
Встраиваем HTML5 плеер для воспроизведения
реал-тайм видео в iOS Safari
На странице размещается HTML-код, который ссылается на несколько JavaScript файлов и других файлов (зависимостей). В результате web-страница c плеером будет работать на iOS Safari по технологии Websocket и HTML5.
Подготовка к встраиванию HTML5 плеера
для iOS Safari
Для того чтобы протестировать HTML5-плеер после интеграции, вам нужно установить Web Call Server и необходимые скрипты и файлы
-
Установите Web Call Server на свой хостинг.
Если установка сервера вызывает у вас какие-либо затруднения, вы можете запустить готовый к работе и сконфигурированный виртуальный Web Call Server в облаке Amazon.Кроме этого вы можете подключиться к нашим демо-серверам
wss://wcs5-eu.flashphoner.com:8443
wss://wcs5-us.flashphoner.com:8443 -
Скачайте последнюю сборку с HTML и JavaScript кодом
-
Распакуйте сборку на вашем веб-сервере и откройте файлы
examples/min/vow-player-min
examples/min/vow-player-min/vow-player-min.js
Эти файлы не требуют изменений и являются минимальным кодом, позволяющим воспроизвести видеопоток на странице в браузере iOS Safari.
Добавление Websocket-плеера
для браузера iOS Safari
Браузер Safari под управлением iOS в таких устройствах как iPhone и iPad не поддерживает технологию WebRTC и не может по этой причине использовать скрипты WebRTC-плеера.
Для iOS Safari есть специальные скрипты плеера, который работает по технологии Websockets:
examples/min/vow-player-min
examples/min/vow-player-min/vow-player-min.js
В этих скриптах похожим образом проходит инициализация, установка соединения и воспроизведение потока.
Есть две особенности, которые актуальны для мобильных браузеров:
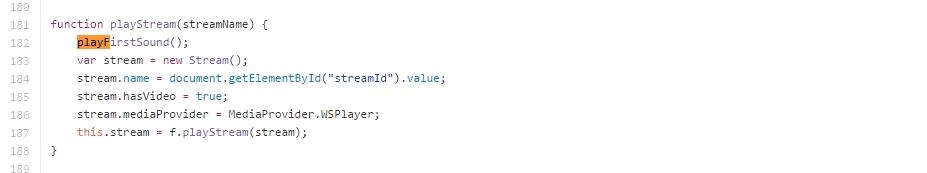
- Чтобы звук начал проигрываться в динамике смартфона, пользователь должен нажать какую-нибудь кнопку или ссылку на HTML-странице, т.е. сделать клик по экрану смартфона. В примере этой кнопкой выступает Play.

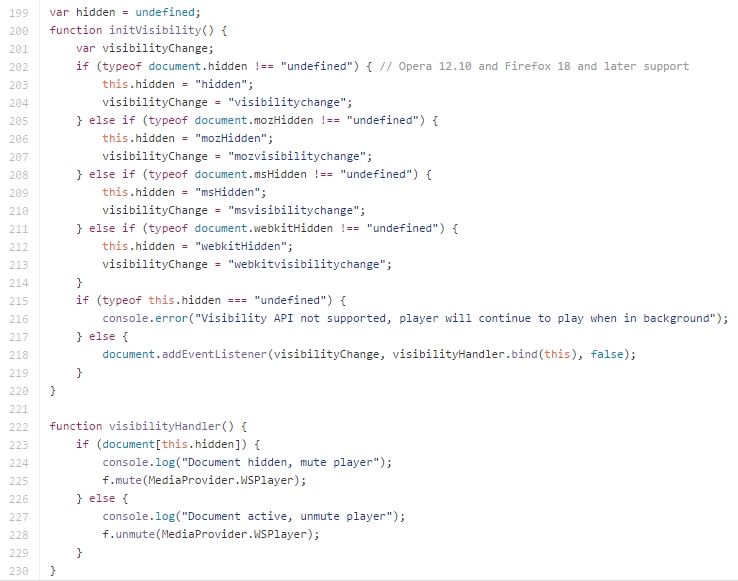
- При переключении между мобильными приложениями на iPhone или iPad воспроизведение должно вставать на паузу (операция mute). Для этого используется специальная callback-функция, которая называется visibilityHandler.

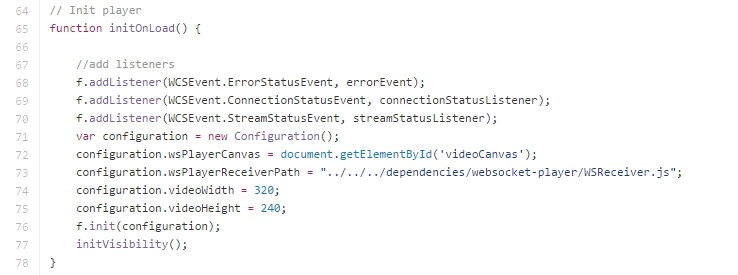
- Для обслуживания потокового видео по протоколу Websocket во время инициализации подключается дополнительная зависимость WSReceiver и важно чтобы этот скрипт был доступен по указанному пути.

Таким образом, мы показали необходимые скрипты, необходимые для внедрения плеера для воспроизведения видео в браузере iOS Safari с минимальной задержкой. Вы можете использовать данные скрипты как базу для построения собственного пользовательского интерфейса. Протестировать работу демо-скриптов можно в разделе Тестирование.
Эта страница скорее всего устарела
Посетите актуальную страницу для интеграции iOS Safari HTML5-плеера в ваш HTML-код
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

