
Embedding an HTML5 player for iOS Safari browser
The page contains an HTML code that links to several JavaScript files and other dependencies. As a result, the web page displays the video on the page in iOS Safari browser using HTML5 and Websocket technologies.
Preparing to embedding the HTML5 Websocket player
for iOS Safari
To perform playback in the iOS Safari browser you need to prepare all necessary scripts and files:
- Install Web Call Server to your hosting.
If you experience difficulties while installing the server, you can run the already configured turnkey virtual Web Call Server in the Amazon cloud
Besides you can connect to our demo servers
wss://wcs5-eu.flashphoner.com:8443
wss://wcs5-us.flashphoner.com:8443 -
Download the latest build with HTML and JavaScript code
-
Unpack the build on your web server and open the following files
examples/min/vow-player-min
examples/min/vow-player-min/vow-player-min.js
These files do not require any changes and are simple the required code minimum that allows playback in the iOS Safari browser using HTML5 and Websocket technologies. Let’s take a look at these files.
Adding a Websocket player for the iOS Safari browser
The Safari browser on iOS-powered iPhone and iPad does not support the WebRTC technology and therefore cannot use scripts of a WebRTC player.
For iOS Safari we have special player scripts that use the Websockets technology:
examples/min/vow-player-min
examples/min/vow-player-min/vow-player-min.js
These scripts have similar initialization, establishing of connection and playing of the stream.
Nevertheless, there are two distinct features especially important for mobile browsers:
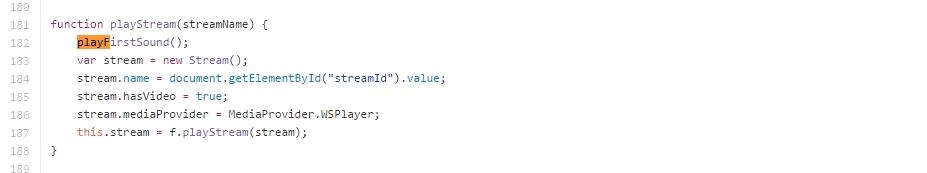
- To play any sound on the smartphone speaker, the user should click any button or a link on the HTML page. That is, they should tap the screen once. In our example the Play button is for that.

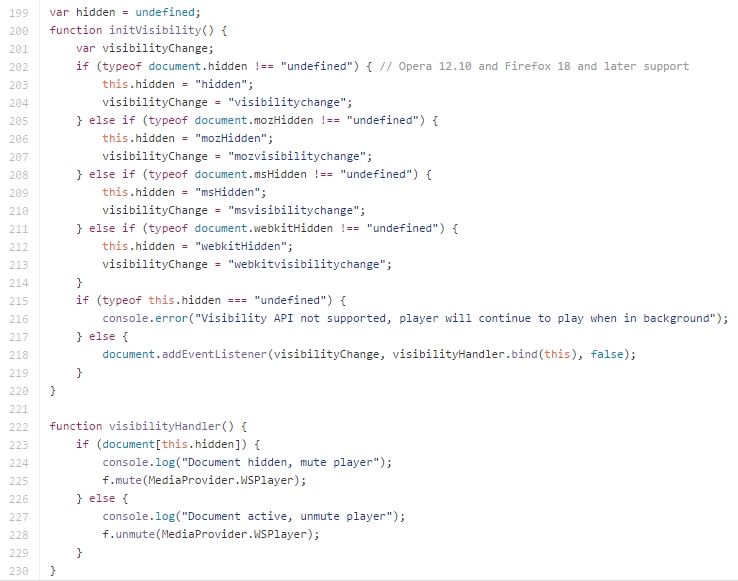
- When the user switches between mobile applications on iPhone or iPad, the playback should pause (the mute function). We use the special callback function for this called visibilityHandler.

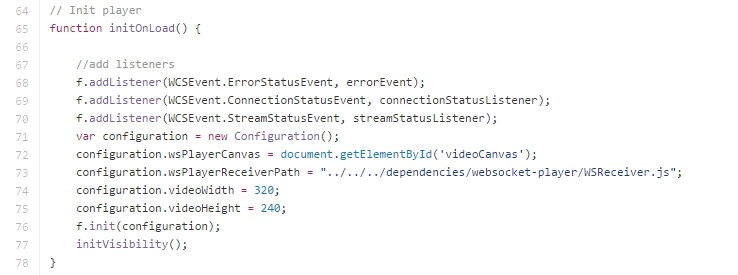
- We include one more dependence script WSReceiver during initialization to maintain the streaming video using the Websocket protocol. It is required that the script is available at the specified path.

So, these are the scripts required to playback low-latency video in the iOS Safari browser. You can use these scripts as a basis for your own user interface. To test functioning of demo scripts, please see the Testing section.
This page is out of date
Please visit the actual page describing integration of iOS Safari player into your HTML-code
Download Web Call Server 5
System requirements: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Installation:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Unpack and install using 'install.sh'
- Launch server using command 'service webcallserver start'
- Open the web interface https://host:8444 and activate your license
If you are using Amazon EC2, you don't need to download anything.

