SDK to its own streaming video application.
The approach “saw a demo, built, embedded” perfectly work everywhere except Apple. You cannot just drop a link to anyone who are willing to test your app, not until your app is published in App Store.
Perhaps, all we describe here is well-known facts that all iOS developers and publishers have already gone through, but for us the below was a surprise:
Without publishing in App Store no one can install your application until the UDID of your device (iPhone) is added to the list.
Literally, to give someone your application for testing, you must first ask him to give you UDID of his device, add it to the list on developer.apple.com, rebuild the application in Xcode, publish it, and only then can you give a download link to this specific person.
Such ad hoc distribution is rather convenient inside one team. Indeed, you simply add all developers and testers to the list once. But when it comes to public testing, the scheme becomes extremely inconvenient.
As a result, we decided to publish our demo app in App Store to let everyone test it and see how it works without wasting time compiling it from sources.
Application
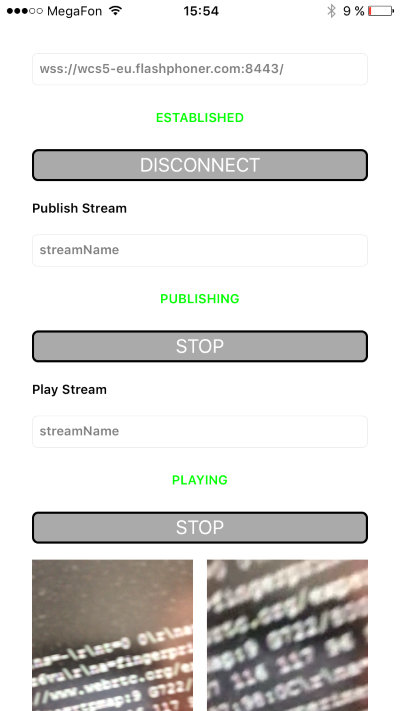
As our pilot app we took Two Way Streaming that looks like this:

This simple application does as little as three things:
- Connects to the server.
- Captures the video stream from the camera and sends it to the server.
- Fetches the videostream from the server and displays it to the right.
The application is a fake video chat where you can send a video stream from your own iPhone and instantly see a video stream of another person. That is, with minimum effort such an app can be easily converted to a videochat like Chatroulette.
The source code of the application is available here and it requires WCS iOS SDK as dependence. Building the app and other examples as well as thorough explanation of sources is described on the SDK home page. So, we don’t focus on building, but instead skip directly to the story of publishing the app in App Store.
Publishing
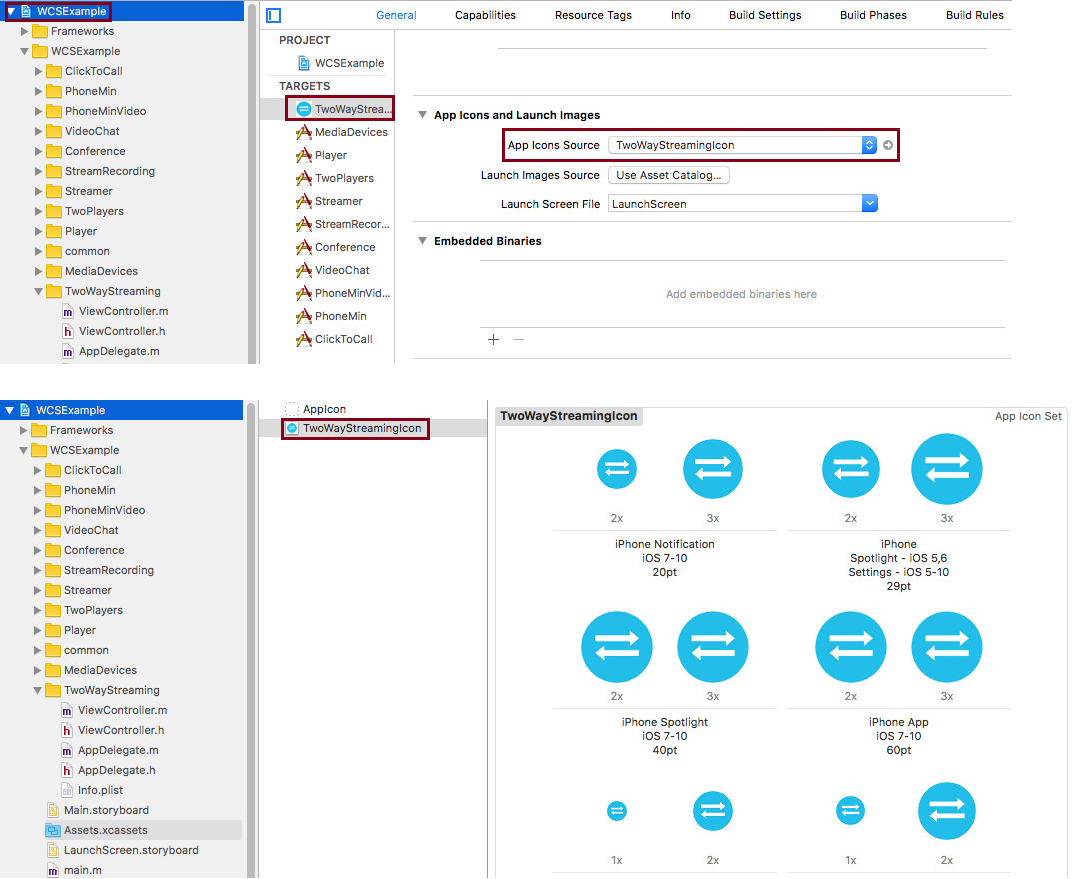
1. Let’s start with the foremost – icons. We make maximum size icons of 1024×1024 and add them to Xcode.

This is where we goofed up a bit, because the largest icon was made a little different, and that was the reason our app was declined for the first time. More on that soon.
2. Create App Record – filling up the application information.
Filling the form is easy, you can read more about it on Apple’s website.
3. Add screenshots.
Since we have a demo application, without a moment’s thought we simply photoshop-ed screenshots to the necessary dimensions:
- 5.5-Inch Display (1242 x 2208)
- 12.9-Inch Display (2048 x 2732)
4. Upload the build to iTunes Connect
This is done using Application Loader to upload the app to iTunes Connect.
1) Open Xcode menu and click Open Developer Tool / Application Loader
2) Login with your Apple ID
3) Click “Deliver Your App”.
4) Select ipa application, click Send and wait for the upload to finish.
5. Send the uploaded application to iTunes Connect for moderation
Now, we need to answer three questions here. With quick googling we answered No to all three questions:
| Is your app designed to use cryptography or does it contain or incorporate cryptography? | No |
| Does your app contain, display, or access third-party content? | No |
| Does this app use the Advertising Identifier (IDFA)? | No |
In fact, our app actively uses encryption, specifically AES and HTTPS / Websocket. But Google suggested this is about custom cryptography that goes beyond standard AES and HTTPS technologies. So we answered No.
Finally, the app departed for moderation, and we went about our usual duties.
Troubles
After the application is sent for moderation, a Binary Rejected notification may arrive to the e-mail.
1. The first rejection was not long in coming. We received the e-mail in the very same day.
We have started the review of your app, but we are not able to continue because we need access to a video that demonstrates your app in use on an iOS device.
So we had to record a short demo video and upload it to YouTube. The video is recorded from the mobile device and demonstrates how this mobile application functions.
2. The second trouble as mentioned above was due to the icon. For large sizes we set this icon:

While smaller icons had this:
![]()
Turned out, we cannot do this because it’s misleading.
We noticed the app icon displayed on the device and the large icon displayed on the App Store do not sufficiently match, which makes it difficult for users to find the app they just downloaded.
3. Dealing with icons and a demo video was easy, so we sent our app for moderation again the same day.
The next rejection came after four days and on the first glance was not very clear:
Your app declares support for audio in the UIBackgroundModes key in your Info.plist but did not include features that require persistent audio.
The audio key is intended for use by apps that provide audible content to the user while in the background, such as music player or streaming audio apps. Please revise your app to provide audible content to the user while the app is in the background or remove the “audio” setting from the UIBackgroundModes key.
The message means that if while the app is still working you switch to another app and click the Home button, the audio continue playing. This is what is called audio in the UIBackgroundModes, which is actual for playing music in the background, for example.
We didn’t want to argue with Apple moderators and prove that our app Two Way Streaming also can play audio and video streams in the background, so we simply turned declaration of this feature off.
4. The same request for operation in UIBackgroundModes was for the VoIP function. Our app declared support of VoIP in the background, and moderators suspected our app in the absence of VoIP functions.
Your app declares support for VoIP in the UIBackgroundModes key in your Info.plist, but it does not include any Voice over IP services.
To resolve this issue, please revise your app to either add VoIP features or remove the “voip” setting from the UIBackgroundModes key.
We didn’t quite like the phrase “revise your app to add VoIP features”, because it meant we had to prove to moderators that we do have VoIP functions and they need to work in UIBackgroundModes. So, to speed up the process we turned VoIP in UIBackgroundModes off, rebuilt the application and sent it for moderation again.
Disabling UIBackgroundModes
To turn off UIBackgroundModes, we edited Info.plist. For the adhoc versio it looked like this.
method
ad-hoc
After we prepared it for publishing in App Store, the config looked as follows.
CFBundleDevelopmentRegion en CFBundleExecutable $(EXECUTABLE_NAME) CFBundleIdentifier $(PRODUCT_BUNDLE_IDENTIFIER) CFBundleInfoDictionaryVersion 6.0 CFBundleName $(PRODUCT_NAME) CFBundlePackageType APPL CFBundleShortVersionString 1.0 CFBundleSignature ???? CFBundleVersion 1 LSRequiresIPhoneOS NSCameraUsageDescription Need camera access for publishing stream with video NSMicrophoneUsageDescription Need microphone for publishing stream with audio UIBackgroundModes audio voip UILaunchStoryboardName LaunchScreen UIMainStoryboardFile Main UIRequiredDeviceCapabilities armv7 UISupportedInterfaceOrientations UIInterfaceOrientationPortrait UIInterfaceOrientationLandscapeLeft UIInterfaceOrientationLandscapeRight UISupportedInterfaceOrientations~ipad UIInterfaceOrientationPortrait UIInterfaceOrientationPortraitUpsideDown UIInterfaceOrientationLandscapeLeft UIInterfaceOrientationLandscapeRight
And now, after we removed UIBackgroundModes, the config looked as follows:
CFBundleDevelopmentRegion en CFBundleExecutable $(EXECUTABLE_NAME) CFBundleIdentifier $(PRODUCT_BUNDLE_IDENTIFIER) CFBundleInfoDictionaryVersion 6.0 CFBundleName $(PRODUCT_NAME) CFBundlePackageType APPL CFBundleShortVersionString 1.0 CFBundleSignature ???? CFBundleVersion 1.1 LSRequiresIPhoneOS NSCameraUsageDescription Need camera access for publishing stream with video NSMicrophoneUsageDescription Need microphone for publishing stream with audio UIBackgroundModes UILaunchStoryboardName LaunchScreen UIMainStoryboardFile Main UIRequiredDeviceCapabilities armv7 UISupportedInterfaceOrientations UIInterfaceOrientationPortrait UIInterfaceOrientationLandscapeLeft UIInterfaceOrientationLandscapeRight UISupportedInterfaceOrientations~ipad UIInterfaceOrientationPortrait UIInterfaceOrientationPortraitUpsideDown UIInterfaceOrientationLandscapeLeft UIInterfaceOrientationLandscapeRight
Hurray
In a few days we received a message that our application is approved and now has the Ready For Sale status and will soon appear in App Store.
The following app has been approved and the app status has changed to Ready for Sale:
App Name: TwoWayStreaming
App Version Number: 1.0
App Type: iOS
So, publishing the app took 1 week and required fixing of the following issues:
- Larger icons should not differ from smaller ones.
- There must be an obligatory video displaying operation of the app.
- The application should explicitly demonstrate that it needs audio playback in the background, or the audio in the UIBackgroundModes function must be disabled.
- The application should explicitly demonstrate that it needs microphone in the background, or the VoIP in the UIBackgroundModes function must be disabled.
Currently the application is available in App Store with this link:
https://appsto.re/ru/r1MEjb.i
Now, anyone can install the app and conduct any tests.
We hope this article will help you to publish your own application with audio and video functions and will be published in App Store faster.
References
Two Way Streaming for iOS – the demo application for Live-streaming for iOS
Source – source codes
Two Way Streaming for Web – the same application for Web
Source – source codes
Two Way Streaming for Android – the same application for Android
Source – source codes
Web Call Server – the WebRTC server the Two Way Streaming app directs traffic through.
WCS iOS SDK – description of how to build examples in Xcode for iOS.
A collection of links on iTunes Connect
Working with icons
iTunes Connect Properties
App Distribution Guide, Adding App Icons
Creating the App Record
iTunes Connect Developer Help, Add an app to your account
iTunesConnect_Guide, Creating iTunes Connect Record for an App
iTunes Connect Properties
Requirements to screenshots
Uploading the build of the app to iTunes Connect
App Distribution Guide, Uploading Your App to iTunes Connect
Xcode Help, Upload an app to iTunes Connect
Upload your application binary files with Application Loader


