Внедрение конвертации SIP-звонка в видеопоток
Для внедрения конвертации SIP-звонка в поток вам нужно встроить HTML код и зависимые скрипты API в ваш сайт
Для быстрой установки и настройки WCS сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com
Пошаговая инструкция по внедрению конвертации SIP-звонка в видеопоток
SIP звонки, которые проходят через WCS сервер могут быть захвачены и обработаны как обычные видеопотоки. Существует два варианта захвата видеопотока из SIP звонка — «SIP as Stream» и «SIP as RTMP». Рассмотрим внедрение этих вариантов
Вариант 1. Внедрение конвертации SIP видео-звонков в WebRTC потоки с воспроизведением в HTML5 плеере на веб-странице
Для внедрения конвертации SIP-звонка в поток (функция SIP as Stream) с воспроизведением создадим два пустых файла sip-as-stream-min.html и sip-as-stream-min.js. В этом случае на Web-странице будет размещен минимальный REST API клиент и минимальный плеер.
Разберем содержимое файлов
HTML
Разместим в sip-as-stream-min.html необходимые элементы:
1. Импортируем скрипт основного API
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Импортируем скрипт SIP as Stream
<script type="text/javascript" src="sip-as-stream-min.js"></script>
3. Указываем стили для класса «display». Это нужно для дальнейшего корректного отображения видео в div-элементе
<style>
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video, object {
width: 100%;
height: 100%;
}
</style>
4. Инициализируем API на загрузку страницы
<body onload="init_page()">
5. Добавляем поле для ввода SIP номера вызываемого абонента
<input id="callee" type="text" placeholder="Callee SIP username"/>
6. Добавляем кнопку «Call» для совершения исходящего SIP вызова
<button id="callBtn">Call</button>
7. Добавляем кнопку для завершения вызова
<button id="hangupBtn">Hangup</button>
8. Добавляем div-элемент в котором будет проигрываться захваченный SIP поток
<div id="sipVideo" class="display" style="width:320px;height:260px;border: solid 1px"></div>
9. Добавляем кнопку для запуска воспроизведения захваченного SIP потока
<button id="playBtn">Play</button>
Полный код HTML — страницы выглядит так:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="sip-as-stream-min.js"></script>
<style>
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video, object {
width: 100%;
height: 100%;
}
</style>
</head>
<body onload="init_page()">
<input id="callee" type="text" placeholder="Callee SIP username"/>
<br>
<button id="callBtn">Call</button>
<button id="hangupBtn">Hangup</button>
<br>
<div id="sipVideo" class="display" style="width:320px;height:260px;border: solid 1px"></div>
<br>
<button id="playBtn">Play</button>
</body>
</html>

JavaScript
1. Создаем константы для статуса работы WCS сервера
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
2. Создаем глобальные переменные для Websocket сессии, div элемента в котором будет воспроизводиться захваченный SIP видеопоток и URL для REST запроса
var session; var sipVideo; var url = "http://demo.flashphoner.com:8081/rest-api/call";
3. В функции «init_page()» инициализируем API, привязываем функции к событиям нажатия на соответствующие кнопки и определяем div элемент для воспроизведения потока
function init_page() {
Flashphoner.init({});
callBtn.onclick = call;
hangupBtn.onclick = hangup;
playBtn.onclick = playSipToStream;
sipVideo = document.getElementById("sipVideo");
}
4. Функция «call()» формирует и отправляет REST запрос для организации исходящего SIP вызова и захвата потока
function call() {
fetchUrl = url + "/startup";
const options = {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
"callId": "123456",
"callee": document.getElementById("callee").value,
"toStream": "call_stream1",
"hasAudio": "true",
"hasVideo": "true",
"sipLogin": "10001",
"sipAuthenticationName": "10001",
"sipPassword": "Pass123",
"sipDomain": "your_sip_server.com",
"sipOutboundProxy": "your_sip_server.com",
"sipPort": "5060",
"appKey": "defaultApp",
"sipRegisterRequired": "true"
}),
}
fetch(fetchUrl, options)
}
5. Функция «hangup()» формирует REST вызов для завершения текущего исходящего SIP звонка
function hangup() {
fetchUrl = url + "/terminate";
const options = {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
"callId": "123456",
}),
}
fetch(fetchUrl, options)
}
6. Функция «playSipToStream()» создает Websocket сессию на WCS сервере для проигрывания захваченного SIP потока
function playSipToStream() {
Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com:8443"
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
playStream(session);
});
}
7. Функция «playStream(session)» проигрывает захваченный SIP поток в div элементе на HTML странице
function playStream(session) {
var stream = session.createStream({
name: "call_stream1",
display: sipVideo
}).on(STREAM_STATUS.PLAYING, function(stream) {});
stream.play();
}
Полный код JavaScript выглядит так:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
var sipVideo;
var url = "http://demo.flashphoner.com:8081/rest-api/call";
function init_page() {
Flashphoner.init({});
callBtn.onclick = call;
hangupBtn.onclick = hangup;
playBtn.onclick = playSipToStream;
sipVideo = document.getElementById("sipVideo");
}
function call() {
fetchUrl = url + "/startup";
const options = {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
"callId": "123456",
"callee": document.getElementById("callee").value,
"toStream": "call_stream1",
"hasAudio": "true",
"hasVideo": "true",
"sipLogin": "10001",
"sipAuthenticationName": "10001",
"sipPassword": "Pass123",
"sipDomain": "your_sip_server.com",
"sipOutboundProxy": "your_sip_server.com",
"sipPort": "5060",
"appKey": "defaultApp",
"sipRegisterRequired": "true"
}),
}
fetch(fetchUrl, options)
}
function hangup() {
fetchUrl = url + "/terminate";
const options = {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
"callId": "123456",
}),
}
fetch(fetchUrl, options)
}
function playSipToStream() {
Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com:8443"
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
playStream(session);
});
}
function playStream(session) {
var stream = session.createStream({
name: "call_stream1",
display: sipVideo
}).on(STREAM_STATUS.PLAYING, function(stream) {});
stream.play();
}
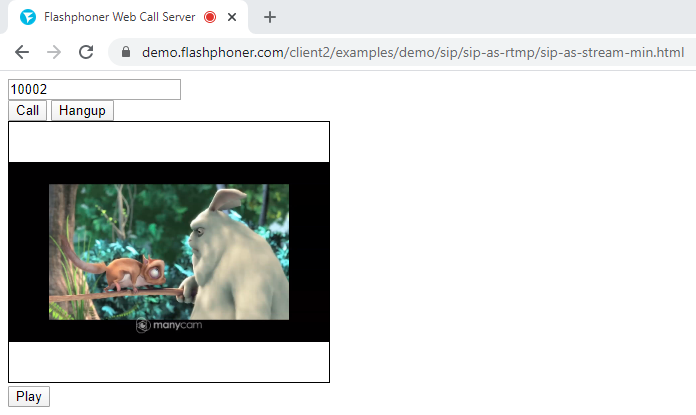
Вид страницы с плеером, в котором проигрывается захваченный SIP видеопоток

Вариант 2. Внедрение конвертации SIP видеозвонков в RTMP потоки с воспроизведением в стороннем RTMP плеере
Для внедрения конвертации SIP-звонка в поток с последующей ретрансляцией на RTMP сервер (функция SIP as RTMP) создадим два пустых файла sip-as-rtmp-min.html и sip-as-rtmp-min.js. В этом случае на Web-странице будет размещен минимальный REST API клиент и будет выводится ссылка для воспроизведения в стороннем плеере.
Разберем содержимое файлов
HTML
Разместим в sip-as-rtmp-min.html необходимые элементы:
1. Импортируем скрипт основного API
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Импортируем скрипт SIP as RTMP
<script type="text/javascript" src="sip-as-rtmp-min.js"></script>
3. Инициализируем API на загрузку страницы
<body onload="init_page()">
4. Добавляем поле для ввода SIP номера вызываемого абонента
<input id="callee" type="text" placeholder="Callee SIP username"/>
5. Добавляем кнопку «Call» для совершения исходящего SIP вызова
<button id="callBtn">Call</button>
6. Добавляем кнопку для завершения вызова
<button id="hangupBtn">Hangup</button>
7. Добавляем div-элемент, в который будет выведена ссылка для проигрывания видеопотока в стороннем плеере
<div id="rtmpurl"></div>
Полный код HTML — страницы выглядит так:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="sip-as-rtmp-min.js"></script>
</head>
<body onload="init_page()">
<input id="callee" type="text" placeholder="Callee SIP username"/>
<br>
<button id="callBtn">Call</button>
<button id="hangupBtn">Hangup</button>
<br>
<div id="rtmpurl"></div>
</body>
</html>

JavaScript
1. Создаем глобальные переменные для URL REST запроса, URL RTMP сервера и имени ретранслируемого видеопотока
var url = "http://demo.flashphoner.com:8081/rest-api/call"; var rtmpUrl = "rtmp://demo.flashphoner.com:1935/live"; var rtmpStream = "stream1";
2. В функции «init_page()» инициализируем API и привязываем функции к событиям нажатия на соответствующие кнопки
function init_page() {
Flashphoner.init({});
callBtn.onclick = call;
hangupBtn.onclick = hangup;
}
3. Функция «call()» формирует и отправляет REST вызов для организации исходящего SIP вызова, захвата видеопотока и ретрансляции его на RTMP сервер. Так же в этой функции формируется и выводится на Web-страницу ссылка для воспроизведения потока в стороннем браузере. Для корректной работы укажите здесь свои данные для подключения к SIP серверу
function call() {
fetchUrl = url + "/startup";
const options = {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
"callId": "123456",
"callee": document.getElementById("callee").value,
"rtmpUrl": rtmpUrl,
"rtmpStream":rtmpStream,
"hasAudio": "true",
"hasVideo": "true",
"sipLogin": "10001",
"sipAuthenticationName": "10001",
"sipPassword": "Abcd_1111",
"sipDomain": "p21.flashphoner.com",
"sipOutboundProxy": "p21.flashphoner.com",
"sipPort": "5060",
"appKey": "defaultApp",
"sipRegisterRequired": "true"
}),
}
fetch(fetchUrl, options)
var sipToRtmpUrl = rtmpUrl + "/rtmp_" + rtmpStream;
document.getElementById("rtmpurl").textContent = sipToRtmpUrl;
}
4. Функция «hangup()» формирует REST вызов для завершения текущего исходящего SIP звонка
function hangup() {
fetchUrl = url + "/terminate";
const options = {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
"callId": "123456",
}),
}
fetch(fetchUrl, options)
}
Полный код JavaScript выглядит так:
var url = "http://demo.flashphoner.com:8081/rest-api/call";
var rtmpUrl = "rtmp://demo.flashphoner.com:1935/live";
var rtmpStream = "stream1";
function init_page() {
Flashphoner.init({});
callBtn.onclick = call;
hangupBtn.onclick = hangup;
}
function call() {
fetchUrl = url + "/startup";
const options = {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
"callId": "123456",
"callee": document.getElementById("callee").value,
"rtmpUrl": rtmpUrl,
"rtmpStream":rtmpStream,
"hasAudio": "true",
"hasVideo": "true",
"sipLogin": "10001",
"sipAuthenticationName": "10001",
"sipPassword": "Abcd_1111",
"sipDomain": "p21.flashphoner.com",
"sipOutboundProxy": "p21.flashphoner.com",
"sipPort": "5060",
"appKey": "defaultApp",
"sipRegisterRequired": "true"
}),
}
fetch(fetchUrl, options)
var sipToRtmpUrl = rtmpUrl + "/rtmp_" + rtmpStream;
document.getElementById("rtmpurl").textContent = sipToRtmpUrl;
}
function hangup() {
fetchUrl = url + "/terminate";
const options = {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({
"callId": "123456",
}),
}
fetch(fetchUrl, options)
}
Вид страницы во время совершения звонка

RTMP поток проигрывается в стороннем плеере (VLC Media Player)

Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

