Testing WebRTC video stream playback in an HLS player
Send the video stream from the Google Chrome browser using WebRTC technology and play this video stream in the HLS player on the iOS device
Use these instructions for quick installation and configuration of the server. In addition to that, you can connect to our demo server demo.flashphoner.com to perform the tests. For testing, we use a virtual camera that plays a video clip
Test plan
- Connect to WCS server
- Start broadcasting a video stream from a virtual camera in Google Chrome
- Start playback of the broadcast stream over HLS in the Safari browser on the iOS device
Testing WebRTC broadcast from Chrome to iOS Safari over HLS
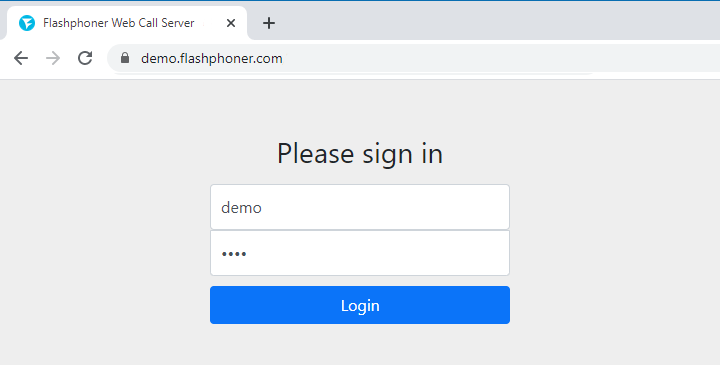
1. Log in to the web-interface of the server demo.flashphoner.com

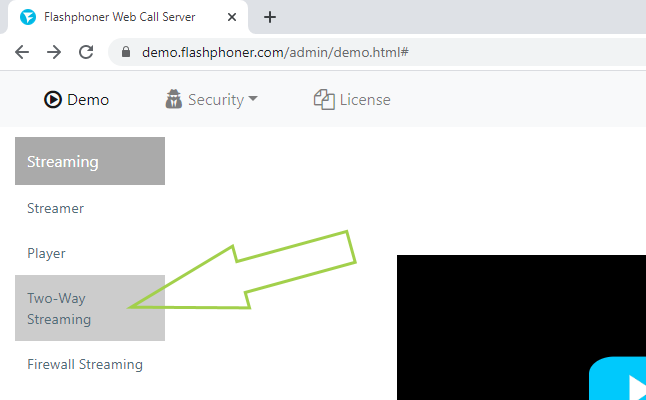
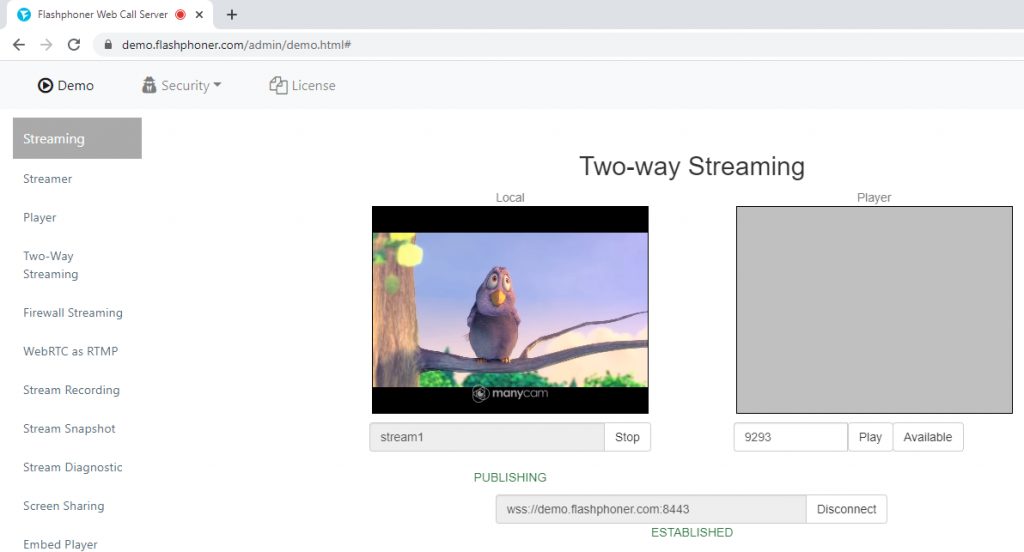
2. Select “Two-way Streaming” from the menu on the left side of the page

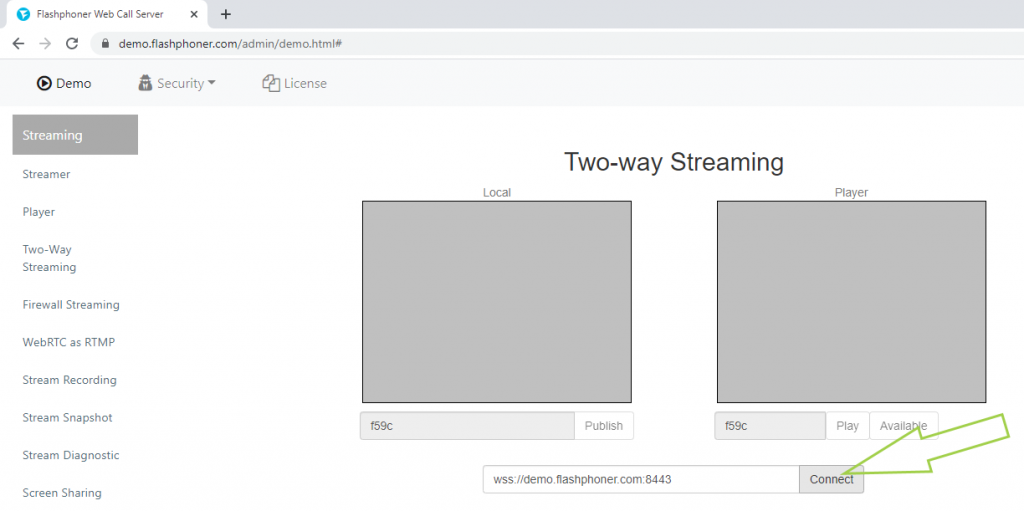
3. Click the “Connect” button

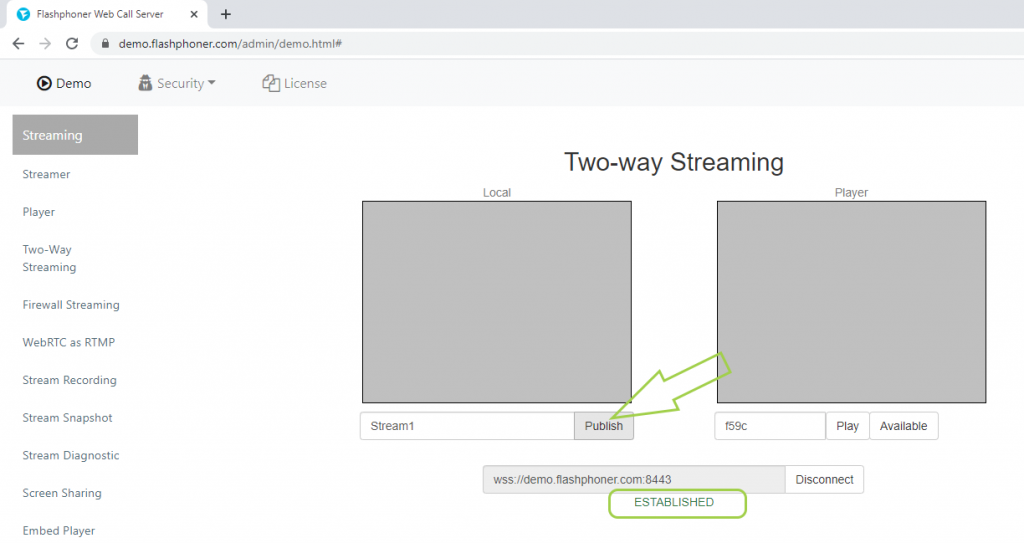
4. Verify that the status of the WCS server is “Established”. Specify a convenient stream name. We have “Stream1”. Click “Publish”

5. The video stream from the webcam is displayed in the “Local” player

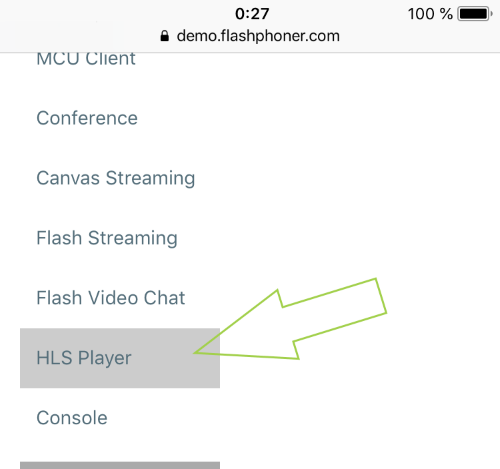
6. Open the Safari browser on your iOS device. Log in to the web-interface of the server demo.flashphoner.com and select “HLS player” from the menu on the left side of the page

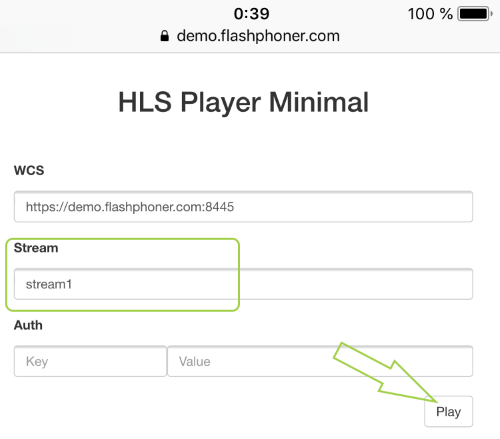
7. Enter in the “Stream” field the name of the stream that you specified in the Google Chrome browser and click the “Play” button

8. Done! The video stream that is broadcast from the Google Chrome browser is played in the Safari browser on iOS using the HLS protocol

To embed the HLS Player for iOS Safari in your website, refer to the instructions on the page Embedding
Download Web Call Server 5
System requirements: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Installation:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Unpack and install using 'install.sh'
- Launch server using command 'service webcallserver start'
- Open the web interface https://host:8444 and activate your license
If you are using Amazon EC2, you don't need to download anything.

