Внедрение видеотрансляции с веб-камеры на веб-страницу
Данный пример показывает, как воспроизводить видеопоток с одновременной публикацией другого потока используя одну web-страницу
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com по протоколу Websockets.
Пошаговая инструкция по внедрению видеотрансляции с одновременным воспроизведением другого потока на веб-страницу
Для встраивания видеотрансляции на свою веб-страницу, создадим два пустых файла two-way-streaming-min.html и two-way-streaming-min.js. Эти файлы будут содержать минимальный код.
Разберем содержимое файлов
HTML
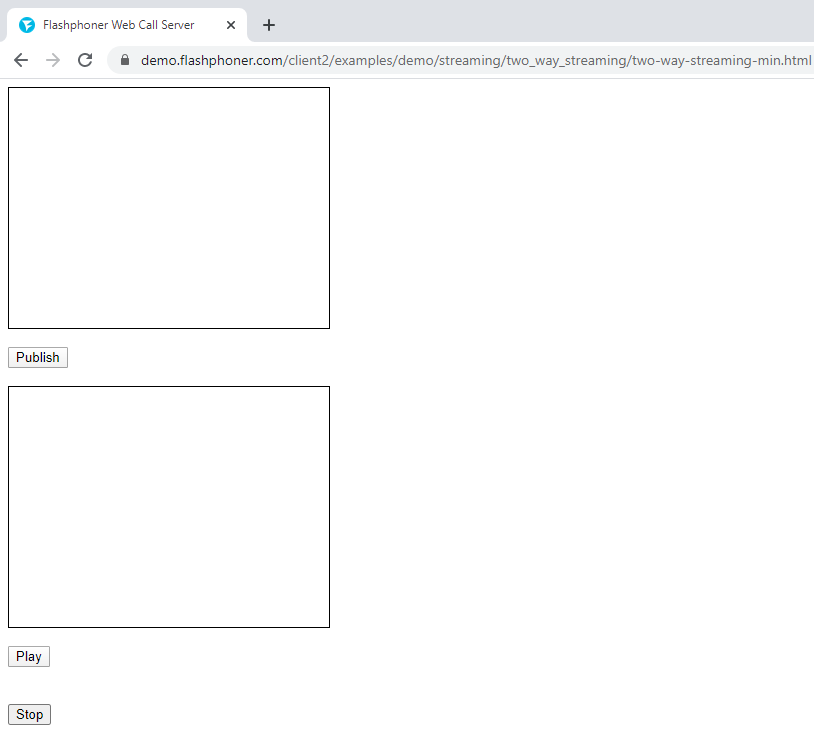
Разместим в two-way-streaming-min.html необходимые элементы:
1. Импортируем скрипт основного API
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Импортируем скрипт для работы видеотрансляции
<script type="text/javascript" src="two-way-streaming-min.js"></script>
3. Добавляем стили для правильного отображения видео в div-элементах:
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
4. Инициализируем API на загрузку страницы
<body onload="init_api()">
5. Добавляем div-элемент, в котором будет отображаться видеопоток захваченный с веб-камеры
<div class="fp-Video"> <div id="publish" class="display"></div> </div>
6. Добавляем div-элемент, в котором будет проигрываться видеопоток с вашего сервера
<div class="fp-Video"> <div id="play" class="display"></div> </div>
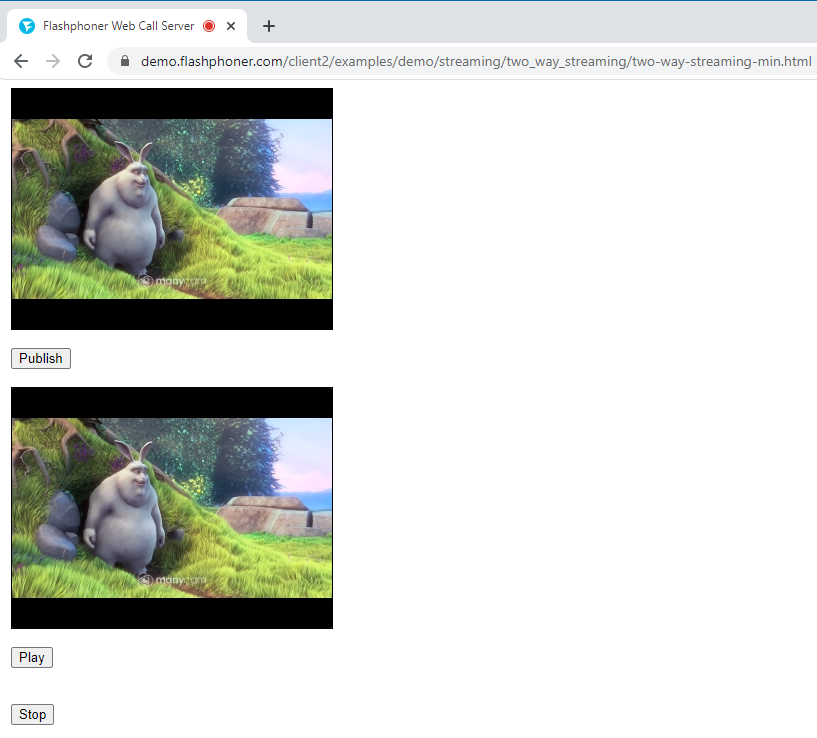
7. Добавляем кнопку «Publish», нажатие по которой будет инициировать коннект к серверу и захват потока с вашей веб-камеры
<button id="publishBtn">Publish</button
8. Добавляем кнопку «Play», нажатие по которой будет проигрывать видеопоток с вашего сервера
<button id="playBtn">Play</button>
9. Добавляем кнопку «Stop», нажатие на которую будет останавливать публикацию и воспроизведение потока
<button id="stopBtn">Stop</button>

Полный код HTML — страницы выглядит так (файл «two-way-streaming-min.html»):
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="two-way-streaming-min.js"></script>
</head>
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
<body onload="init_api()">
<div class="fp-Video">
<div id="publish" class="display"></div>
</div>
<br />
<button id="publishBtn">Publish</button><br />
<br />
<div class="fp-Video">
<div id="play" class="display"></div>
</div>
<br />
<br />
<button id="playBtn">Play</button><br />
<br />
<button id="stopBtn">Stop</button>
</body>
</html>
JavaScript
1. Создаем константы и переменные для статуса работы сервера, WebSocket сессии и потока. Для обеспечения работы с браузером iOS Safari нам потребуется прелоадер, который можно скачать с GitHub
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session; var stream; var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
2. Инициализируем API при загрузке HTML страницы, сопоставляем функции нажатиям на соответствующие кнопки, и подключаемся к WCS серверу через WebSocket. В этом примере мы используем наш демо-сервер. Для тестирования собственного сервера замените «wss://demo.flashphoner.com» на адрес своего WCS
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com:8443" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
publishBtn.onclick = publishClick;
playBtn.onclick = playClick;
stopBtn.onclick = stopPublish;
}
3. Далее создаем поток при помощи функции session.createStream() и передаем имя потока «stream» и HTML элемент «publish» в качестве параметров. Публикуем поток с этими параметрами.
function publishStream() {
stream = session.createStream({
name: "stream",
display: document.getElementById("publish"),
});
stream.publish();
}
4. Во втором div-e веб страницы будет проигрываться видеопоток. Указываем в параметрах функции Session.createStream() имя потока «stream» и HTML элемент «play»
function playStream() {
session.createStream({
name: "stream",
display: document.getElementById("play"),
}).play();
}
6. Функция остановки публикации и воспроизведения
function stopPublish() {
stream.stop();
}
Полный код JavaScript выглядит так (файл «two-way-streaming-min.js»):
//Constants
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
var stream;
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
//Init Flashphoner API on page load
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com:8443" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
publishBtn.onclick = publishClick;
playBtn.onclick = playClick;
stopBtn.onclick = stopPublish;
}
//Detect browser
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
//If the browser is Safari, launch the preloader when publishing or playing a stream
function publishClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("publish"), true, PRELOADER_URL).then(function() {
publishStream();
});
} else {
publishStream();
}
}
function playClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
playStream();
});
} else {
playStream();
}
}
//Publish stream
function publishStream() {
stream = session.createStream({
name: "stream",
display: document.getElementById("publish"),
});
stream.publish();
}
//Playing stream
function playStream() {
session.createStream({
name: "stream",
display: document.getElementById("play"),
}).play();
}
//Stopping stream
function stopPublish() {
stream.stop();
}

Загрузить минимальные примеры
1. Скачать архив 2. Распаковать файлы примеров на свой Web-сервер. Каталог по умолчанию для Apache: для Nginx: или смотрите документацию на свой Web-сервер. 3. Запустите минимальный пример в браузере с помощью ссылки вида Внимание! Чтобы примеры работали корректно веб-страница должна быть открыта через https/var/www/html
/usr/local/nginx/html
https://your.web.server/min-example-file-name.html
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

