Тестирование управления камерой, микрофоном и параметрами потока
Протестируем управление камерой, микрофоном и параметрами потока
при публикации из браузера
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com. В этом примере тестирования мы используем виртуальную камеру, которая проигрывает видео ролик.
План тестирования
- Подключиться к WCS серверу.
- Запустить в браузере Google Chrome публикацию потока выбрав камеру, микрофон и указав размеры картинки и FPS
- Запустить воспроизведение транслируемого потока указав параметры потока для воспроизведения.
Публикация и воспроизведение WebRTC видеопотока из браузера Chrome с выбором камеры, микрофона и параметров потока
1. Авторизуйтесь в web-интерфейсе сервера demo.flashphoner.com

2. Выберите из меню в левой части страницы пункт «Media Devices»

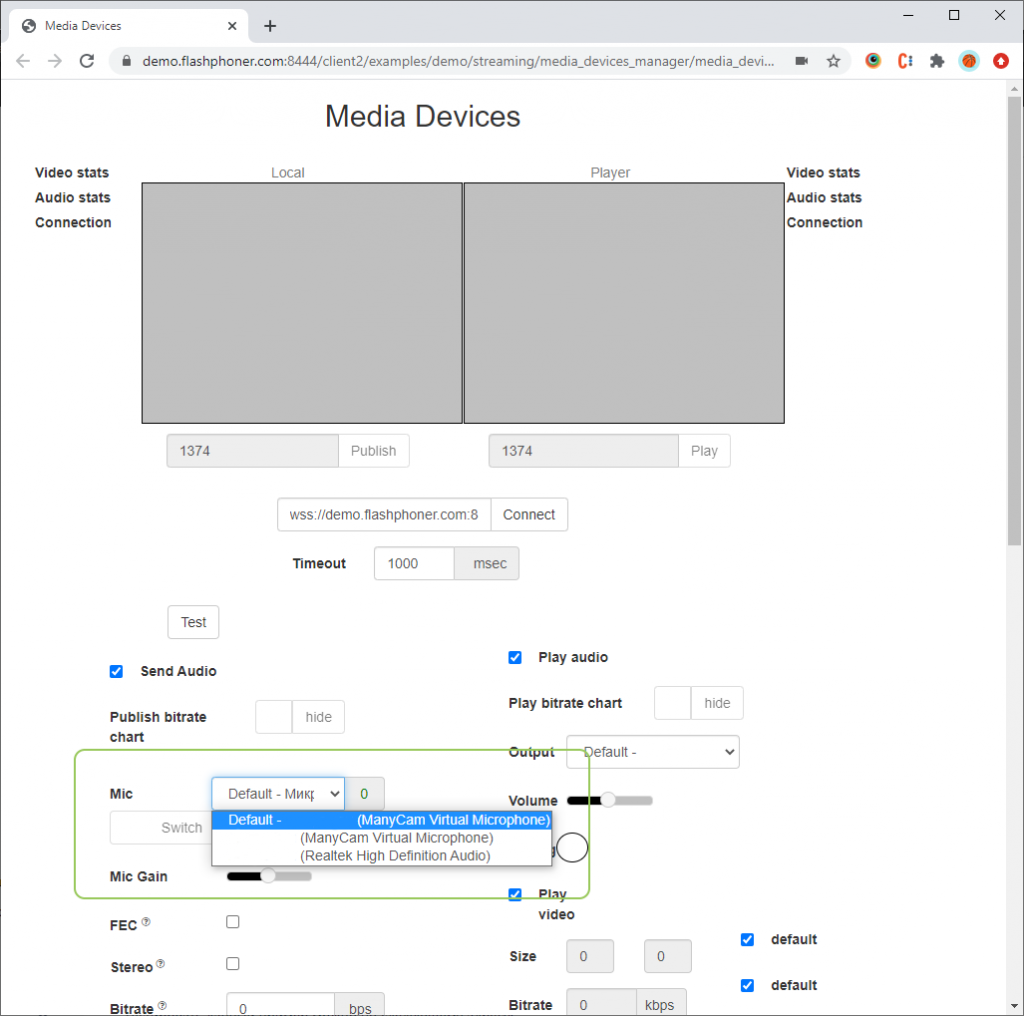
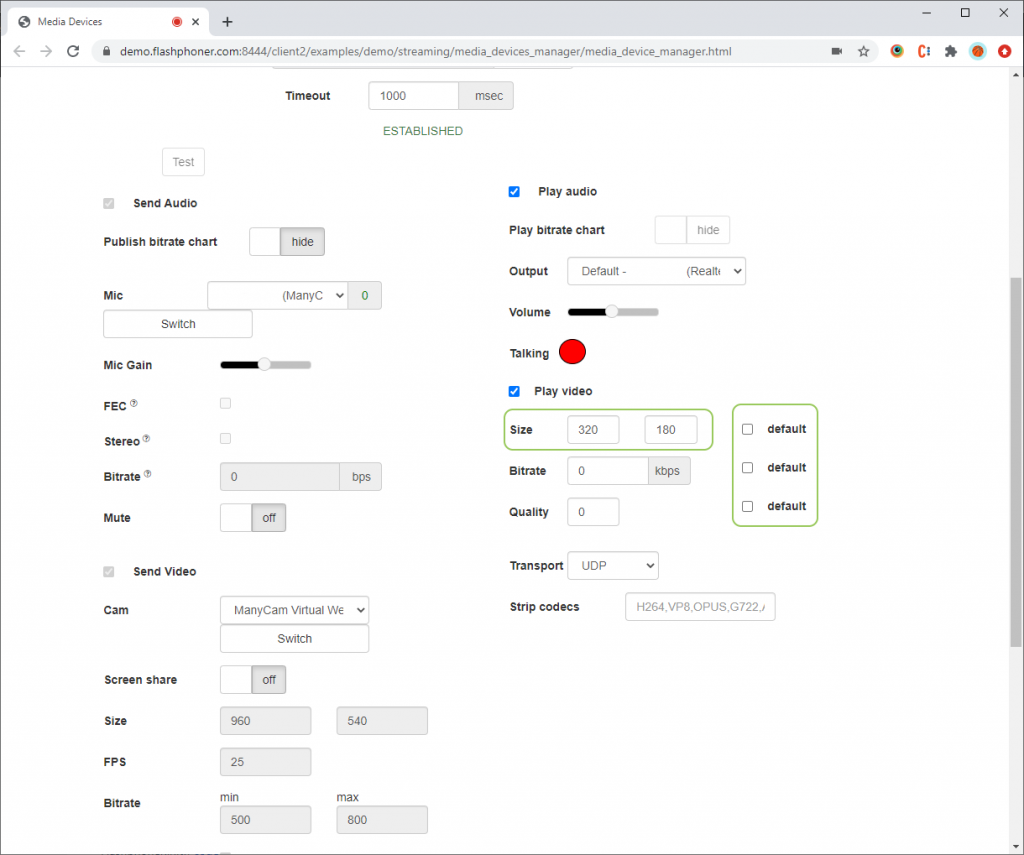
3. На странице «Media Devices» выберите из выпадающего списка нужный микрофон

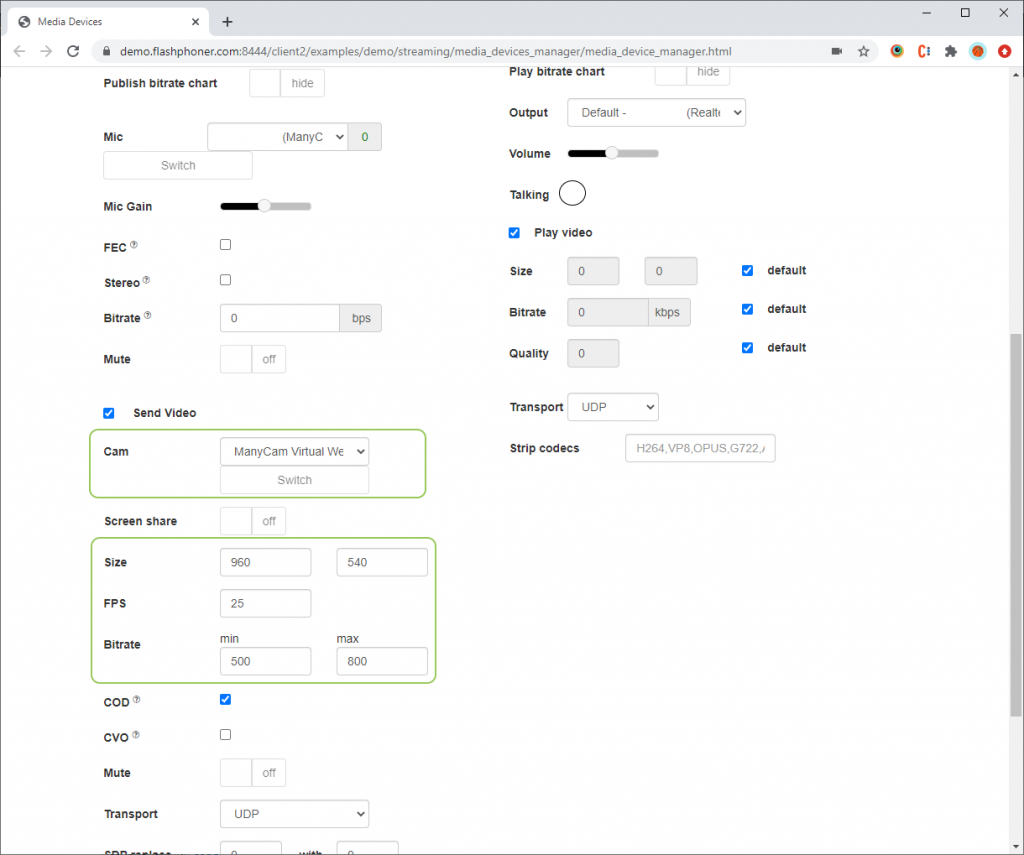
4. Ниже на странице выберите нужную камеру, укажите размеры картинки и FPS для потока. Укажите минимальный и максимальный битрейт (в кбит/с)

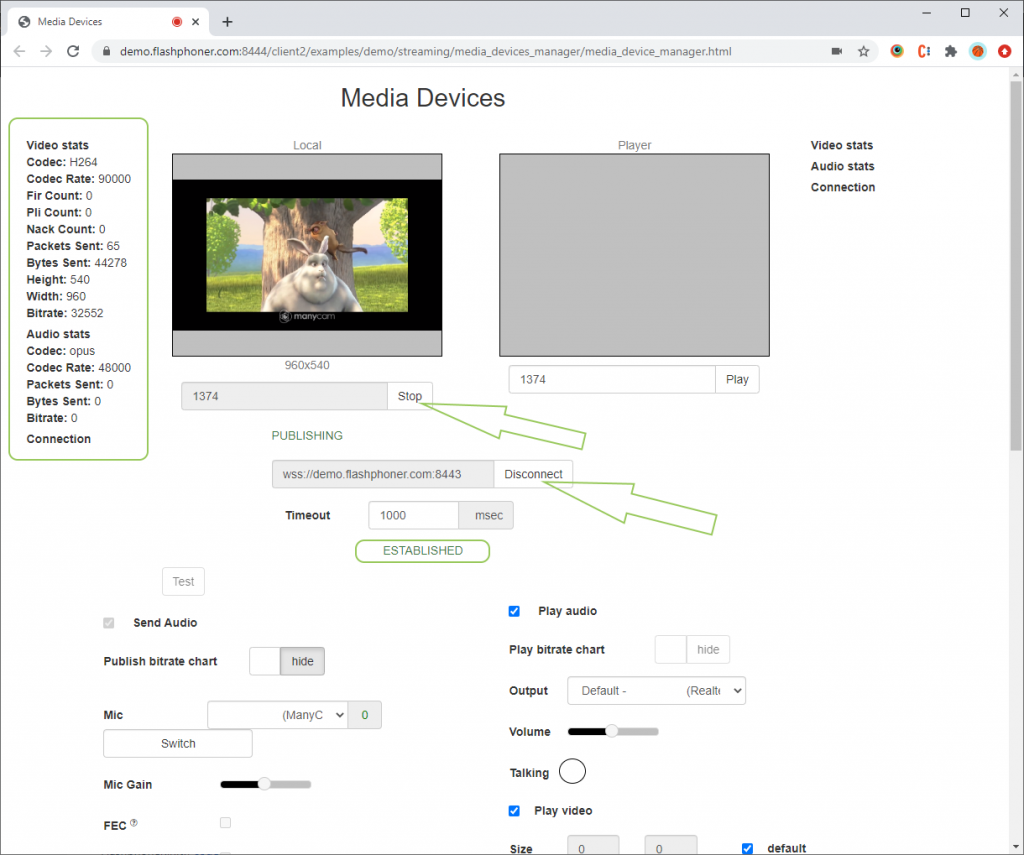
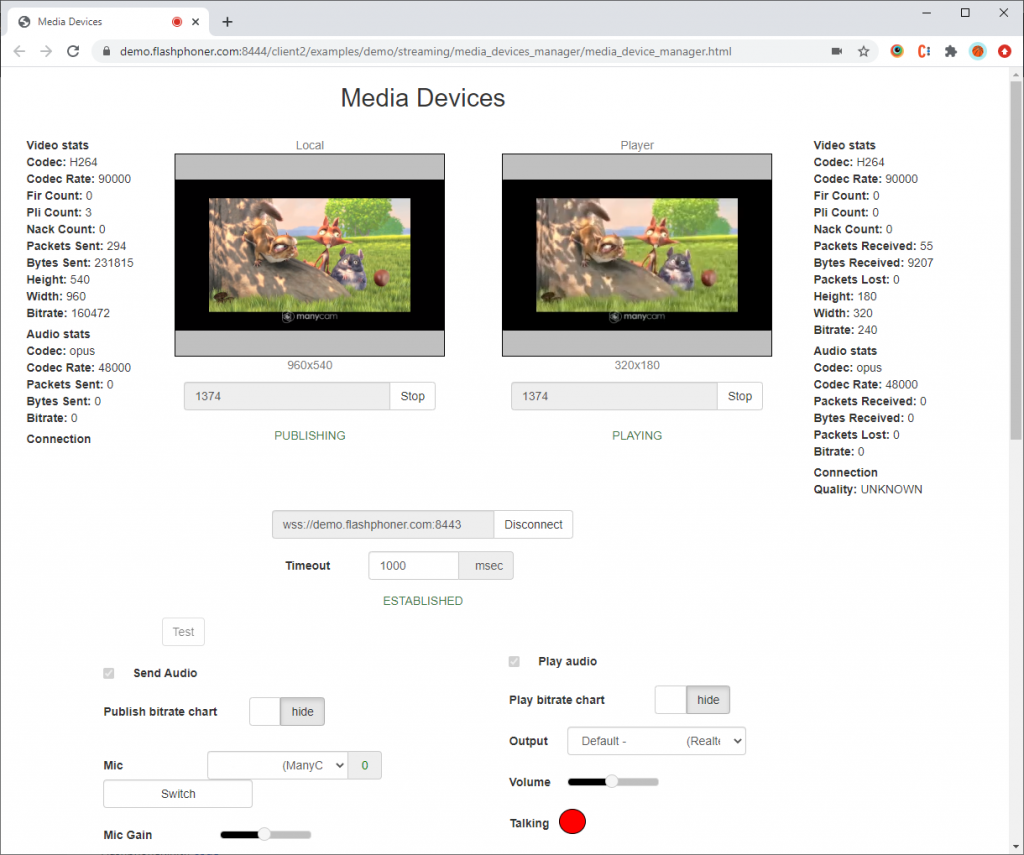
5. Вернитесь к верхней части страницы, подключитесь к WCS через WebSocket (Нажмите кнопку «Connect») и, дождавшись статуса «Established» нажмите кнопку «Publish» что бы опубликовать поток с параметрами, заданными выше. После публикации потока слева от превью отображается статистика для публикуемых видео и аудио потоков

6. Ниже на странице в правом столбце настроек можно указать настройки для воспроизведения. Для этого деактивируйте чекбоксы «default» и укажите нужные настройки, например размер видео

7. Вернитесь выше и нажмите кнопку «Play» под элементом «Player». Видеопоток будет проигрываться с запрошенными параметрами. Справа от плеера отображается статистика для проигрываемых видео и аудио потоков

Мы протестировали работу публикации и воспроизведения WebRTC видеопотока из браузера Chrome с выбором камеры, микрофона и параметров потока.
Для того чтобы встроить публикацию и воспроизведение с выбором камеры, микрофона и параметров потока в свой web-проект, перейдите на страницу Внедрение
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

