Alice is an experienced full stack developer, who is capable of writing a SAAS project framework on her favorite framework using php in a week. As for frontend, she prefers Vue.js.
A client contacts you via Telegram, asking you to develop website that will be the meeting place for the employer and the employee to conduct an in-person interview. In-person means face-to-face, a direct video contact in real time with video and voice. “Why not use Skype?” some may ask. It just so happened that serious projects – and each startup undoubtedly considers itself a serious project – are trying to offer an internal communications service for a variety of reasons, including:
“Oh no, this HLS is killing me!” Igor said and poured some hot tea in a mug with thick walls. “Customers complain again about freezes, and we only made another release with corrections yesterday.”
Popular cloud hosting DigitalOcean has recently launched its new marketplace selling preconfigured images that can help to quickly deploy an application server. It’s much like AWS, but DO is for those already using this provider’s services. Let’s see how to deploy a simple server for WebRTC streaming with a DO account for a $10/month fee based on Flashphoner WebCallServer and how such a server can be of use.

Embedding of playback using the HLS technology
WebRTC streams are converted on the server side to HLS and played in a regular HLS player
Use these instructions for quick installation and configuration of the server. In addition to that, you can connect to our demo server demo.flashphoner.com via the Websockets protocol to perform the tests.
Step-by-step instructions for embedding the player for playing streams over HLS on web page
To implement playback of WebRTC streams via HLS to your web page, you can use one of the two options below.
Option 1: Using Video.js player
The scripts necessary for further work can be downloaded from the official website of the Video.js project or from our demo-server using the links below:
To embed the HLS player on your web page, create two empty files hls-player-min.html and hls-player-min.js. These files will contain the minimum code for the operation of our player.
Let us examine the contents of files
hls-player-min.html
Place the necessary elements in hls-player-min.html:
1. Import the script of the Video.js player
<link rel="stylesheet" href="video-js.css">
<script src="video.js"></script>
<script src="videojs-hls.min.js"></script>
2. Import the script of the main API
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
3. Import the script of the minimal player
<script type="text/javascript" src="hls-player-min.js"></script>
4. Initialize the API on page load
<body onload="initPage()">
5. Add the HTML element “Video”
<video id="remoteVideo" width="320" height="240" class="video-js vjs-default-skin"
controls="controls"
type="application/vnd.apple.mpegurl">
</video>
6. Add the “Play” button, clicking which will start playing the video
<button id="applyBtn" type="button">Play</button>
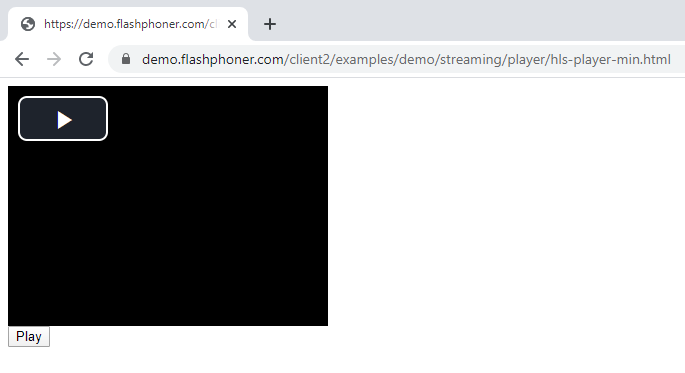
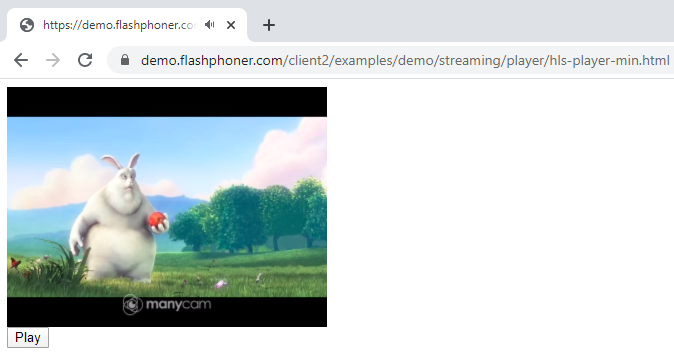
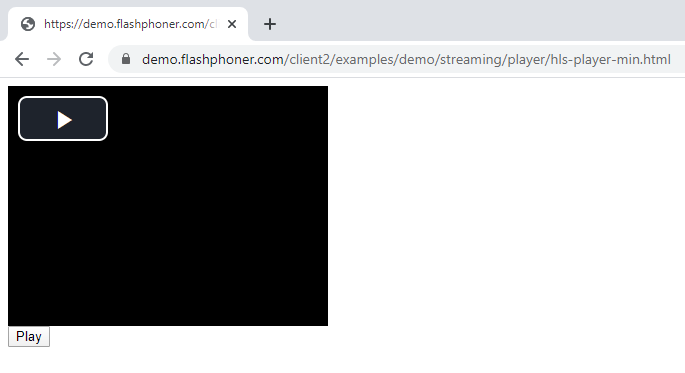
The result here is the player

The full code of the HTML page looks as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="video-js.css">
<script src="video.js"></script>
<script src="videojs-hls.min.js"></script>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="hls-player-min.js"></script>
</head>
<body onload="initPage()">
<video id="remoteVideo" width="320" height="240" class="video-js vjs-default-skin"
controls="controls"
type="application/vnd.apple.mpegurl">
</video>
<button id="applyBtn" type="button">Play</button>
</body>
</html>
hls-player-min.js
In this file, there will be requiring the following parameters
1. The path to connect to our WCS server. For correct operation, specify the address of your WCS
var urlServer = "https://demo.flashphoner.com:8445";
2. The name of the required stream. For correct operation, specify the name of your WebRTC stream
var streamName = "stream1";
3. The function then generates a reference stream for playback over HLS and starts playback in the player
var applyFn = function() {
var streamName = "stream1";
streamName = encodeURIComponent(streamName);
var src = urlServer + "/" + streamName + "/" + streamName + ".m3u8";
player.src({
src: src,
type: "application/vnd.apple.mpegurl"
});
player.play();
};
The full JavaScript code looks as follows:
function initPage() {
var urlServer = "https://demo.flashphoner.com:8445";
var player = videojs('remoteVideo');
var applyFn = function () {
var streamName = "stream1";
streamName = encodeURIComponent(streamName);
var src = urlServer + "/" + streamName + "/" + streamName + ".m3u8";
player.src({
src: src,
type: "application/vnd.apple.mpegurl"
});
player.play();
};
applyBtn.onclick = applyFn
}
As a result, we obtain a universal player that can play WebRTC video stream over HLS in browsers on PC and mobile devices

Option 2. Native player for mobile devices
To implement the WebRTC HLS player for mobile devices on our web page, create two empty files hls-min.html and hls-min.js. These files will contain the minimum code for the operation of our player.
Let us examine the contents of files
hls-min.html
We place the necessary elements in hls-min.html:
1. Import the script of the minimum player
<script type="text/javascript" src="hls-min.js"></script>
2. Add HTML element “Video”. We have specified a link to the stream in the properties of the element. For correct operation, replace the link “https://demo.flashphoner.com:8445/stream1/stream1.m3u8”
<video id="videoPlayer" width="600" height="400"
src="https://demo.flashphoner.com:8445/stream1/stream1.m3u8"
controls="controls"
type="application/vnd.apple.mpegurl">
</video>
3. Add the button “Play”, clicking on which will start playback
<button onclick="play()">Play</button>
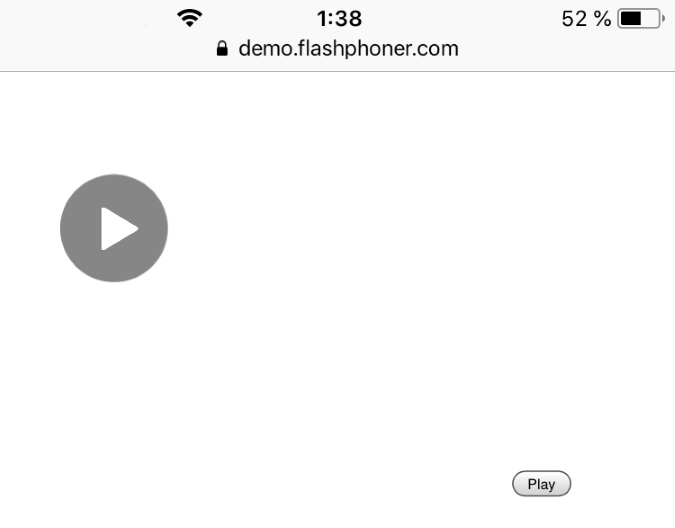
The result here is this player

The full code of the HTML page looks as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="hls-min.js"></script>
</head>
<body>
<video id="videoPlayer" width="600" height="400"
src="https://demo.flashphoner.com:8445/stream1/stream1.m3u8"
controls="controls"
type="application/vnd.apple.mpegurl">
</video>
<button onclick="play()">Play</button>
</body>
</html>
hls-min.js
In this case, the script processes the click on the “Play” button and starts playback of the WebRTC stream in the player via HLS.
Let’s study the contents of the files
1. Declare a variable “video”
var video;
2. When you load a page, call a function that refers to the player as an HTML element
window.onload = function() {
video = document.getElementById("videoPlayer");
}
3. Then create the function that starts video playback on clicking “Play” button
function play() {
video.play();
}
The full JavaScript code looks as follows:
var video;
window.onload = function() {
video = document.getElementById("videoPlayer");
}
function play() {
video.play();
}
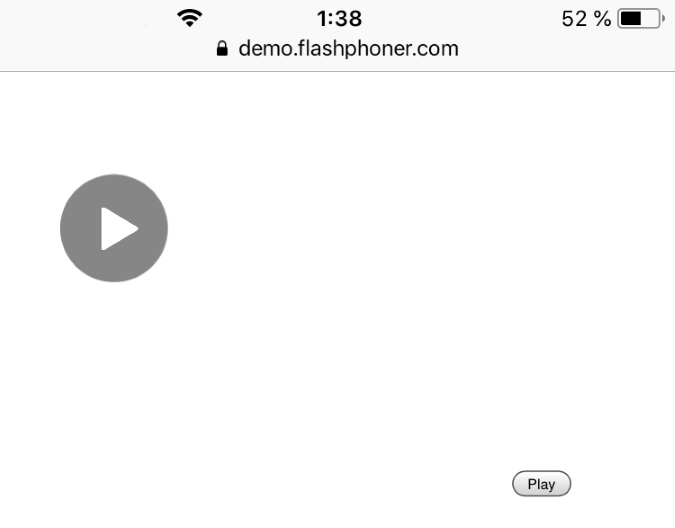
In the screenshot below, a view of the native player on iOS with playback of WebRTC stream via HLS

Download Web Call Server 5
System requirements: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Download Now
Installation:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Unpack and install using 'install.sh'
- Launch server using command 'service webcallserver start'
- Open the web interface https://host:8444 and activate your license
If you are using Amazon EC2, you don't need to download anything.
Launch WCS5 on Amazon EC2
Web Call Server Monthly Subscription
$145 per month
Purchase

Testing WebRTC video stream playback in an HLS player
Send the video stream from the Google Chrome browser using WebRTC technology and play this video stream in the HLS player on the iOS device
Use these instructions for quick installation and configuration of the server. In addition to that, you can connect to our demo server demo.flashphoner.com to perform the tests. For testing, we use a virtual camera that plays a video clip
Test plan
- Connect to WCS server
- Start broadcasting a video stream from a virtual camera in Google Chrome
- Start playback of the broadcast stream over HLS in the Safari browser on the iOS device
Testing WebRTC broadcast from Chrome to iOS Safari over HLS
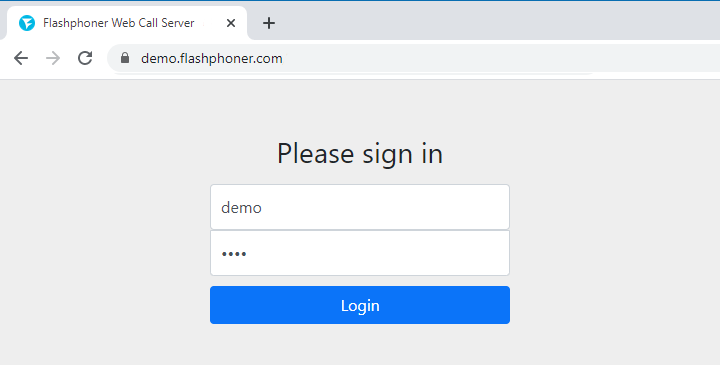
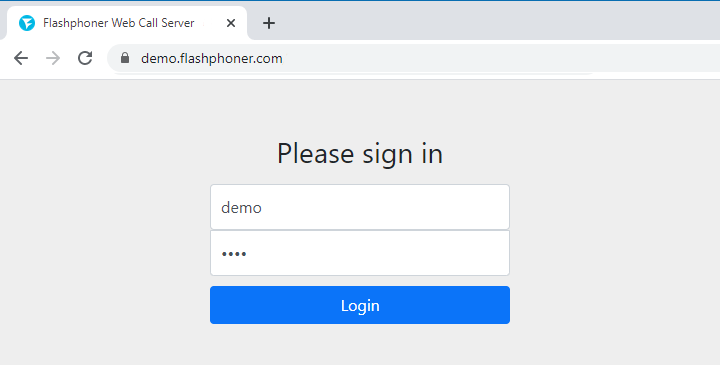
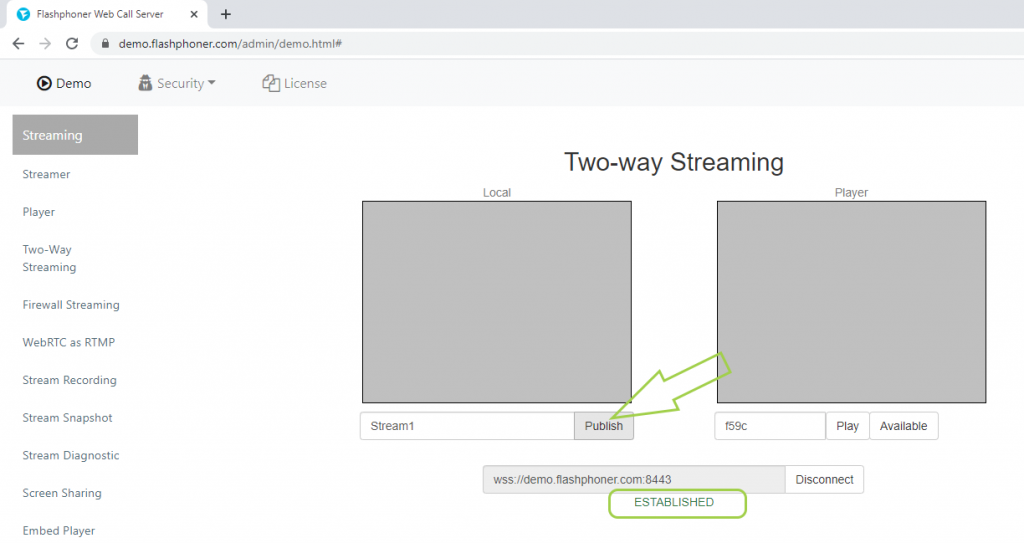
1. Log in to the web-interface of the server demo.flashphoner.com

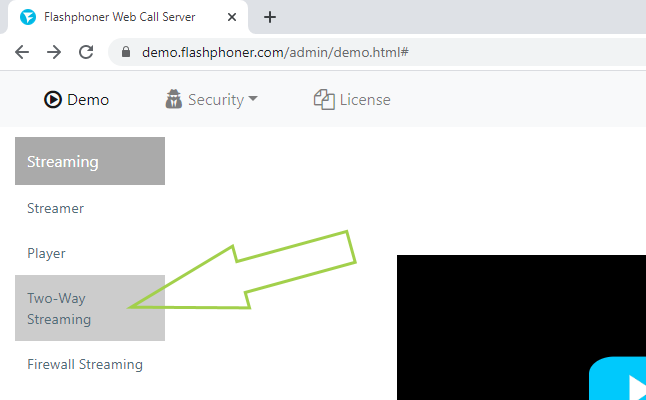
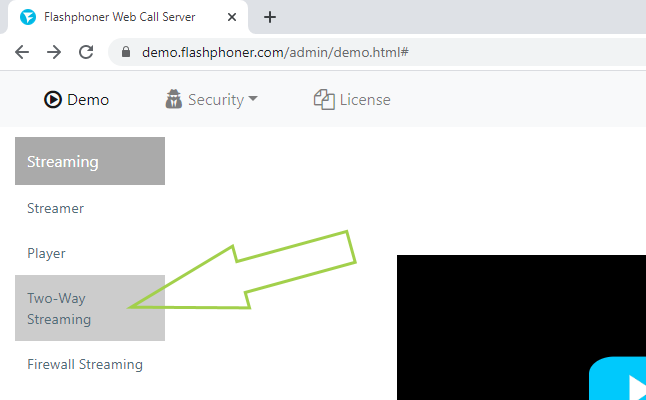
2. Select “Two-way Streaming” from the menu on the left side of the page

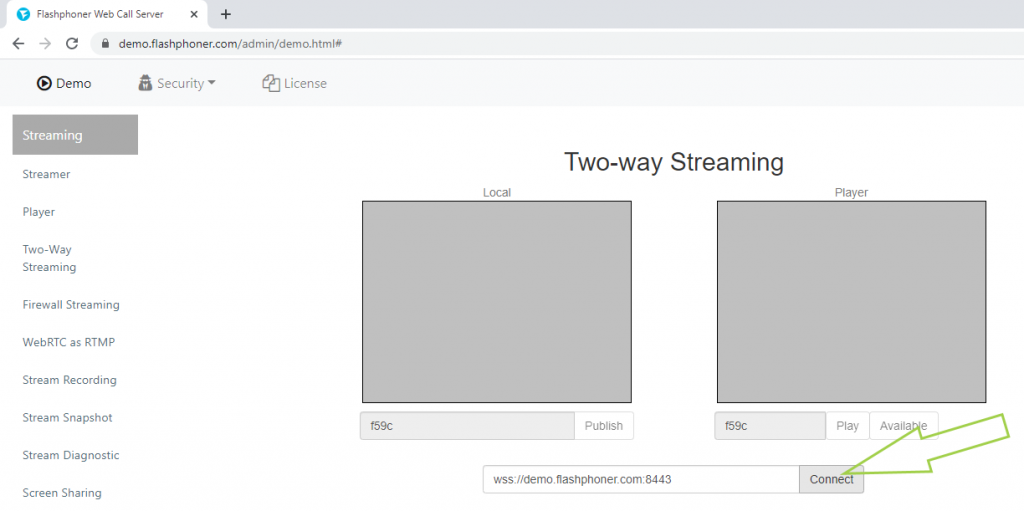
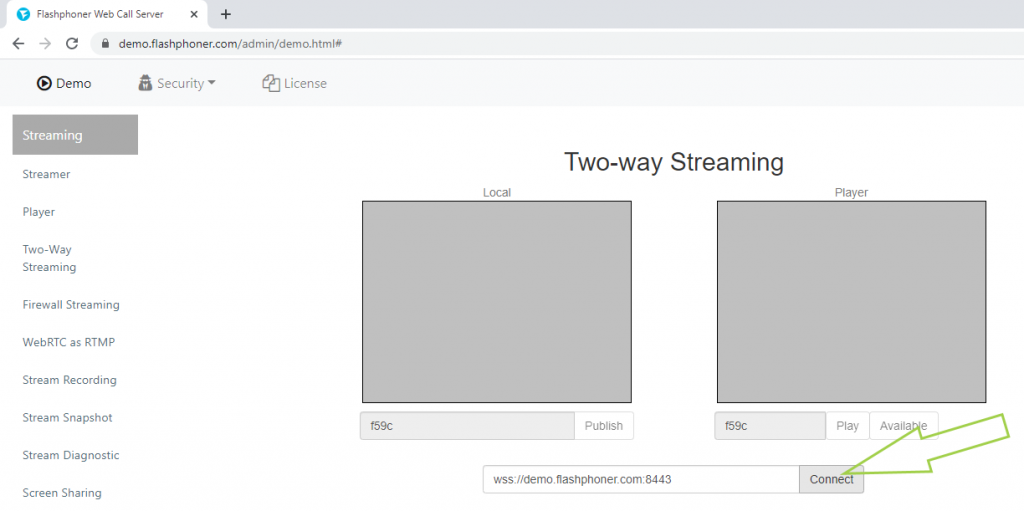
3. Click the “Connect” button

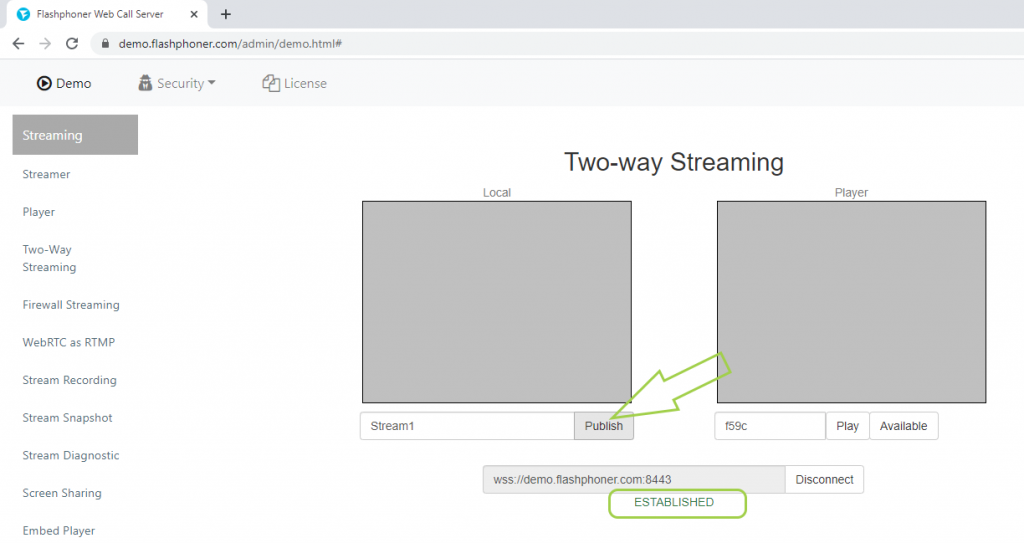
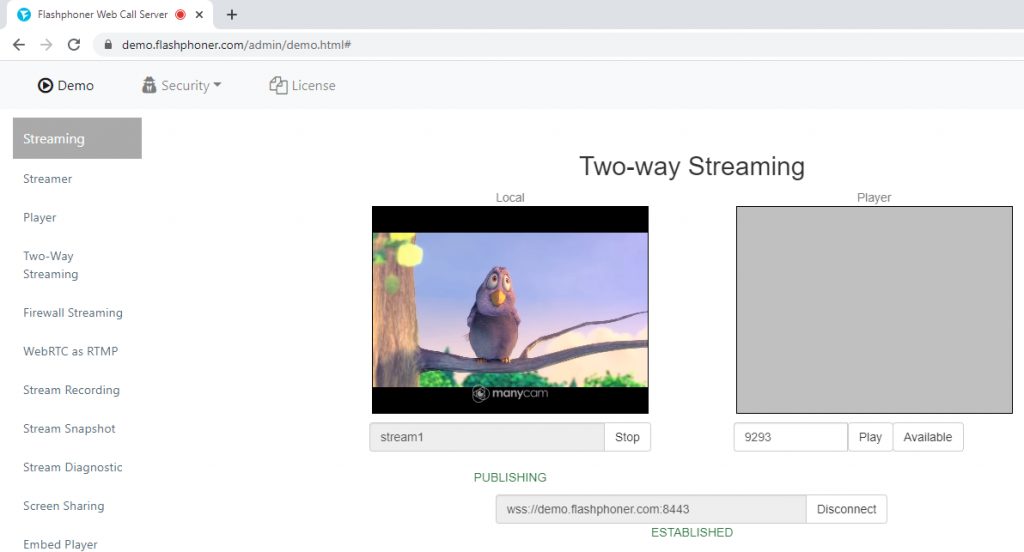
4. Verify that the status of the WCS server is “Established”. Specify a convenient stream name. We have “Stream1”. Click “Publish”

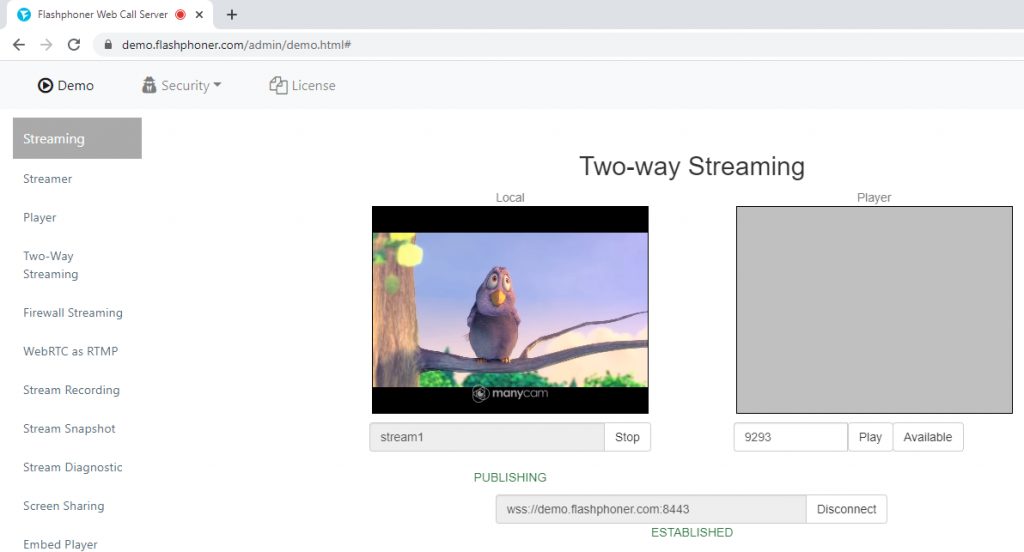
5. The video stream from the webcam is displayed in the “Local” player

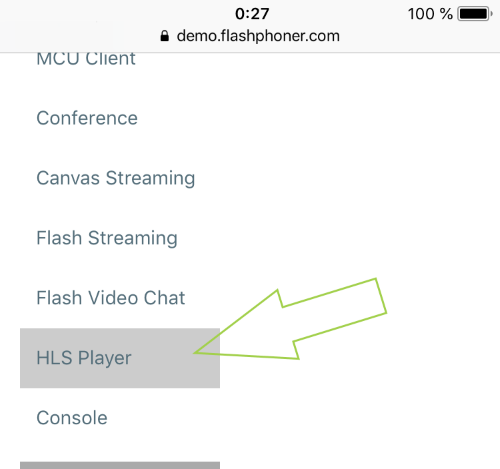
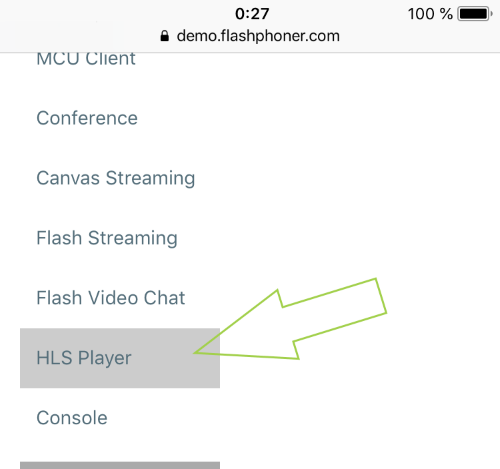
6. Open the Safari browser on your iOS device. Log in to the web-interface of the server demo.flashphoner.com and select “HLS player” from the menu on the left side of the page

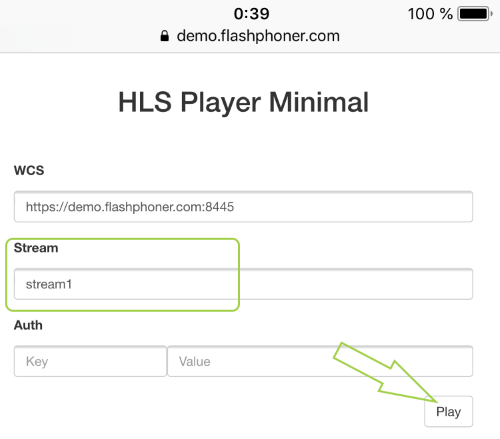
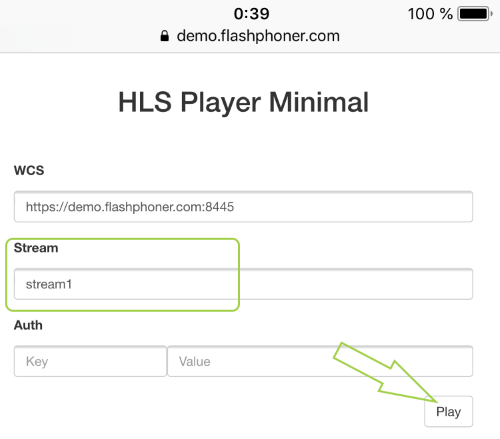
7. Enter in the “Stream” field the name of the stream that you specified in the Google Chrome browser and click the “Play” button

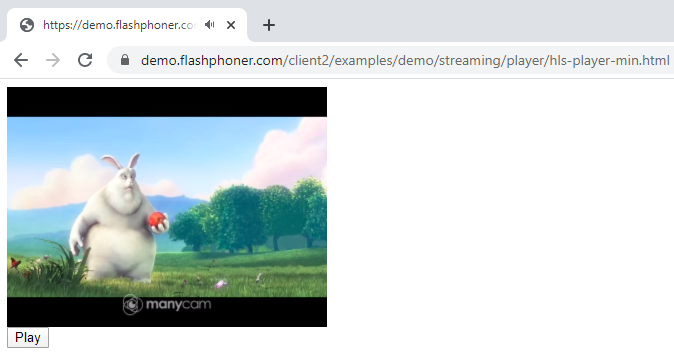
8. Done! The video stream that is broadcast from the Google Chrome browser is played in the Safari browser on iOS using the HLS protocol

To embed the HLS Player for iOS Safari in your website, refer to the instructions on the page Embedding
Download Web Call Server 5
System requirements: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Download Now
Installation:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Unpack and install using 'install.sh'
- Launch server using command 'service webcallserver start'
- Open the web interface https://host:8444 and activate your license
If you are using Amazon EC2, you don't need to download anything.
Launch WCS5 on Amazon EC2
Web Call Server Monthly Subscription
$145 per month
Purchase
Latest news
-
Sales migration from Skype to Teams on 16 Apr 2025
On April 16, 2025, we began the transition from Skype to Teams.
On the same day, we sent out a message via our Skype account (flashphoner.com / Flashphoner Sales) informing users about the move.
Unfortunately, this message appears to have triggered a block on our Microsoft account (Skype + Teams), most likely due to being flagged as spam. As of now, appeals have not been successful, and the account remains blocked.
Our current contact details:
Microsoft Teams: sales@flashphoner.com — for sales, pre-sales, and licensing inquiries
See also updated contacts page: https://flashphoner.com/contact
21, April 2025
-
Card payments were successfully restored on September 13, 2024
We have restored card payments since September 13, 2024.
Please write to sales@flashphoner.com or Skype flashphoner.com with any questions regarding payments and subscription renewals.
13, September 2024
-
Card payments temporary unavailable since August 16, 2024
Due to technical reasons, we are temporarily unable to accept card payments.
For direct payments via Wire-Transfer or USDT, please contact us at:
sales@flashphoner.com
Sorry for the inconvenience.
We will inform you as soon as payments are operational. Stay tuned for updates on our website.
16, August 2024
More News