Внедрение многоточечной видео конференции (MCU)
Для внедрения многоточечной видео конференции (MCU) вам нужно встроить HTML код и зависимые скрипты API в ваш сайт
Для быстрой установки и настройки WCS сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com.
Пошаговая инструкция по внедрению многоточечной видео конференции (MCU)
Для внедрения многоточечной видео конференции (MCU) создадим два пустых файла mcu-client-min.html и mcu-client-min.js. Эти файлы будут содержать минимальный код.
Разберем содержимое файлов
HTML
Разместим в mcu-client-min.html необходимые элементы:
1. Подключаем скрипт основного API:
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Подключаем скрипт для работы минимальной MCU:
<script type="text/javascript" src="mcu-client-min.js"></script>
3. Добавляем стили для правильного отображения видео в div-элементах:
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
4. Инициализируем API на загрузку страницы:
<body onload="init_api()">
5. Добавляем div элемент для вывода превью локального потока, который не отображается на странице, но нужен для корректной работы:
<div id="localDisplay" style="display: none"></div>
6. Добавляем div-элемент, в который будет примонтировано видео для плеера:
<div class="fp-Video"> <div id="remoteVideo" class="display"></div> </div>
7. Добавляем поле для ввода имени пользователя:
<input id="login" type="text" placeholder="Login"/>
8. Добавляем кнопку добавления пользователя к MCU и запуска воспроизведения потока:
<button id="joinBtn">Join</button>
Полный код HTML — страницы (файл «mcu-client-min.html») выглядит так:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="mcu-client-min.js"></script>
</head>
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
<body onload="init_api()">
<div id="localDisplay" style="display: none"></div>
<div class="fp-Video">
<div id="remoteVideo" class="display"></div>
</div>
<br />
<input id="login" type="text" placeholder="Login"/>
<button id="joinBtn">Join</button>
</body>
</html>
Общий вид получившейся web страницы на скриншоте ниже:

JavaScript
1. Создаем константы и переменные для статуса работы сервера, WebSocket сессии и глобальные переменные для потоков. Для обеспечения работы с браузером iOS Safari нам потребуется прелоадер, который можно скачать с GitHub:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session; var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4"; var conferenceStream; var publishStream;
2. Инициализируем API при загрузке HTML страницы и подключаемся к WCS серверу через WebSocket. В этом примере мы используем наш демо-сервер. Для тестирования собственного сервера замените «wss://demo.flashphoner.com» на адрес своего WCS:
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
joinBtn.onclick = joinBtnClick;
var remoteVideo = document.getElementById("remoteVideo");
var localDisplay = document.getElementById("localDisplay");
}
3. Определяем браузер, и, если браузер это Сафари, запускаем прелоадер. Воспроизведение должно начинаться строго по жесту пользователя (т. е. По нажатию кнопки). Это ограничение мобильных браузеров Safari. (Подробнее здесь):
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function joinBtnClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
startStreaming(session);
});
} else {
startStreaming(session);
}
}
4. Функция «startStreaming()» запускает публикацию локального видеопотока на WCS. При создании потока передаются следующие параметры:
- streamName — имя потока, публикуемого участником конференции (в данном случае login + «#» + room1, где login — имя участника);
- localDisplay — div-элемент, требуемый для отображения превью локального видеопотока;
- constraints — параметры наличия воспроизведения аудио и видео.
function startStreaming(session) {
var login = document.getElementById("login").value;
var streamName = login + "#" + "room1";
var constraints = {
audio: true,
video: true
};
publishStream = session.createStream({
name: streamName,
display: localDisplay,
receiveVideo: false,
receiveAudio: false,
constraints : constraints,
}).on(STREAM_STATUS.PUBLISHING, function (publishStream) {
playStream(session);
})
publishStream.publish();
}
5. Функция «playStream()» запускает воспроизведение потока MCU. В качестве параметров для воспроизведения потока передаются следующие данные:
- streamName — имя микшера, который будет воспроизводиться для участника (в данном случае room1 + «-» + login + room1, где login — имя участника);
- remoteVideo — div-элемент, в котором будет отображаться видео;
- constraints — параметры наличия воспроизведения аудио и видео.
function playStream(session) {
var login = document.getElementById("login").value;
var streamName = "room1" + "-" + login +"room1";
var constraints = {
audio: true,
video: true
};
conferenceStream = session.createStream({
name: streamName,
display: remoteVideo,
constraints: constraints,
}).on(STREAM_STATUS.PLAYING, function (stream) {})
conferenceStream.play();
}
Полный код JavaScript (файл «mcu-client-min.js») выглядит так:
//Status constants
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
var conferenceStream;
var publishStream;
//Init Flashphoner API on page load
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
joinBtn.onclick = joinBtnClick;
var remoteVideo = document.getElementById("remoteVideo");
var localDisplay = document.getElementById("localDisplay");
}
//Detect browser
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function joinBtnClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
startStreaming(session);
});
} else {
startStreaming(session);
}
}
function startStreaming(session) {
var login = document.getElementById("login").value;
var streamName = login + "#" + "room1";
var constraints = {
audio: true,
video: true
};
publishStream = session.createStream({
name: streamName,
display: localDisplay,
receiveVideo: false,
receiveAudio: false,
constraints : constraints,
}).on(STREAM_STATUS.PUBLISHING, function (publishStream) {
playStream(session);
})
publishStream.publish();
}
function playStream(session) {
var login = document.getElementById("login").value;
var streamName = "room1" + "-" + login +"room1";
var constraints = {
audio: true,
video: true
};
conferenceStream = session.createStream({
name: streamName,
display: remoteVideo,
constraints: constraints,
}).on(STREAM_STATUS.PLAYING, function (stream) {})
conferenceStream.play();
}
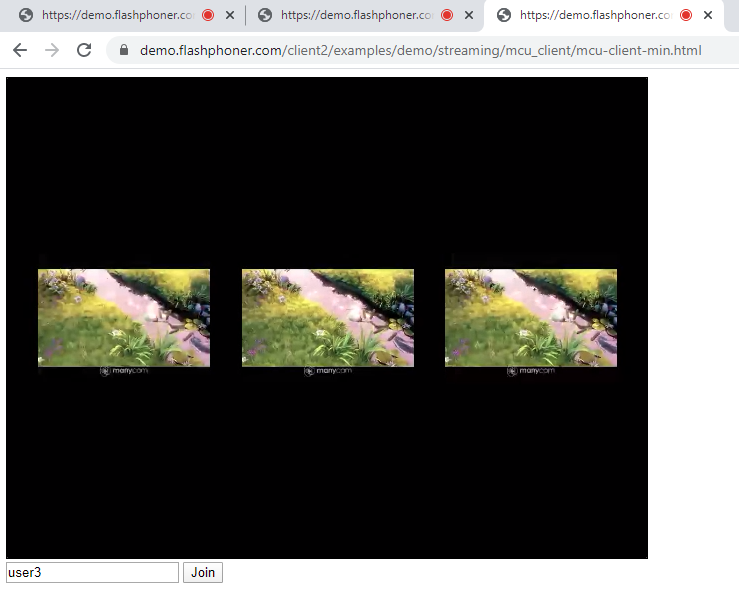
Вид web страницы во время работы многоточечной видео конференции (MCU) для трех пользователей

Таким образом можно внедрить в свой web-проект многоточечную видео конференцию (MCU) с использованием минимального кода.
Загрузить минимальные примеры
1. Скачать архив 2. Распаковать файлы примеров на свой Web-сервер. Каталог по умолчанию для Apache: для Nginx: или смотрите документацию на свой Web-сервер. 3. Запустите минимальный пример в браузере с помощью ссылки вида Внимание! Чтобы примеры работали корректно веб-страница должна быть открыта через https/var/www/html
/usr/local/nginx/html
https://your.web.server/min-example-file-name.html
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

