Внедрение транскодинга потоков
Для внедрения транскодирования потоков вам нужно встроить HTML код и зависимые скрипты API в ваш сайт
Вариант 1. Внедрение транскодирования потоков в односерверной архитектуре
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com.
Пошаговая инструкция по внедрению транскодирования потоков
Для внедрения транскодирования потоков на свою веб-страницу, создадим два пустых файла transcoding-min.html и transcoding-min.js. В этом случае на Web-странице будет размещен минимальный REST API клиент и минимальный плеер.
Разберем содержимое файлов
HTML
Разместим в файле transcoding-min.html необходимые элементы:
1. Подключаем скрипт основного API:
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Подключаем скрипт минимального транскодера:
<script type="text/javascript" src="transcoding-min.js"></script>
3. Добавляем стили для правильного отображения видео в div-элементах:
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
4. Инициализируем API на загрузку страницы:
<body onload="init_api()">
5. Добавляем поле для ввода имени потока, который будет транскодирован:
<input id="stream" type="text" placeholder="Stream Name"/>
6. Добавляем кнопку «Start Transcoding» для транскодирования потока:
<button id="startBtn">Start Transcoding</button>
7. Добавляем div-элемент в котором будет проигрываться транскодированый видеопоток:
<div class="fp-Video"> <div id="myVideo" class="display"></div> </div>
8. Добавляем кнопку для запуска воспроизведения транскодированного видеопотока:
<button id="playBtn">Play Transcoded Stream</button>
Полный код HTML — страницы (файл «transcoding-min.html») выглядит так:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="transcoding-min.js"></script>
</head>
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
<body onload="init_api()">
<input id="stream" type="text" placeholder="Stream Name" />
<br />
<button id="startBtn">Start Transcoding</button>
<br />
<div class="fp-Video">
<div id="myVideo" class="display"></div>
</div>
<button id="playBtn">Play Transcoded Stream</button>
</body>
</html>

JavaScript
1. Создаем константы и переменные для статуса работы сервера, WebSocket сессии и URL для REST запроса. Для обеспечения работы с браузером iOS Safari нам потребуется прелоадер, который можно скачать с GitHub:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session; var url = "https://demo.flashphoner.com:8444/rest-api"; var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
2. Инициализируем API при загрузке HTML страницы, подключаемся к WCS серверу через WebSocket и привязываем функции к событиям нажатия на соответствующие кнопки:
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
startBtn.onclick = startTranscoding;
playBtn.onclick = playClick;
}
3. Функция «startTranscoding()» формирует и отправляет REST запрос для транскодирования видеопотока, имя которого мы указываем в поле для ввода:
function startTranscoding() {
fetchUrl = url + "/transcoder/startup";
const options = {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
"uri": "transcoder://tcode1",
"localStreamName": "testT",
"remoteStreamName": document.getElementById("stream").value,
"encoder":{
"width":640,
"height":480,
"keyFrameInterval":30,
"fps":30
}
}),
}
fetch(fetchUrl, options);
}
4. Определяем браузер, и, если браузер это Сафари, запускаем прелоадер. Воспроизведение должно начинаться строго по жесту пользователя (т. е. По нажатию кнопки). Это ограничение мобильных браузеров Safari. (Подробнее здесь):
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function playClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("localVideo"), true, PRELOADER_URL).then(function() {
playStream(session);
});
} else {
playStream(session);
}
}
5. Функция «playStream()» проигрывает транскодированный поток в div элементе на HTML странице:
function playStream() {
var options = {
name: "testT",
display: document.getElementById("myVideo")
};
var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) {});
stream.play();
}
Полный код JavaScript (файл «transcoding-min.js») выглядит так:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
var url = "https://demo.flashphoner.com:8444/rest-api";
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
startBtn.onclick = startTranscoding;
playBtn.onclick = playClick;
}
function startTranscoding() {
fetchUrl = url + "/transcoder/startup";
const options = {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
"uri": "transcoder://tcode1",
"localStreamName": "testT",
"remoteStreamName": document.getElementById("stream").value,
"encoder": {
"width": 640,
"height": 480,
"keyFrameInterval": 30,
"fps": 30
}
}),
}
fetch(fetchUrl, options);
}
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function playClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("localVideo"), true, PRELOADER_URL).then(function() {
playStream(session);
});
} else {
playStream(session);
}
}
function playStream() {
var options = {
name: "testT",
display: document.getElementById("myVideo")
};
var stream = session.createStream(options)
.on(STREAM_STATUS.PLAYING, function(stream) {});
stream.play();
}
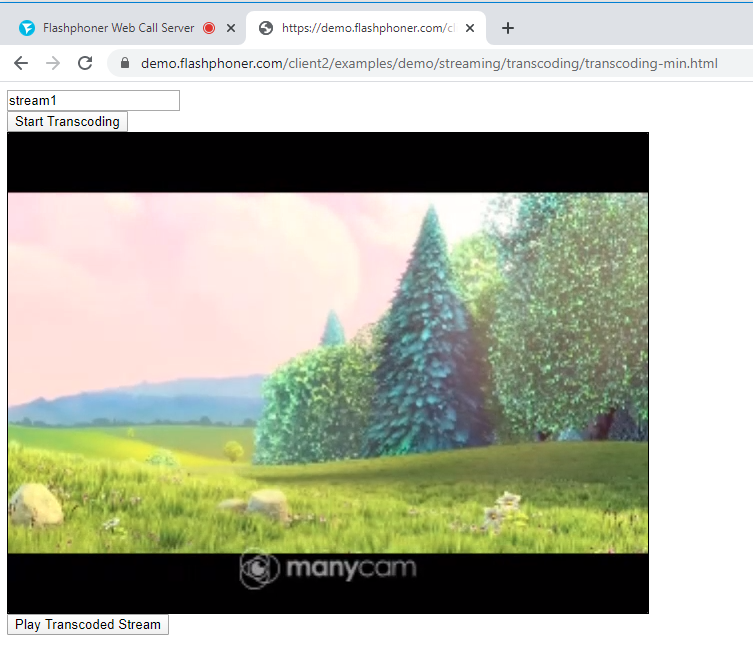
Вид web страницы во время воспроизведения транскодированного видеопотока

Вариант 2. Внедрение транcкодирования потоков в CDN
Для тестирования внедрения транскодирования потоков в CDN мы развернули в дата-центре три WCS Demo сервера: Origin, Edge и Transcoder
https://demo-origin.flashphoner.com:8444/ https://demo-edge1.flashphoner.com:8444/ https://demo-transcoder1.flashphoner.com:8444/
Настройка серверов
Добавьте в файл настроек flashphoner.properties каждого сервера следующие настройки (доменные имена серверов указаны для примера):
- Origin
cdn_enabled=true cdn_ip=demo-origin.flashphoner.com cdn_nodes_resolve_ip=false cdn_role=origin
- Edge 1
cdn_enabled=true cdn_ip=demo-edge1.flashphoner.com cdn_point_of_entry=demo-origin.flashphoner.com cdn_nodes_resolve_ip=false cdn_role=edge
- Transcoder 1
cdn_enabled=true cdn_ip=demo-transcoder1.flashphoner.com cdn_point_of_entry=demo-origin.flashphoner.com cdn_nodes_resolve_ip=false cdn_role=transcoder
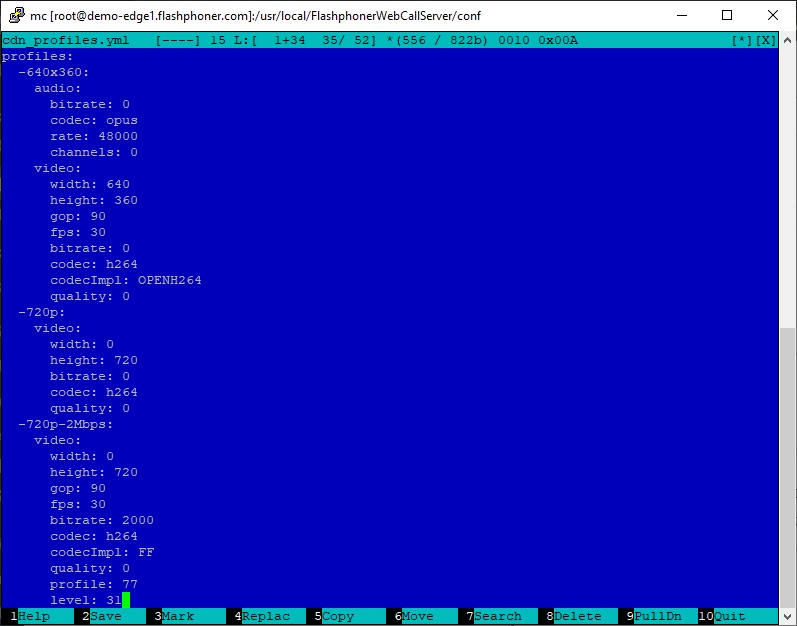
Для настройки транскодинга используются профили. Файл профилей транскодинга cdn_profiles.yml должен располагаться в каталоге /usr/local/FlashphonerWebCallServer/conf на Edge сервере.
После изменения настроек серверы необходимо перезапустить.

Таким образом можно внедрить в свой web-проект транскодирование видеопотоков с использованием минимального кода как для одиночного сервера, так и для CDN.
Загрузить минимальные примеры
1. Скачать архив 2. Распаковать файлы примеров на свой Web-сервер. Каталог по умолчанию для Apache: для Nginx: или смотрите документацию на свой Web-сервер. 3. Запустите минимальный пример в браузере с помощью ссылки вида Внимание! Чтобы примеры работали корректно веб-страница должна быть открыта через https/var/www/html
/usr/local/nginx/html
https://your.web.server/min-example-file-name.html
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

