
Встраиваем трансляцию с веб-камеры в страницу браузера
На странице размещается HTML-код, который ссылается на несколько JavaScript файлов и других файлов (зависимостей). В результате web-страница может транслировать видео с веб-камеры и воспроизводить видео на странице с помощью HTML5 и Flash — технологий.
Подготовка к интеграции трансляции с веб-камеры в веб-страницу
Для организации трансляции из браузера Google Chrome или IE вам потребуется подготовить Web Call Server и необходимые скрипты и файлы
-
Установите Web Call Server на свой хостинг и импортируйте SSL-сертификаты для работы технологии WebRTC.
Если установка сервера вызывает у вас какие-либо затруднения, вы можете запустить готовый к работе и сконфигурированный виртуальный Web Call Server в облаке Amazon и импортировать SSL сертификат.Кроме этого вы можете подключиться к нашим демо-серверам
wss://wcs5-eu.flashphoner.com:8443
wss://wcs5-us.flashphoner.com:8443 -
Скачайте последнюю сборку с HTML и JavaScript кодом
-
Распакуйте сборку на вашем веб-сервере и откройте файлы
examples/min/streaming/Streaming-min.html смотреть на Github
examples/min/streaming/Streaming-min.js смотреть на Github
Эти файлы не требуют изменений и являются минимальным кодом, позволяющим транслировать видео с веб-камеры и воспроизводить видеопоток в браузерах Chrome, IE и других браузерах, работающих с WebRTC и Flash. Рассмотрим их ниже.
HTML и JavaScript код для встраивания трансляции с веб-камеры в веб-страницу
Опишем основные элементы скриптов Streaming-min.html и Streaming-min.js, которые используются в трансляции.
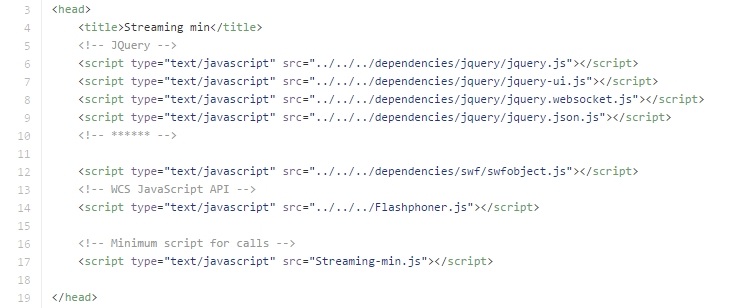
Streaming-min.html
Все необходимые зависимости расположены в HTML-элементе head

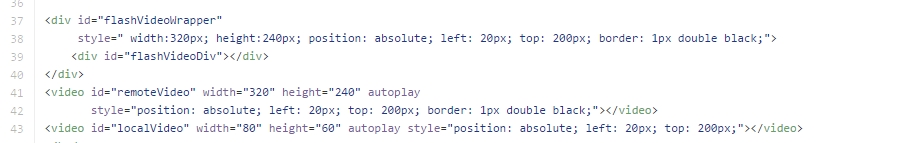
Далее идут видеоокна — элементы, которые будут отображать видео, захваченное с веб-камеры, а также полученное видео для воспроизведения.

Здесь localVideo — видео с веб-камеры, remoteVideo — окно воспроизведения видеопотока по технологии WebRTC, flashVideoDiv — блок, в который будет вставлен Flash(swf) объект для воспроизведения по технологии Flash.
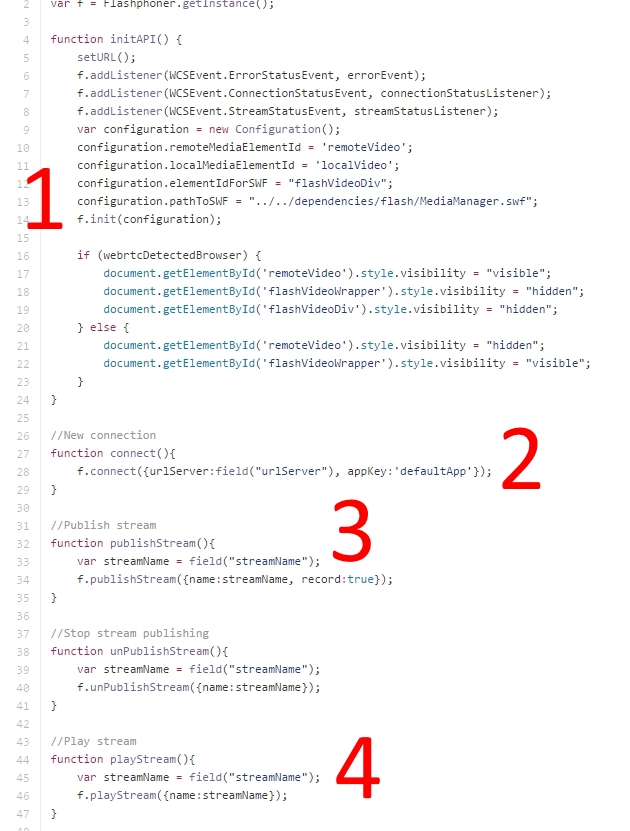
Streaming-min.js
Основные функции скрипта: инициализация, установка соединения, публикация потока с веб-камеры и воспроизведение.
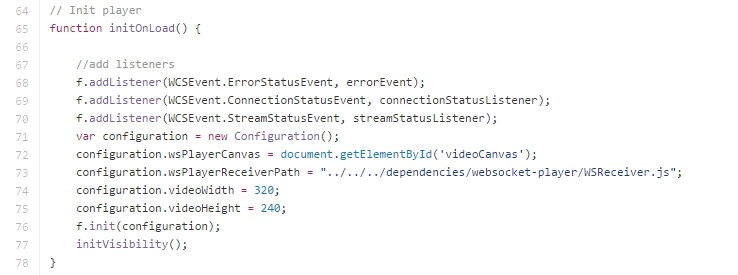
При инициализации указываются видео элементы и устанавливаются слушатели статусов.
Для установки соединения требуется адрес WCS-сервера, например wss://wcs5-eu.flashphoner.com:8443
Для публикации и воспроизведения требуется назначить / знать только имя видеопотока.

Файлы Streaming-min работают корректно и используют простой и минимальный код, но не отображают результаты своей работы, такие как статусы, названия потоков, состояние кнопок, и т.д. Для контроля работы этих примеров рекомендуется использовать Developer Tools / Console — инструмент для разработчиков, встроенный в браузер Google Chrome.
Немного более сложные примеры с отображением статусов потоков и переключением состояний кнопок можно найти в файлах: examples/demo/streaming, которые используются в демо-страницах в разделе Тестирование
Добавление Websocket-плеера
для браузера iOS Safari
Браузер Safari под управлением iOS в таких устройствах как iPhone и iPad не поддерживает технологию WebRTC и не может по этой причине использовать скрипты Streaming-min.
Для iOS Safari есть специальные скрипты плеера, который работает по технологии Websockets:
examples/min/vow-player-min
examples/min/vow-player-min/vow-player-min.js
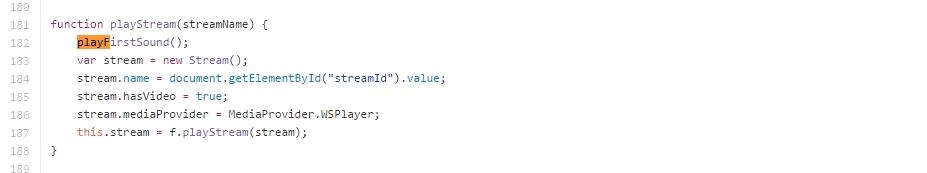
В этих скриптах похожим образом проходит инициализация, установка соединения и воспроизведение потока.
Есть две особенности, которые актуальны для мобильных браузеров:
- Чтобы звук начал проигрываться в динамике смартфона, пользователь должен нажать какую-нибудь кнопку или ссылку на HTML-странице, т.е. сделать клик по экрану смартфона. В примере этой кнопкой выступает Play.

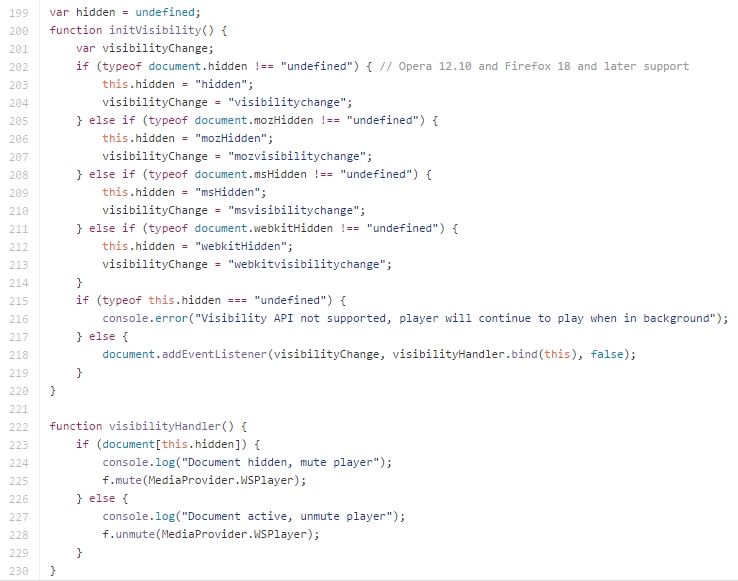
- При переключении между мобильными приложениями на iPhone или iPad воспроизведение должно вставать на паузу (операция mute). Для этого используется специальная callback-функция, которая называется visibilityHandler.

- Для обслуживания потокового видео по протоколу Websocket во время инициализации подключается дополнительная зависимость WSReceiver и важно чтобы этот скрипт был доступен по указанному пути.

Таким образом, мы показали необходимые скрипты, необходимые для внедрения трансляций с веб-камеры в браузере. Вы можете использовать данные скрипты как базу для построения собственного пользовательского интерфейса. Протестировать работу демо-скриптов можно в разделе Тестирование
Эта страница скорее всего устарела
Посетите актуальную страницу для интеграции трансляции с веб-камер в ваш HTML-код
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

