Тестирование транскодинга потоков
Протестируем работу транскодинга с управлением по REST запросу в браузере Google Chrome и работу транскодинга в CDN
Вариант 1. Тестирование транскодинга в браузере Google Chrome
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com.
Для тестирования нам понадобятся браузер Google Chrome и REST-клиент для отправки запросов на сервер. В этом примере мы используем виртуальную камеру, которая проигрывает видео ролик.
План тестирования
- Подключиться к web-интерфейсу WCS сервера
- Опубликовать поток
- Сделать REST запрос для изменений параметров кодирования потока
- Запустить в плеере воспроизведение транскодированного потока
Тестирование транскодинга потоков в браузере Google Chrome
1. Авторизуйтесь в web-интерфейсе сервера demo.flashphoner.com

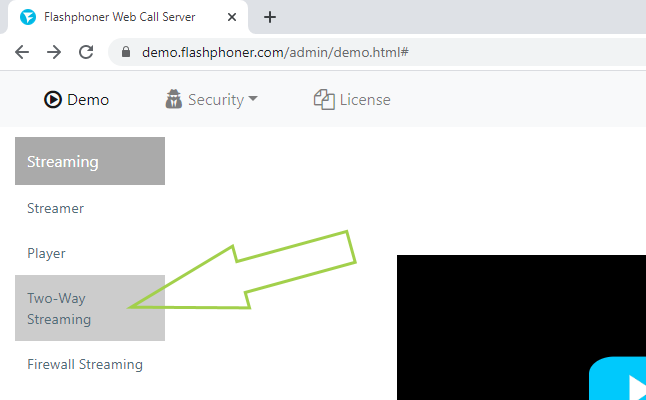
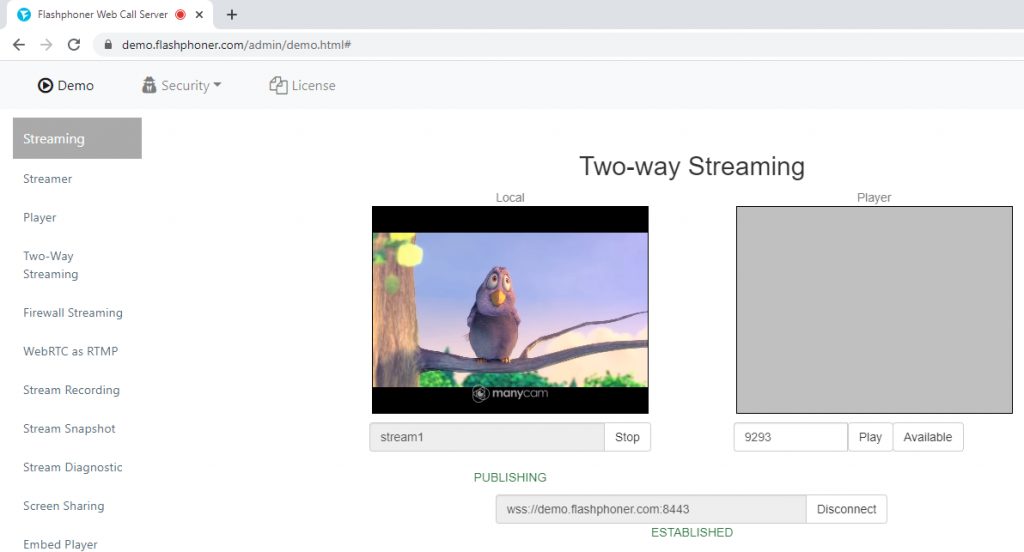
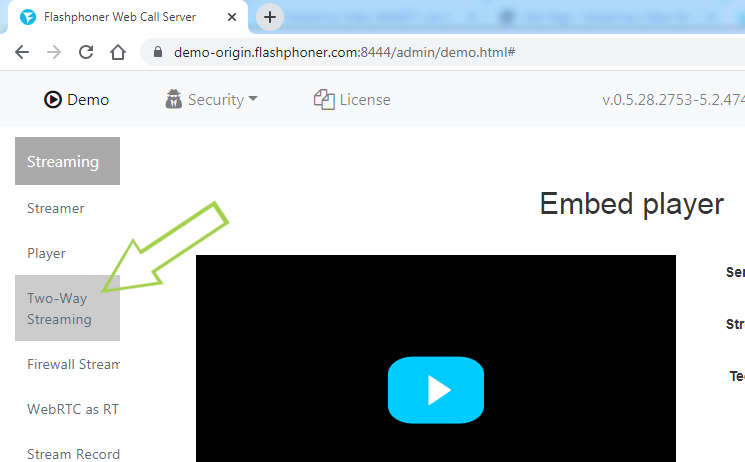
2. Выберите из меню в левой части страницы пункт «Two-way Streaming»

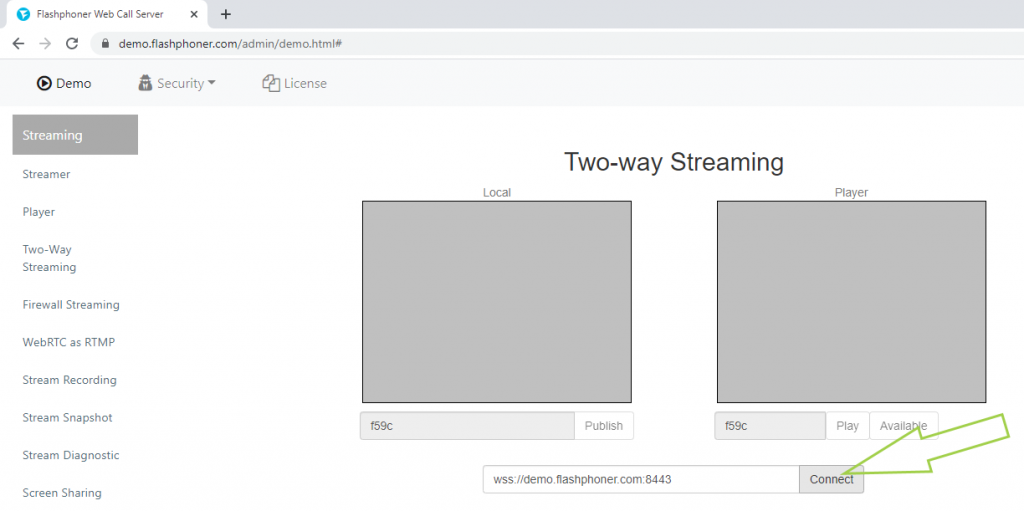
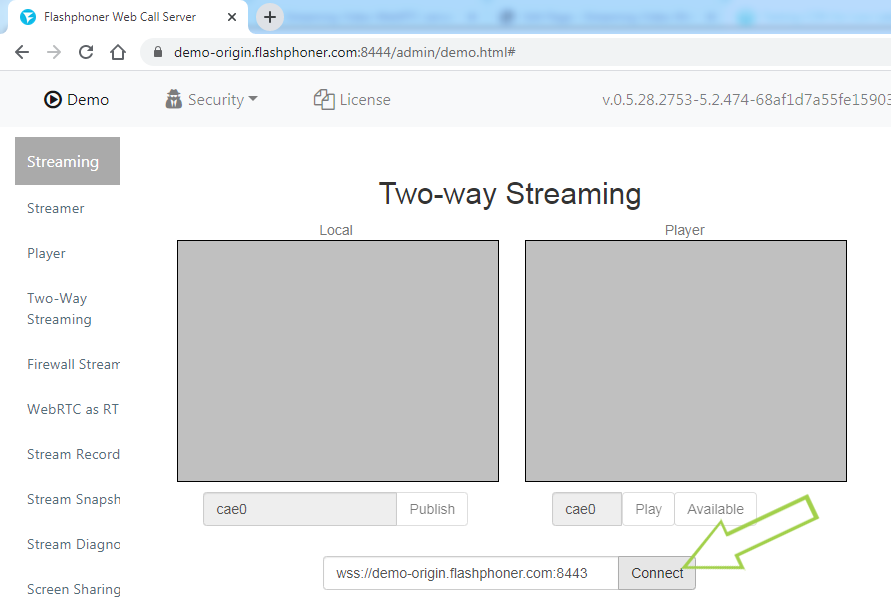
3. Нажмите кнопку «Connect»

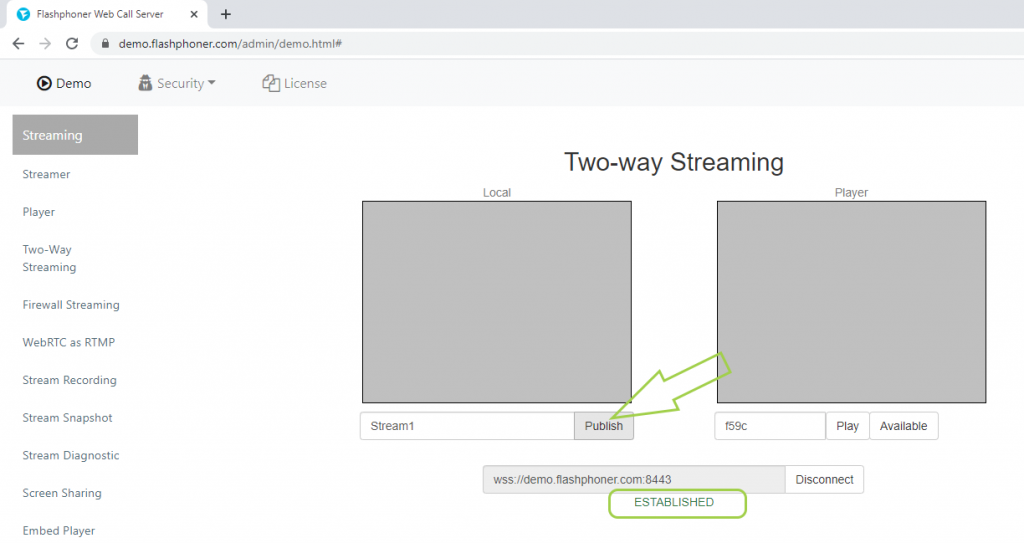
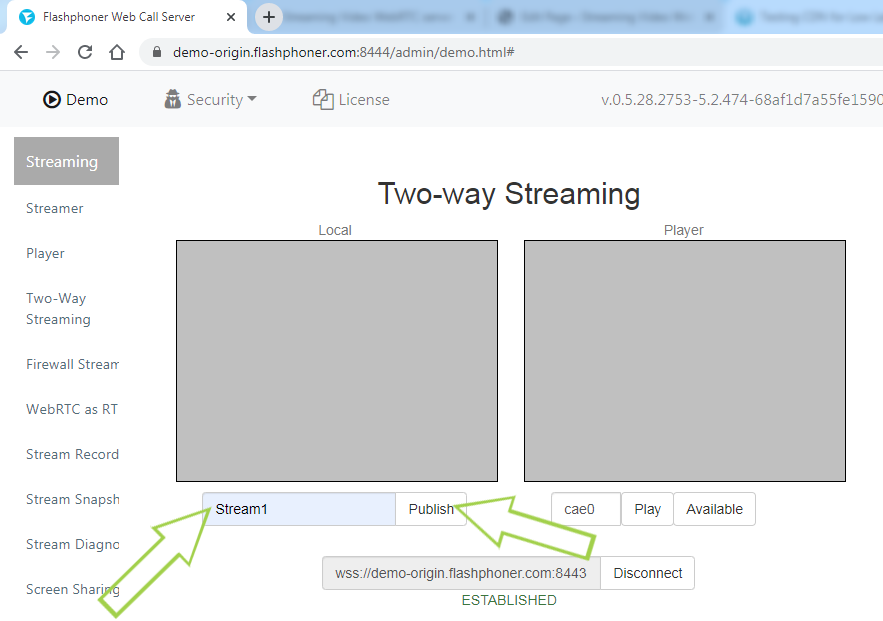
4. Убедитесь, что статус работы WCS сервера «Established». Укажите имя потока. У нас «stream1». Нажмите кнопку «Publish»

5. Видеопоток с виртуальной камеры отображается в плеере «Local».

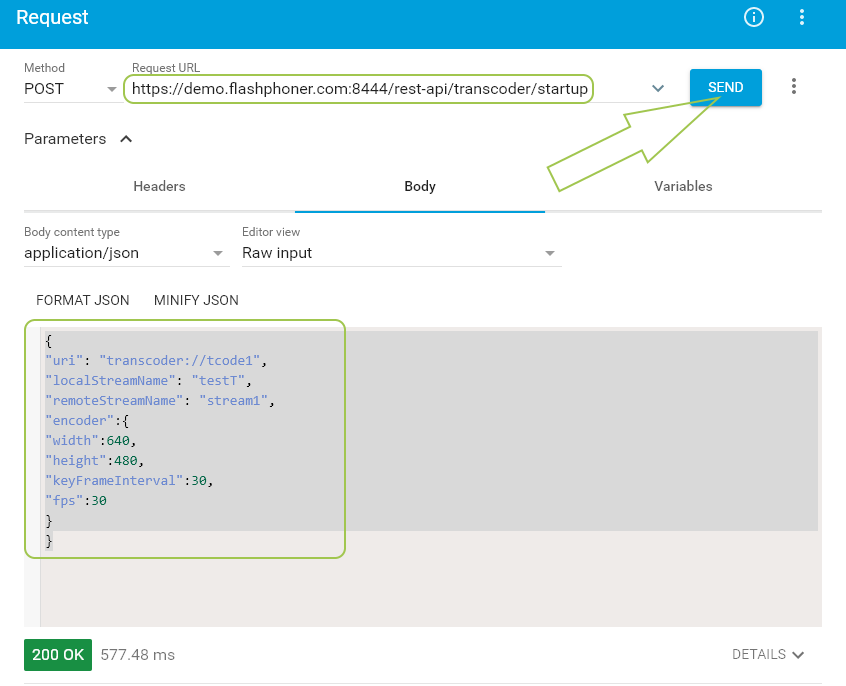
6. Откройте REST-клиент. Отправьте запрос /transcoder/startup, указав в параметрах
{
"uri": "transcoder://tcode1",
"localStreamName": "testT",
"remoteStreamName": "stream1",
"encoder":{
"width":640,
"height":480,
"keyFrameInterval":30,
"fps":30}
}
и нажмите кнопку «Send»

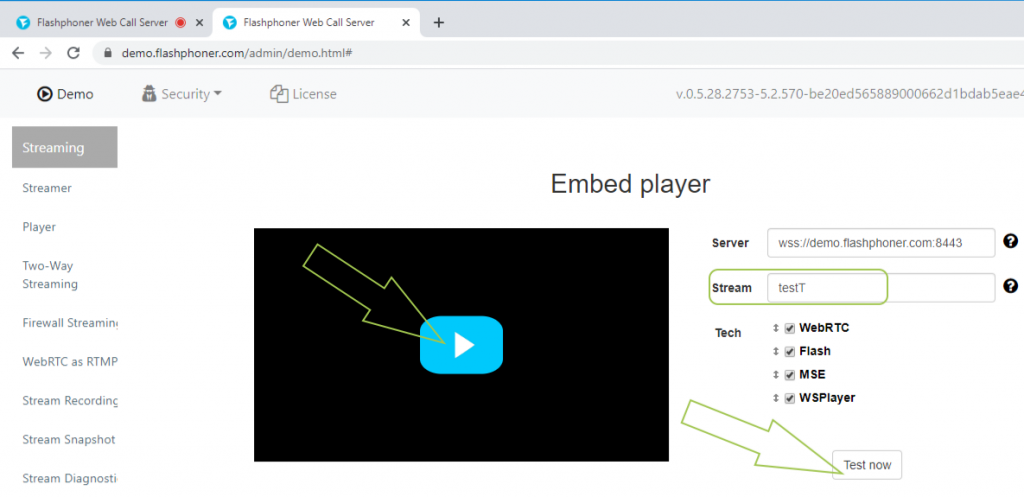
7. В новой вкладке браузера откройте плеер и укажите для воспроизведения наш транскодированный поток «testT»

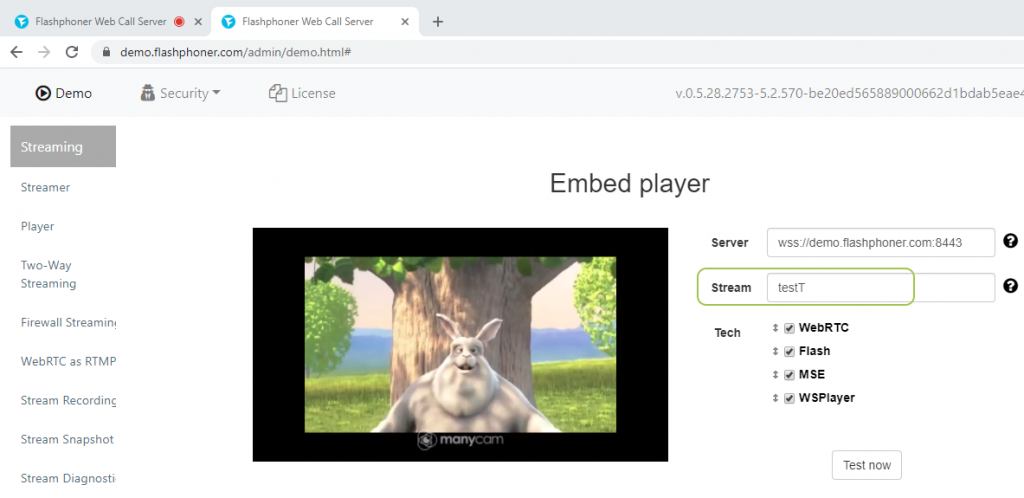
8. Готово! Транскодированный поток воспроизводится в плеере

Вариант 2. Тестирование работы транскодинга в CDN
Для тестирования мы развернули в дата-центре три WCS Demo сервера: Origin, Edge и Transcoder:
https://demo-origin.flashphoner.com:8444/ https://demo-edge1.flashphoner.com:8444/ https://demo-transcoder1.flashphoner.com:8444/
Инструкции по развертыванию и настройке серверов для работы в CDN вы найдете на странице Внедрение CDN.
План тестирования
- Опубликовать видеопоток с веб камеры на сервере demo-origin
- Проверить с какими параметрами был опубликован видео поток
- Воспроизвести транскодированный поток с сервера demo-edge1
- Проверить с какими параметрами проигрывается транскодированный поток
Тестирование работы транскодинга в CDN
1. Авторизуйтесь в web-интерфейсе сервера demo-origin

2. Выберите из меню в левой части страницы пункт «Two-Way Streaming»

3. Нажмите кнопку «Connect»

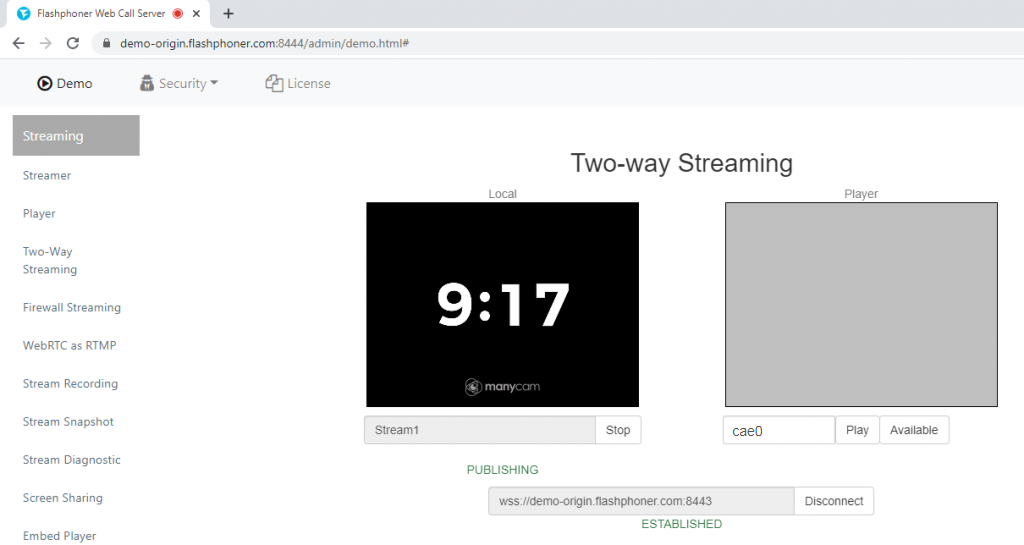
4. Дождитесь подтверждения успешного соединения с сервером (обычно 1-2 секунды). Затем укажите удобное имя для потока (в нашем примере «Stream1») и нажмите кнопку «Publish»

Ваш локальный видеопоток отображается на web-странице.

Для тестирования мы используем видеоролик с таймером обратного отсчета, который публикуем при помощи виртуальной камеры.
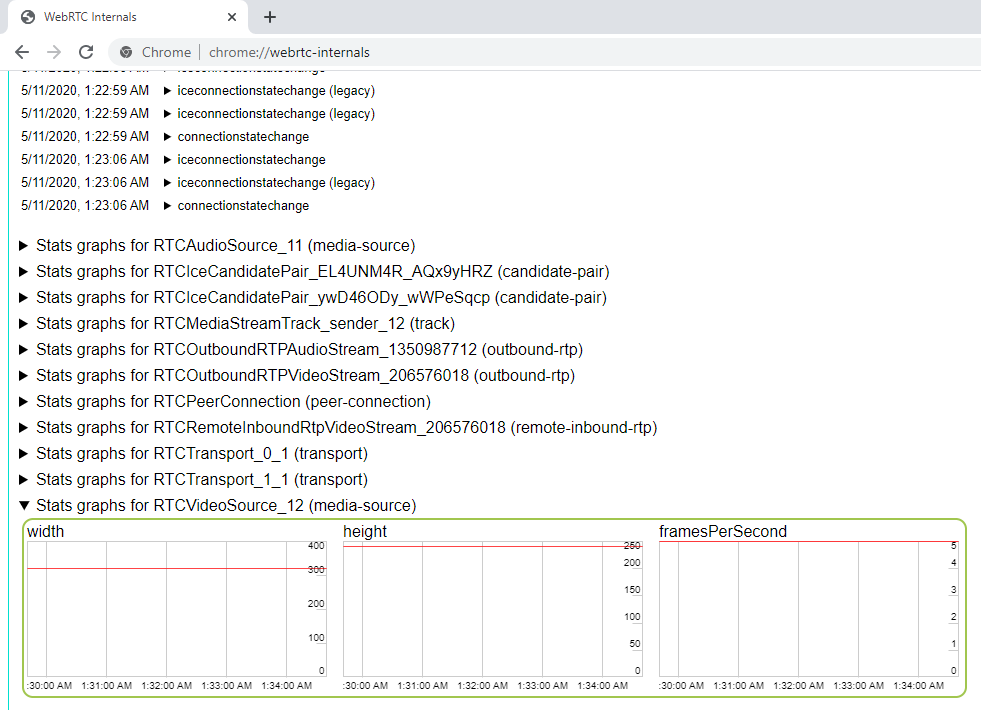
5. Откройте страницу chrome://webrtc-internals для demo-origin. В секции «Stats graphs for RTCVideoSource_12 (media-source)» видим, что видеопоток опубликован с параметрами
width 320 hight 250

6. Авторизуйтесь в web-интерфейсе сервера demo-edge1. Выберите из меню в левой части страницы пункт «Player»

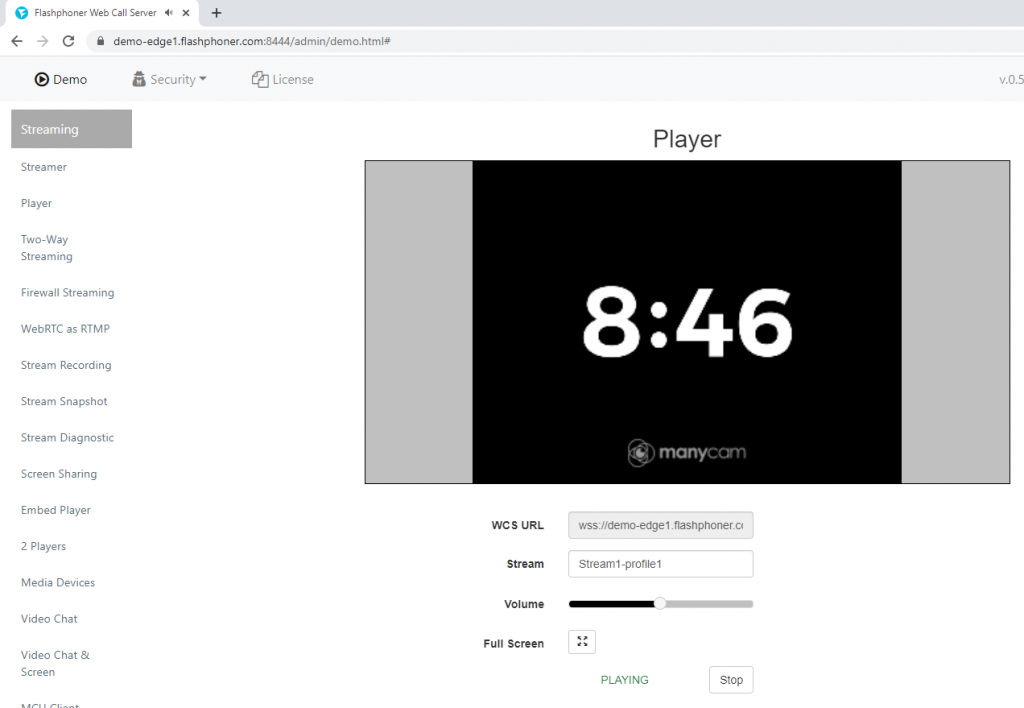
7. Укажите в поле «Stream» имя потока, которое вы задали на сервере demo-origin — «Stream1», допишите к нему имя профиля транскодирования «-profile1» и нажмите кнопку «Start».
Транскодированный поток проигрывается на сервере demo-edge1.

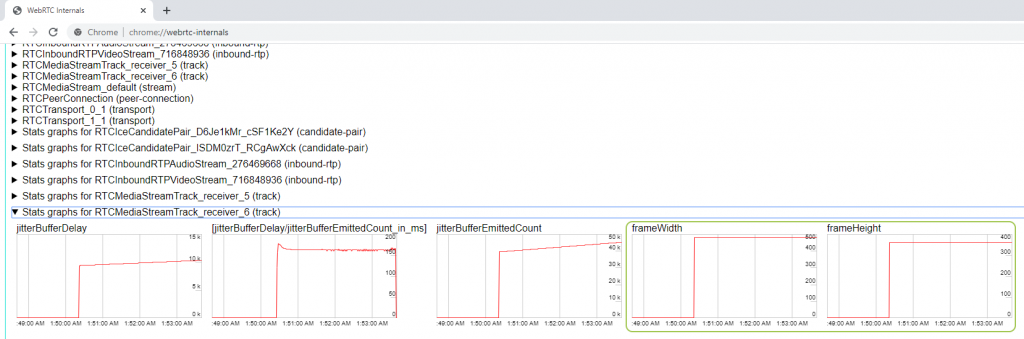
8. Откройте chrome://webrtc-internals для demo-edge1. В секции Stats graphs for RTCMediaStreamTrack_receiver_6 (track) видим, что размер кадра изменился на
width 480 hight 360

Дополнительную информацию по внедрению транскодинга в свой web-проект смотрите на странице Внедрение
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

