Внедрение снятия снапшотов видеотрансляции в HTML-страницу
Какие скрипты требуются для встраивания снятия снапшотов и какие зависимости необходимо учесть при внедрении
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com по протоколу Websockets.
Пошаговая инструкция по внедрению снятия снапшота на свою веб-страницу
Для внедрения снятия снапшота видеопотока на свою веб-страницу, создадим два пустых файла stream-snapshot-min.html и stream-snapshot-min.js. Эти файлы будут содержать минимальный код.
Разберем содержимое файлов
HTML
Разместим в файле stream-snapshot-min.html необходимые элементы:
1. Подключаем скрипт основного API:
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Подключаем скрипт для снятия снапшота:
<script type="text/javascript" src="stream-snapshot-min.js"></script>
3. Добавляем стили для правильного отображения видео в div-элементах:
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
4. Инициализируем API на загрузку страницы:
<body onload="init_api()">
5. Добавляем div-элемент в котором будет отображаться транслируемый видеопоток:
<div class="fp-Video"> <div id="localVideo" class="display"></div> </div>
6. Добавляем кнопку «Start», нажатие по которой будет инициировать коннект к серверу и начинать трансляцию потока:
<button id="publishBtn">Start</button>
7. Теперь добавляем div-элемент, в котором будет отображаться созданный снапшот:
<div style="width:320px;height:240px;border: solid 1px"><img id="snapshotImg"/></div>
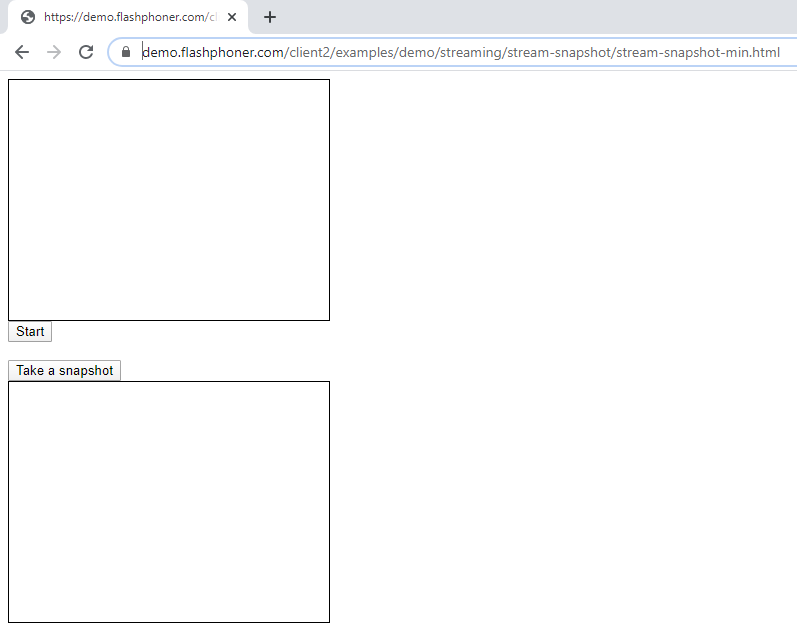
Общий вид созданной web страницы:

Полный код HTML — страницы (файл «stream-snapshot-min.html») выглядит так:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="stream-snapshot-min.js"></script>
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
</head>
<body onload="init_api()">
<div class="fp-Video">
<div id="localVideo" class="display"></div>
</div>
<button id="publishBtn">Start</button>
<br />
<br />
<button id="snapshotBtn">Take a snapshot</button>
<div style="width: 320px; height: 240px; border: solid 1px;"><img id="snapshotImg" /></div>
</body>
</html>
JavaScript
1. Создаем константы и переменные для статуса работы сервера, WebSocket сессии и имени транслируемого потока. (В нашем примере «stream1». Для корректного тестирования укажите свое значение). Для обеспечения работы с браузером iOS Safari нам потребуется прелоадер, который можно скачать с GitHub:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session; var streamName = "stream1" var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
2. Инициализируем API при загрузке HTML страницы, подключаемся к WCS серверу через WebSocket и привязываем функции к событиям нажатия на соответствующие кнопки:
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
publishBtn.onclick = publishClick;
snapshotBtn.onclick = getSnapshot;
}
3. Определяем браузер, и, если браузер это Сафари, запускаем прелоадер. Воспроизведение должно начинаться строго по жесту пользователя (т. е. По нажатию кнопки). Это ограничение мобильных браузеров Safari. (Подробнее здесь):
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function publishClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("localVideo"), true, PRELOADER_URL).then(function() {
publishStream(session);
});
} else {
publishStream(session);
}
}
4. Далее создаем поток session.createStream() и передаем имя потока и div элемент «localVideo» в качестве параметров. Публикуем поток с этими параметрами:
function publishStream(session) {
session.createStream({
name: streamName,
display: document.getElementById("localVideo"),
}).publish();
}
5. Следующая функция создает снапшот при помощи REST запроса. Полученный снапшот выводится на страницу в div элемент «snapshotImg»:
function getSnapshot() {
fetchUrl = "https://demo.flashphoner.com:8444/rest-api/stream/snapshot";
const options = {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
"streamName": streamName,
}),
}
fetch(fetchUrl, options)
.then(function(response) {
response.json().then(function(data) {
document.getElementById("snapshotImg").src = "data:image/png;base64," + data.data;
});
});
}

Полный код JavaScript (файл «stream-snapshot-min.js») выглядит так:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
var streamName = "stream1"
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
publishBtn.onclick = publishClick;
snapshotBtn.onclick = getSnapshot;
}
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function publishClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("localVideo"), true, PRELOADER_URL).then(function() {
publishStream(session);
});
} else {
publishStream(session);
}
}
function publishStream(session) {
session.createStream({
name: streamName,
display: document.getElementById("localVideo"),
}).publish();
}
function getSnapshot() {
fetchUrl = "https://demo.flashphoner.com:8444/rest-api/stream/snapshot";
const options = {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
"streamName": streamName,
}),
}
fetch(fetchUrl, options)
.then(function(response) {
response.json().then(function(data) {
document.getElementById("snapshotImg").src = "data:image/png;base64," + data.data;
});
});
}
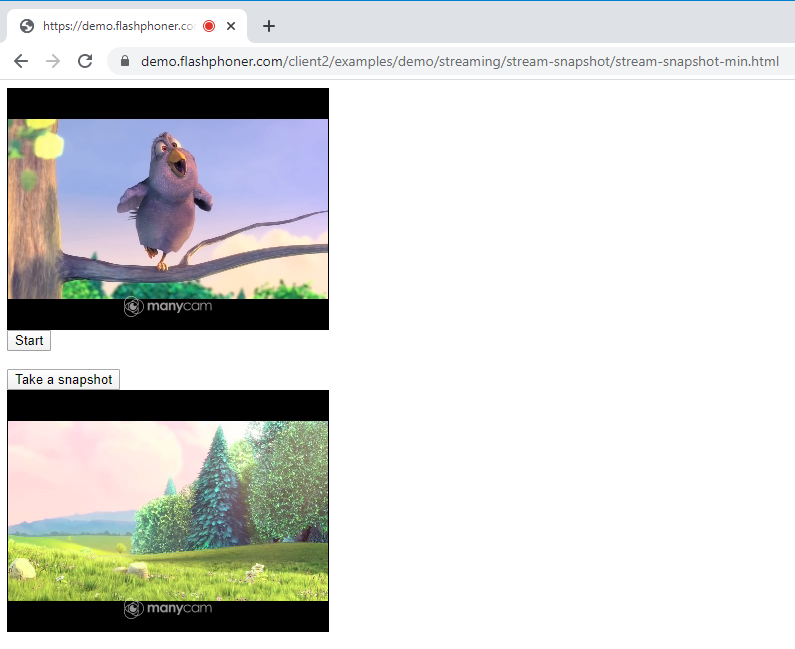
Таким образом мы внедрили снятие снапшота трансляции на web страницу
Загрузить минимальные примеры
1. Скачать архив 2. Распаковать файлы примеров на свой Web-сервер. Каталог по умолчанию для Apache: для Nginx: или смотрите документацию на свой Web-сервер. 3. Запустите минимальный пример в браузере с помощью ссылки вида Внимание! Чтобы примеры работали корректно веб-страница должна быть открыта через https/var/www/html
/usr/local/nginx/html
https://your.web.server/min-example-file-name.html
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

