Встраиваем трансляцию с RTMP Live Encoder в страницу браузера
Web Call Server принимает RTMP видеопоток с устройства Live Encoder в кодеках H.264 и AAC и раздает этот видеопоток на браузеры и мобильные устройства
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com по протоколу Websockets.
На странице размещается HTML-код, который ссылается на несколько JavaScript файлов и других файлов (зависимостей). В результате Live Encoder будет транслировать видео по RTMP, а web-страница сможет воспроизводить видео на странице с помощью HTML5.
Пошаговая инструкция по внедрению плеера на свою веб-страницу
Для внедрения плеера на свою веб-страницу, создадим два пустых файла player-min.html и player-min.js. Эти файлы будут содержать минимальный код для работы нашего плеера.
Разберем содержимое файлов
HTML
Разместим в player-min.html необходимые элементы:
1. Импортируем скрипт основного API
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Импортируем скрипт плеера
<script type="text/javascript" src="player-min.js"></script>
3. Добавляем стили для правильного отображения видео в div-элементах:
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
4. Инициализируем API на загрузку страницы
<body onload="init_api()">
5. Добавляем div-элемент, в который будет примонтировано видео для плеера
<div class="fp-Video"> <div id="myVideo" class="display"></div> </div>
6. Добавляем кнопку Play, нажатие по которой будет инициировать коннект к серверу и начинать воспроизведение
<button id="playBtn">PLAY</button>
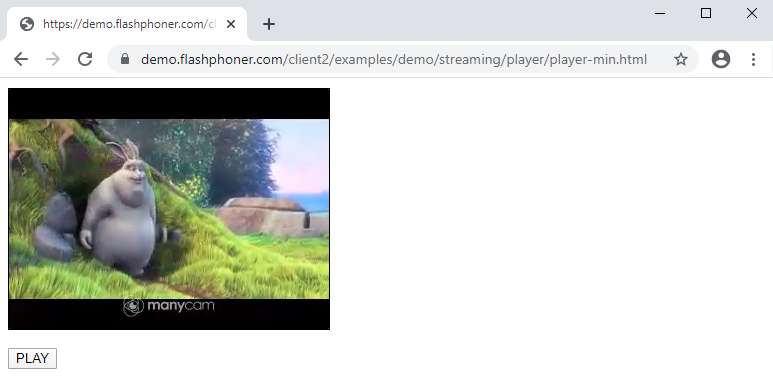
Полный код HTML — страницы (файл «player-min.html») выглядит так:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="player-min.js"></script>
</head>
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
<body onload="init_api()">
<div class="fp-Video">
<div id="myVideo" class="display"></div>
</div>
<br />
<button id="playBtn">PLAY</button>
</body>
</html>
JavaScript
1. Создаем константы и переменные для статуса работы сервера и WebSocket сессии. Для обеспечения работы с браузером iOS Safari нам потребуется прелоадер, который можно скачать с GitHub
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session; var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
2. Инициализируем API при загрузке HTML страницы и подключаемся к WCS серверу через WebSocket. В этом примере мы используем наш демо-сервер. Для тестирования собственного сервера замените «wss://demo.flashphoner.com» на адрес своего WCS
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
playBtn.onclick = playClick;
}
3. Определяем браузер, и, если браузер это Сафари, запускаем прелоадер. Воспроизведение должно начинаться строго по жесту пользователя (т. е. По нажатию кнопки). Это ограничение мобильных браузеров Safari. (Подробнее здесь):
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function playClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
playStream();
});
} else {
playStream();
}
}
4. Далее создаем поток session.createStream() и передаем имя потока «live_stream», которое мы задали в программе-энкодере, и HTML элемент «myVideo» в качестве параметров. Готово, видеопоток проигрывается на Web-странице:
function playStream(session) {
session.createStream({
name: "live_stream",
display: document.getElementById("myVideo"),
}).play();
}
Полный код JavaScript (файл «player-min.js») выглядит так:
//Status constants
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
//Init Flashphoner API on page load
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
playBtn.onclick = playClick;
}
//Detect browser
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function playClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
playStream();
});
} else {
playStream();
}
}
//Playing stream
function playStream() {
session.createStream({
name: "live_stream",
display: document.getElementById("myVideo"),
}).play();
}
В результате сервер сконвертирует RTMP поток с Live-энкодера в WebRTC и плеер проиграет поток по WebRTC

Загрузить минимальные примеры
1. Скачать архив 2. Распаковать файлы примеров на свой Web-сервер. Каталог по умолчанию для Apache: для Nginx: или смотрите документацию на свой Web-сервер. 3. Запустите минимальный пример в браузере с помощью ссылки вида Внимание! Чтобы примеры работали корректно веб-страница должна быть открыта через https/var/www/html
/usr/local/nginx/html
https://your.web.server/min-example-file-name.html
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

