Embedding stream transcoding
To embed stream transcoding, you need to embed HTML code and dependent API scripts in your website
Option 1: Embedding Stream Transcoding in a Single-Server Architecture
Use these instructions for quick installation and configuration of the server. In addition to that, you can connect to our demo server demo.flashphoner.com.
Step-by-step instructions for embedding stream transcoding
To embed the transcoding of streams to your web page, create two empty files transcoding-min.html and transcoding-min.js. In this case, the minimum REST API client and minimum player will be placed on the web page.
Let’s study the contents of the files
HTML
Place the necessary elements in transcoding-min.html:
1. Import the script of the main API:
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Import the minimum transcoder script:
<script type="text/javascript" src="transcoding-min.js"></script>
3. Add styles to properly display video in div elements:
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
4. Initialize the API on page load:
<body onload="init_api()">
5. Add the field to enter the name of the stream to be transcoded:
<input id="stream" type="text" placeholder="Stream Name"/>
6. Add the “Start Transcoding” button to transcode the stream:
<button id="startBtn">Start Transcoding</button>
7. Add the div element in which the transcoded video stream will be played:
<div class="fp-Video"> <div id="myVideo" class="display"></div> </div>
6. Add the button to start playback of the transcoded video stream:
<button id="playBtn">Play Transcoded Stream</button>
The full code of the HTML page looks as follows (file «transcoding-min.html»):
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="transcoding-min.js"></script>
</head>
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
<body onload="init_api()">
<input id="stream" type="text" placeholder="Stream Name" />
<br />
<button id="startBtn">Start Transcoding</button>
<br />
<div class="fp-Video">
<div id="myVideo" class="display"></div>
</div>
<button id="playBtn">Play Transcoded Stream</button>
</body>
</html>

JavaScript
1. We create constants and variables for the server operation status, WebSocket session and URL for REST request. To work with the iOS Safari browser, we need a preloader, which can be downloaded from GitHub:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session; var url = "https://demo.flashphoner.com:8444/rest-api"; var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
2. We initialize the API when loading the HTML page and connect to the WCS server via WebSocket and bind the functions to the events of clicking the corresponding buttons:
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
startBtn.onclick = startTranscoding;
playBtn.onclick = playClick;
}
3. The function “startTranscoding()” generates and sends a REST request for transcoding a video stream, whose name we specify in the input field:
function startTranscoding() {
fetchUrl = url + "/transcoder/startup";
const options = {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
"uri": "transcoder://tcode1",
"localStreamName": "testT",
"remoteStreamName": document.getElementById("stream").value,
"encoder":{
"width":640,
"height":480,
"keyFrameInterval":30,
"fps":30
}
}),
}
fetch(fetchUrl, options);
}
4. We detect the browser, and if the browser is Safari, we launch the preloader. Playback should start strictly upon a user’s gesture (i.e. button click). This is limitation of mobile Safari browsers. More:
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function playClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("localVideo"), true, PRELOADER_URL).then(function() {
playStream(session);
});
} else {
playStream(session);
}
}
5. Function “playStream()” plays a transcoded stream in a div element on an HTML page:
function playStream() {
var options = {
name: "testT",
display: document.getElementById("myVideo")
};
var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) {});
stream.play();
}
The full JavaScript code looks like this (file «transcoding-min.js»):
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
var url = "https://demo.flashphoner.com:8444/rest-api";
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
startBtn.onclick = startTranscoding;
playBtn.onclick = playClick;
}
function startTranscoding() {
fetchUrl = url + "/transcoder/startup";
const options = {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
"uri": "transcoder://tcode1",
"localStreamName": "testT",
"remoteStreamName": document.getElementById("stream").value,
"encoder": {
"width": 640,
"height": 480,
"keyFrameInterval": 30,
"fps": 30
}
}),
}
fetch(fetchUrl, options);
}
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function playClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("localVideo"), true, PRELOADER_URL).then(function() {
playStream(session);
});
} else {
playStream(session);
}
}
function playStream() {
var options = {
name: "testT",
display: document.getElementById("myVideo")
};
var stream = session.createStream(options)
.on(STREAM_STATUS.PLAYING, function(stream) {});
stream.play();
}
View of the web page while playing a transcoded video stream

Option 2: Embedding of stream transcoding in CDN
To test the embedding of streaming transcoding in CDN, we deployed three WCS Demo servers in the data center: Origin, Edge and Transcoder
https://demo-origin.flashphoner.com:8444/ https://demo-edge1.flashphoner.com:8444/ https://demo-transcoder1.flashphoner.com:8444/
Server Configuration
Add the following settings to the flashphoner.properties settings file for each server (server domain names are provided as an example):
- Origin
cdn_enabled=true cdn_ip=demo-origin.flashphoner.com cdn_nodes_resolve_ip=false cdn_role=origin
- Edge 1
cdn_enabled=true cdn_ip=demo-edge1.flashphoner.com cdn_point_of_entry=demo-origin.flashphoner.com cdn_nodes_resolve_ip=false cdn_role=edge
- Transcoder 1
cdn_enabled=true cdn_ip=demo-transcoder1.flashphoner.com cdn_point_of_entry=demo-origin.flashphoner.com cdn_nodes_resolve_ip=false cdn_role=transcoder
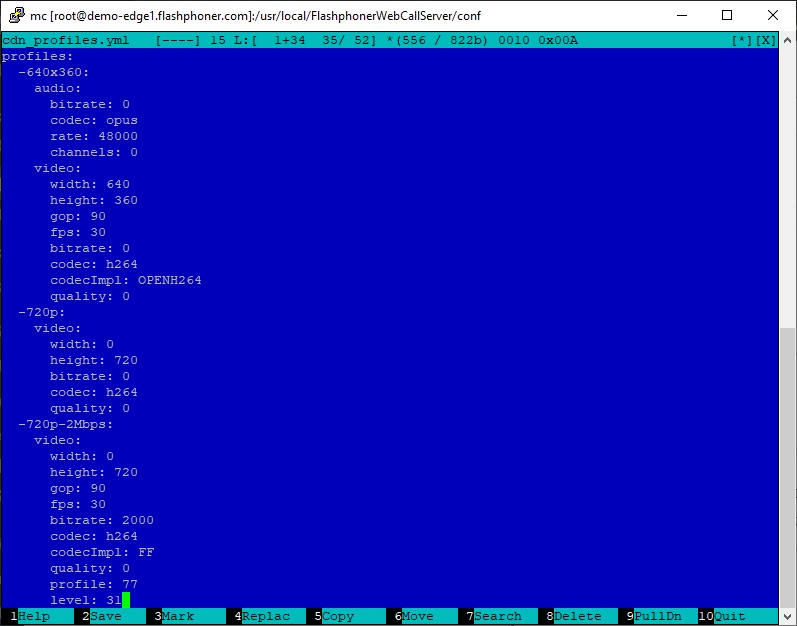
Profiles are used to configure transcoding. The cdn_profiles.yml transcoding profile file should be located in the /usr/local/FlashphonerWebCallServer/conf directory on the Edge server.
After changing the settings, the servers must be restarted.

Thus, it is possible to embed transcoding of video streams into your web project using the minimum code both for a single server and for CDN.
Download minimal examples
1. Download archive. 2. Unpack the example files to your Web server. Default directory for Apache: for Nginx: or see the documentation for your web server. 3. Run the minimal example in a browser using a link like Warning! The web page must be opened via https to get examples working./var/www/html
/usr/local/nginx/html
https://your.web.server/min-example-file-name.html
Download Web Call Server 5
System requirements: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Installation:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Unpack and install using 'install.sh'
- Launch server using command 'service webcallserver start'
- Open the web interface https://host:8444 and activate your license
If you are using Amazon EC2, you don't need to download anything.

