Тестирование снятия снапшота видеопотоков
Рассмотрим работу примера снятия снапшота с помощью WebSDK в браузере Google Chrome
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com.
План тестирования
- Запустить публикацию видеопотока.
- Сделать снапшот
Тестирование снятия снапшотов в браузере Google Chrome
1. Авторизуйтесь в web-интерфейсе сервера demo.flashphoner.com

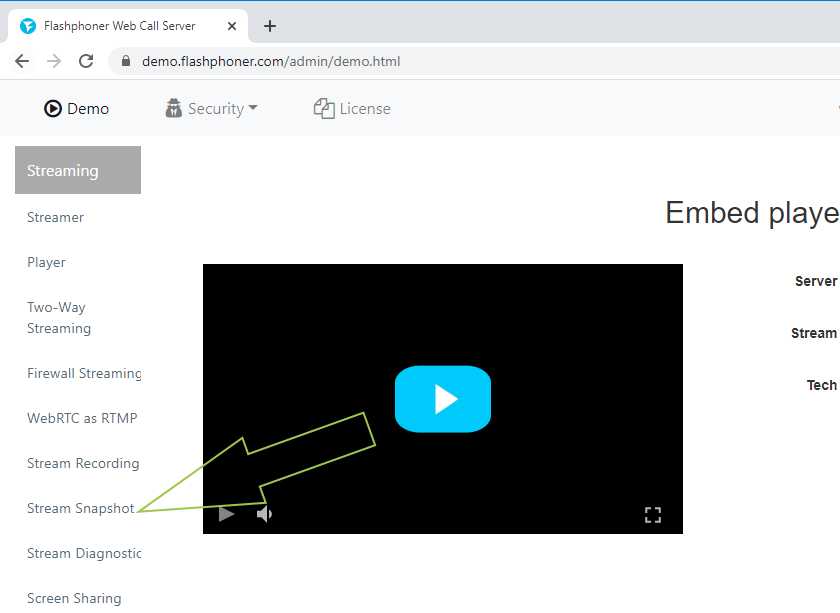
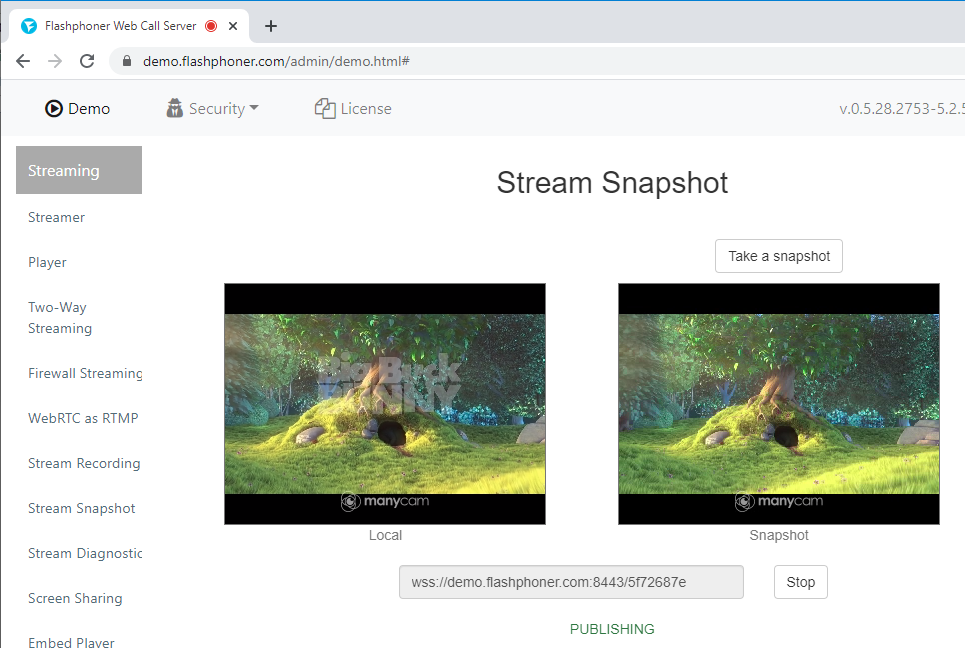
2. Выберите из меню в левой части страницы пункт «Stream Snapshot»

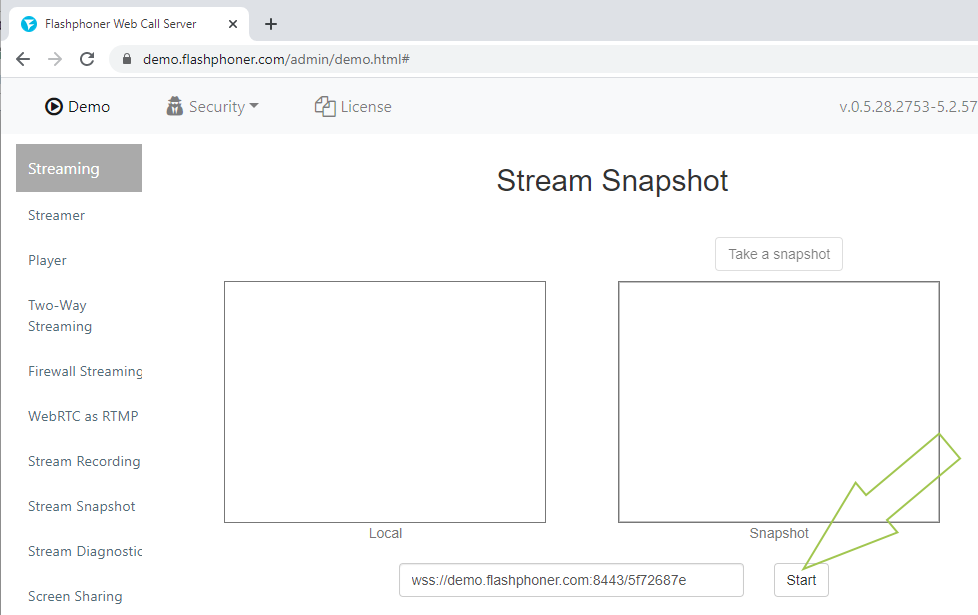
3. На открывшейся странице нажмите кнопку «Start». Начнется публикация видеопотока с вашей камеры. Для тестирования мы используем виртуальную камеру, которая транслирует видеоролик.

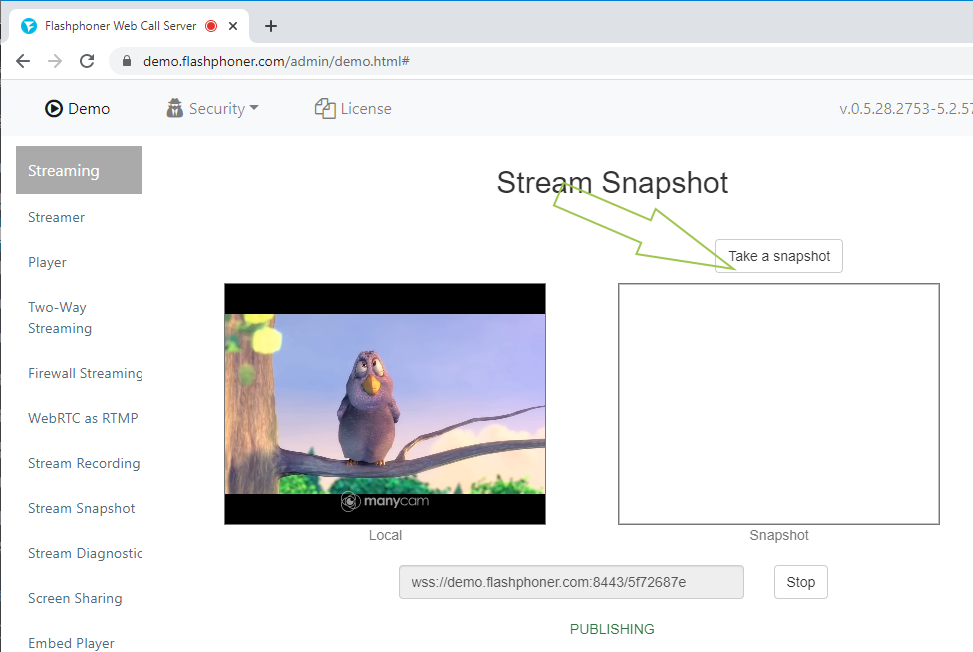
4. На Web-странице в плеере «Local» выводится превью транслируемого видеопотока. Нажмите кнопку «Take а snapshot» для создания снапшота

5. Готово! Снапшот отображается на странице в поле «Snapshot»

Данный тест будет работать в WebRTC-браузерах, таких как Google Chrome, Opera, Firefox на десктопах и мобильных устройствах, которые поддерживают технологию WebRTC.
Подробная информация по встраиванию кода скрипта для снятия снапшотов в web страницу находится на странице Внедрение
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

