Тестирование воспроизведения WebRTC видеопотока в HLS-плеере
Отправим видеопоток из браузера Google Chrome по технологии WebRTC и воспроизведем этот видеопоток в HLS-плеере на iOS устройстве
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com. В этом примере тестирования мы используем виртуальную камеру, которая проигрывает видео ролик.
План тестирования
- Подключиться к WCS серверу
- Запустить в браузере Google Chrome трансляцию видеопотока с виртуальной камеры
- Запустить воспроизведение транслируемого потока по HLS в браузере Safari на iOS устройстве
Тестирование WebRTC трансляции из Chrome в iOS Safari по HLS
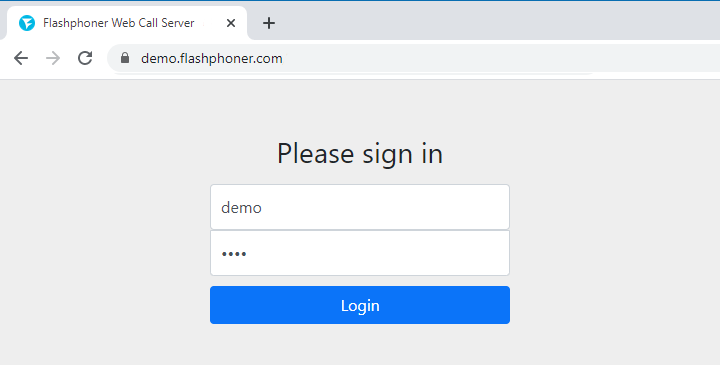
1. Авторизуйтесь в web-интерфейсе сервера demo.flashphoner.com

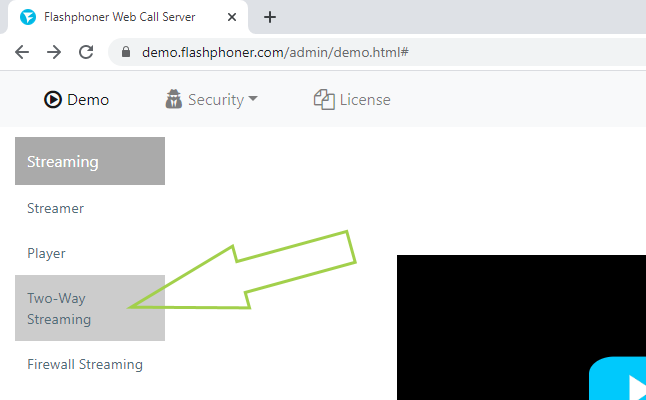
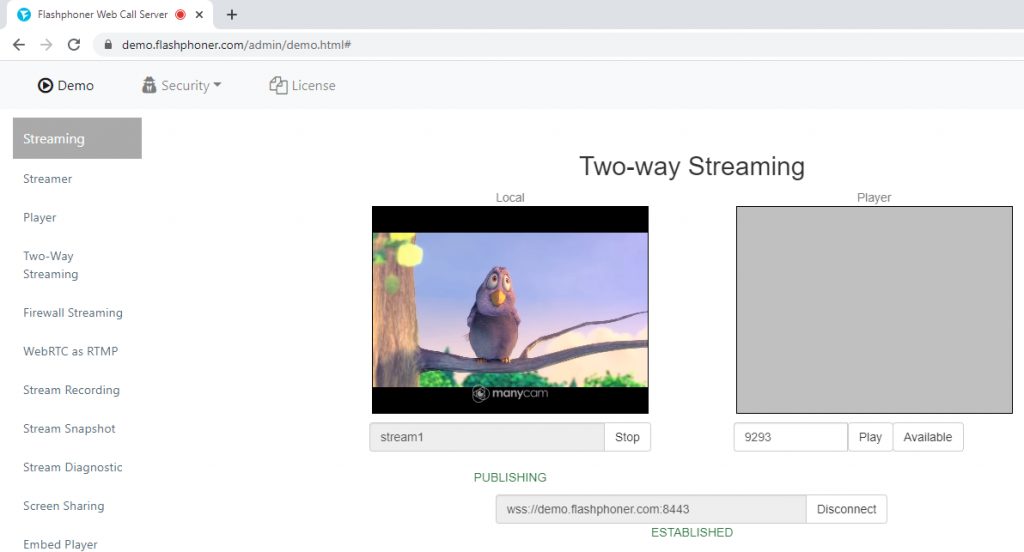
2. Выберите из меню в левой части страницы пункт «Two-way Streaming»

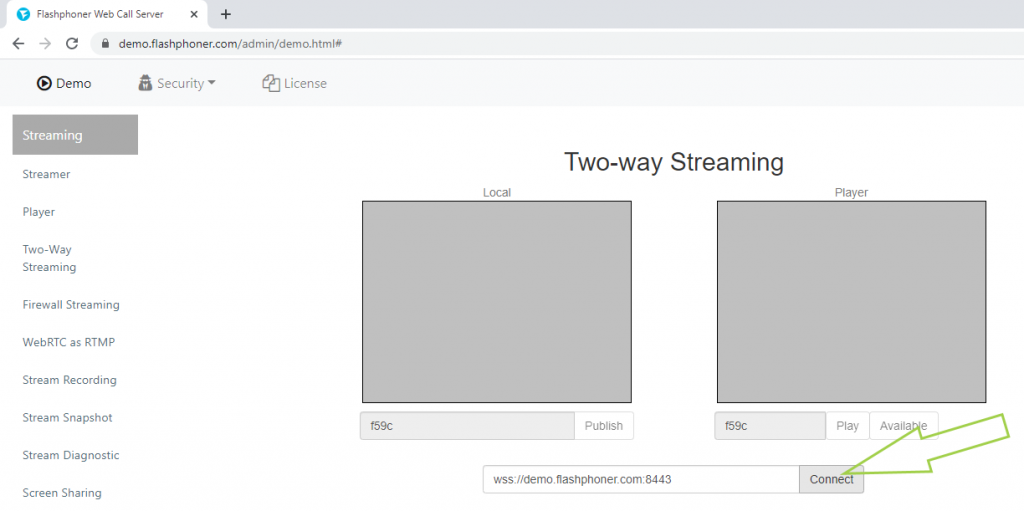
3. Нажмите кнопку «Connect»

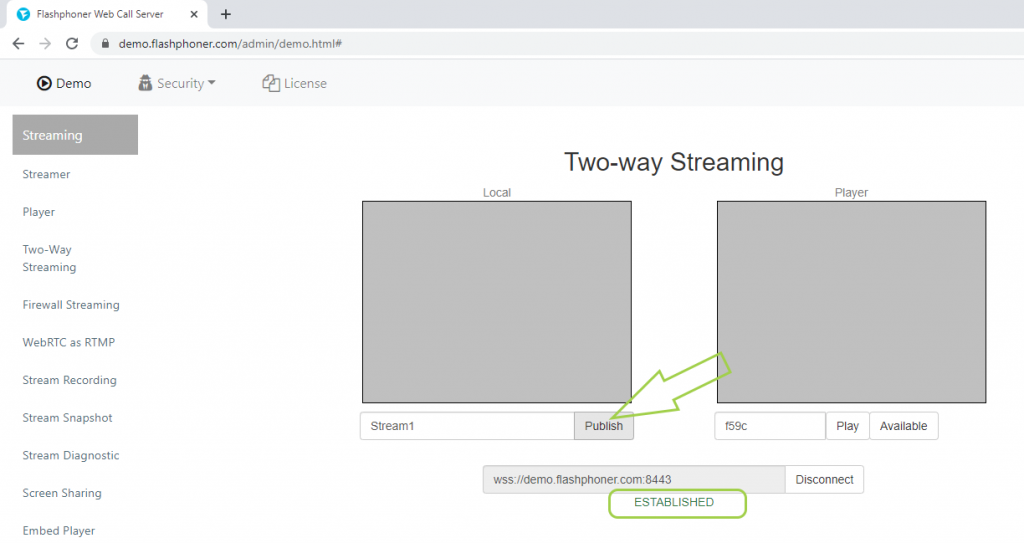
4. Убедитесь, что статус работы WCS сервера «Established». Укажите удобное имя потока. У нас «stream1». Нажмите кнопку «Publish»

5. Видеопоток с виртуальной камеры отображается в плеере «Local».

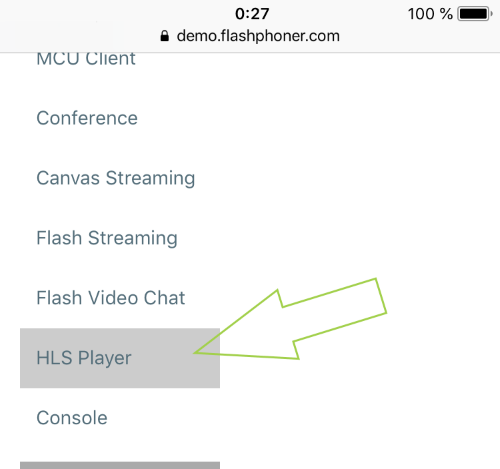
6. Откройте браузер Safari на вашем iOS устройстве. Авторизуйтесь в web-интерфейсе сервера demo.flashphoner.com и выберите из меню в левой части страницы пункт «HLS player»

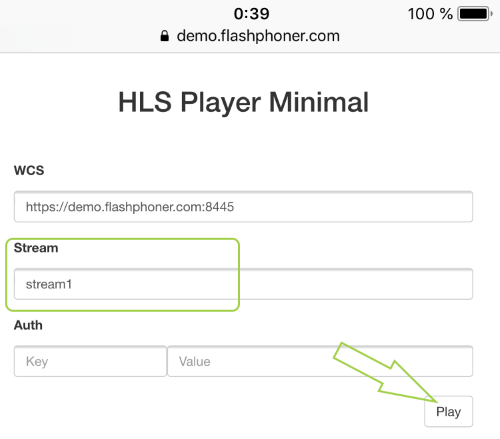
7. Укажите в поле «Stream» имя потока, которое вы задали в браузере Google Chrome и нажмите кнопку «Play»

8. Готово! Видеопоток, который транслируется из браузера Google Chrome, воспроизводится в браузере Safari на iOS по протоколу HLS

Для того чтобы встроить HLS Player для iOS Safari в ваш вебсайт, обратитесь к инструкции на странице Внедрение
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

