
Testing WebRTC iOS SDK examples
WCS iOS SDK comes with two examples to run tests: Streaming Min and Phone Min. You can download the SDK and examples here.
Executing examples in Xcode and testing on iPhone and iPad
Available examples:
- Streaming Min – a bare minimum app for sending a streaming video to the server and playing a streaming video from the server using the WebRTC technology.
- Phone Min – a bare minimum app for a video chat or SIP calls via Web Call Server.
Download WCS iOS SDK
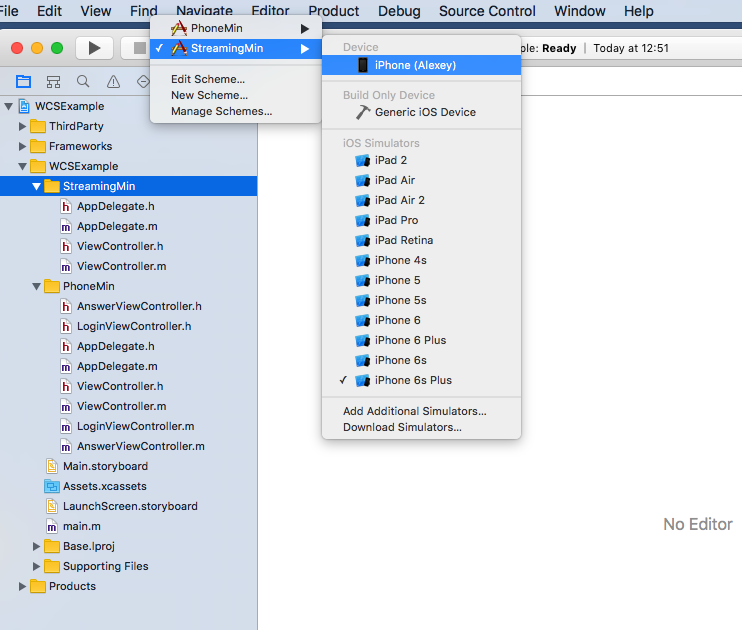
Unpack the downloaded archive and open examples in Xcode. Connect iPhone or iPad via USB and select it in the settings as a build target.

Run the build. The app will run on iPhone in the debug mode.

Note: Test examples will not work in emulators. This is because examples require hardware camera and microphone, and emulators typically have problems with that. To test the app you should connect iPhone or iPad via USB.
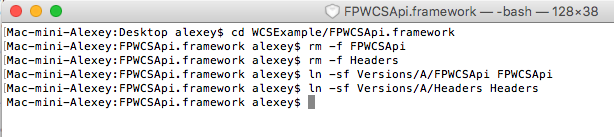
If you experienced problems compiling the examples, simply adjust the file links as shown on the picture below.

- cd WCSExample/FPWCSApi.framework
- rm -f FPWCSApi
- rm -f Headers
- ln -sf Versions/A/FPWCSApi FPWCSApi
- ln -sf Versions/A/Headers Headers
Testing the Streaming Min example for WebRTC broadcasts from iOS SDK
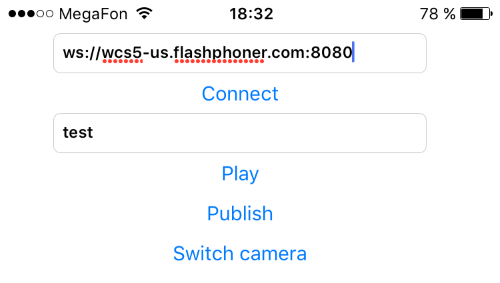
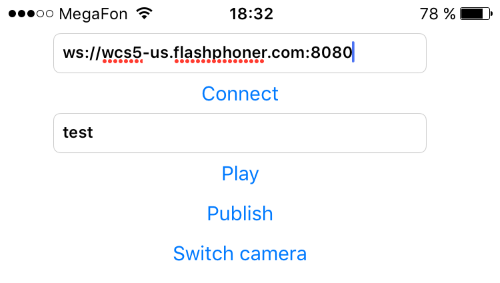
Here is how the simple interface of the Streaming Min example looks. It contains just two fields:
- Connect
- Stream name
To run the test, enter the address of the demo server ws://wcs5-us.flashphoner.com:8080 or use your own Web Call Server for testing.

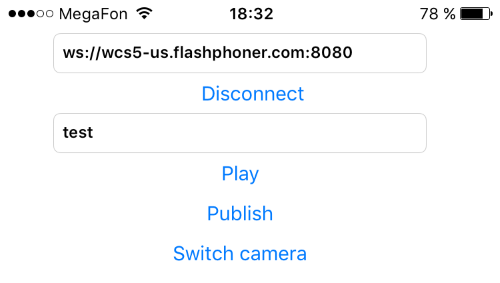
As soon as connection to the server is established, the app switches to the ‘Connected’ state as shown on the screenshot below. To disconnect from the server, click ‘Disconnect’.

Then, enter the name of a stream and click Play or Publish depending on what action you need. ‘Play’ plays the video stream from the server. ‘Publish’ sends the video stream from the camera of the smartphone to the server.

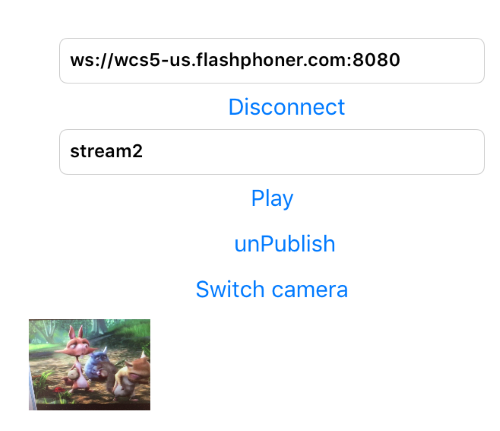
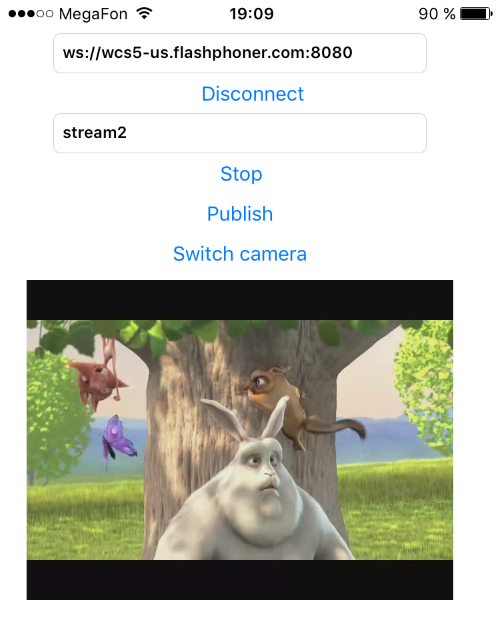
Publishing of a stream looks like shown below. In this case, the video stream from the frontal camera of iPhone is sent to the server. Asmall video window displays the video from the camera. To stop the broadcasting and transmission of data, click ‘Unpublish’.

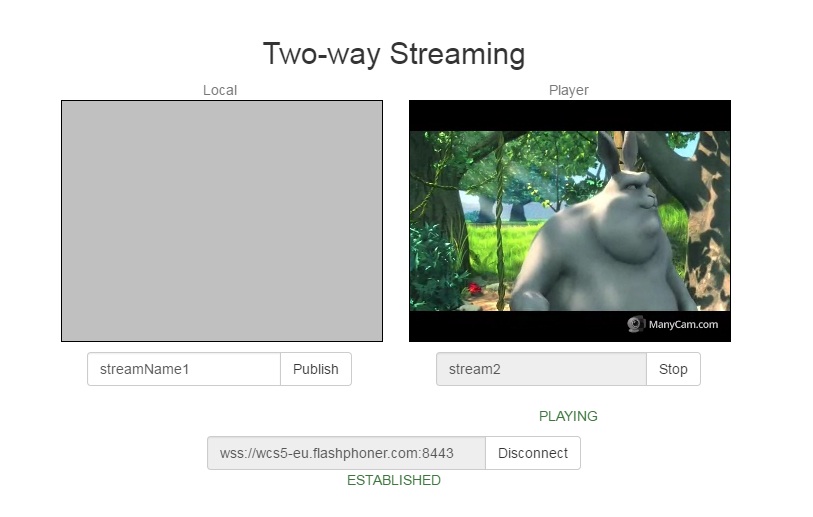
The video stream sent from the iOS device to the server can be played in a browser, for example in Google Chrome. Use the Demo / Streaming Min example from here: https://wcs5-us.flashphoner.com:8888. The screenshot of the page is shown below.

To play a video stream in an iOS application, click Play. This requires you to send a video stream with this name from another mobile application or browser. To stop the playback, click ‘Stop’.

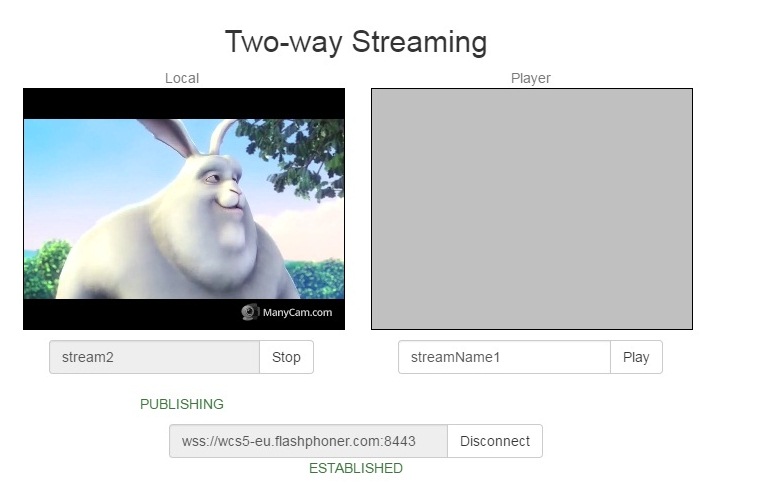
You can send a test video stream to the server from another device (iPhone or iPad) or from the Google Chrome browser. Use the Demo / Streaming Min example at https://wcs5-us.flashphoner.com:8888 for this. Below you can see sending of a video stream from the Google Chrome browser using the WebRTC technology. The upper left corner displays a video from the web camera of the Chrome browser. The video is sent to the server as ‘stream2’.

This way we have tested the Streaming Min example and made sure the video is transmitted correctly between the web browser and the application based on iOS SDK.
The interface of the Streaming Min application also has the ‘Switch Camera’ button to switch between the frontal and the back cameras on iPhone or iPad.
Testing the Phone Min example to call from the iOS application to landline phone using the SIP / PSTN gateway
The Phone Min example can be used in three main scenarios:
- A call to a mobile or landline phone via the SIP gateway
- A video chat with web browsers or other mobile devices
- A video call between the mobile application and a software SIP telephone such as Bria, Linphone and so on.
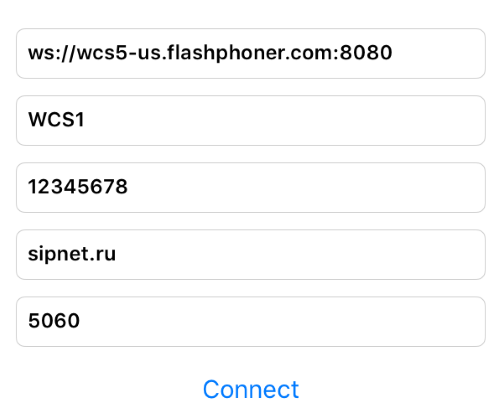
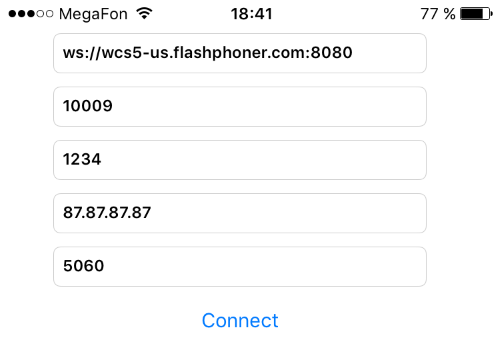
In this example we make a call to the landline phone from the iOS app. To do this, we run Phone Min and enter the required data to connect to the server:

SIP-data to establish connection and authorize on the SIP server:
SIP data to establish a connection and authorization to the SIP server:
| ws://wcs5-us.flashphoner.com:8080 The address of the demo server or the address of your Web Call Server WCS1 | SIP-username |
| 12345678 | SIP-password |
| freecall.com | SIP-domain name |
| 5060 | SIP-port |
These data can be obtained from your SIP provider or from the administrator of your digital switch.
On connection attempt the app switches to the ‘Connecting’ status as shown below.

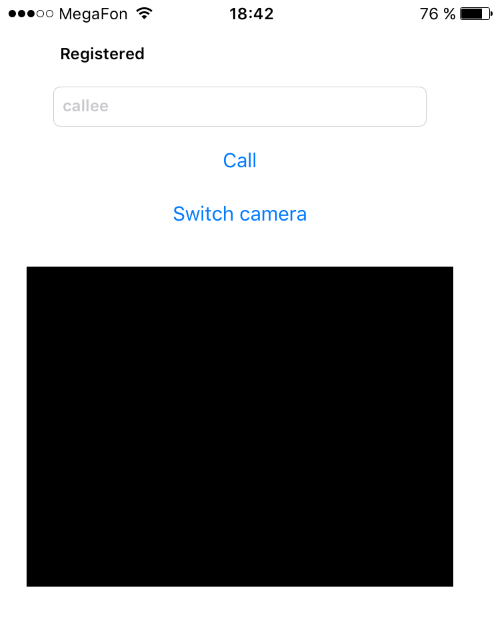
Then, the application shows the ‘Registered’ status. This means authorization on the SIP gateway is successful and we can start making calls.

To make a call, we enter the mobile or landline phone number and click ‘Call’. Then, the app goes to the ‘Ringing’ state indicating the outgoing call.

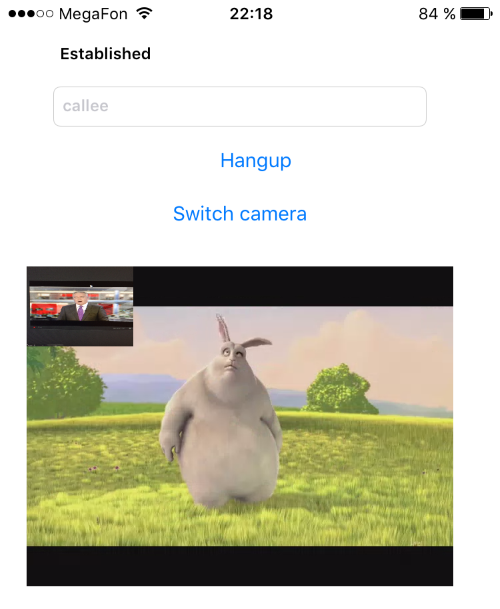
When the callee picks up the phone, the voice communication establishes and the app switches to the ‘Established’ state. To finish the call, click ‘Hangup’.

This way, we have made an audio call from the mobile application to the landline phone network via the SIP operator.
Testing WebRTC video chat between the iOS application and the web browser in the Phone Min application
This is a second use of the Phone Min example and the iOS SDK. It bears reminding that there are three main application of this example:
- Calling to mobile phones via SIP
- A video chat with a browser
- A video call to a SIP softphone
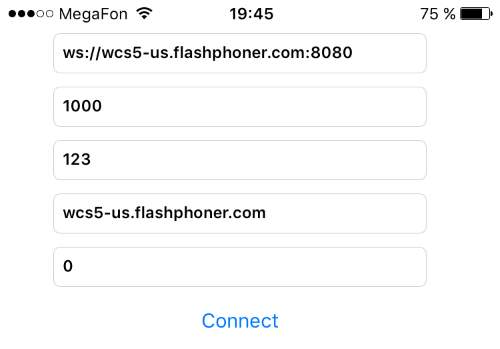
For a video chat we need to enter the following data upon connect:

Parameters to establish video chat connection with the server:
| ws://wcs5-us.flashphoner.com:8080 | The address of the demo server or the address of your own Web Call Server |
| 1000 | Arbitrary login |
| 12345678 | Arbitrary password |
| wcs5-us.flashphoner.com | Web Call Server domain name |
| 0 | Set 0 as a port number |
By specifying the domain name ‘wcs5-us.flashphoner.com’ in the parameters we are telling the server that the mobile application works in the video chat mode and doesn’t use SIP.
Authorization is disabled by default, so we can use arbitrary login and password. Later, you can configure authorization on the server side.
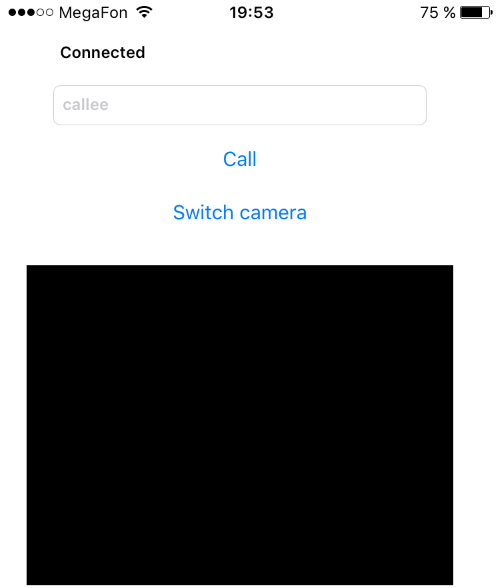
If the data are correct, the mobile video chat application switches to the ‘Connected’ status.

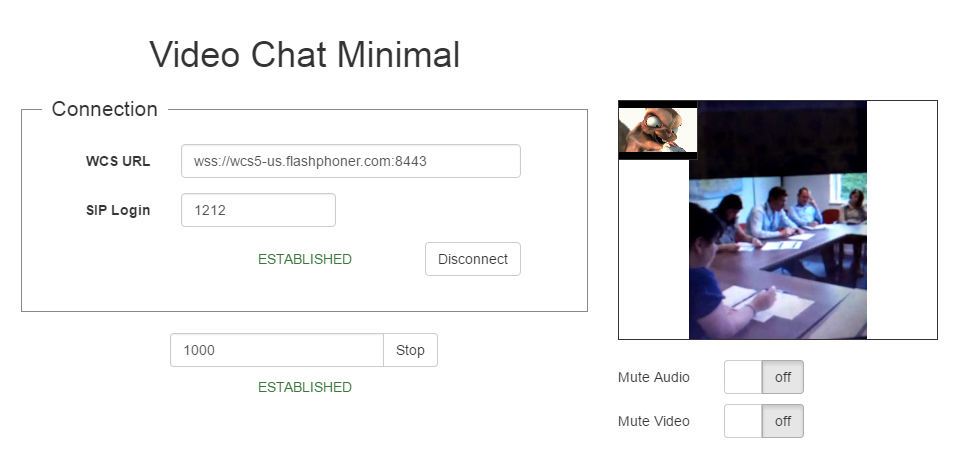
Then, we open the Demo / Video Chat example in the Chrome browser using this link: https://wcs5-us.flashphoner.com:8888, establish connection to the server and make a call to the Phone Min mobile application using 1000 as a login.

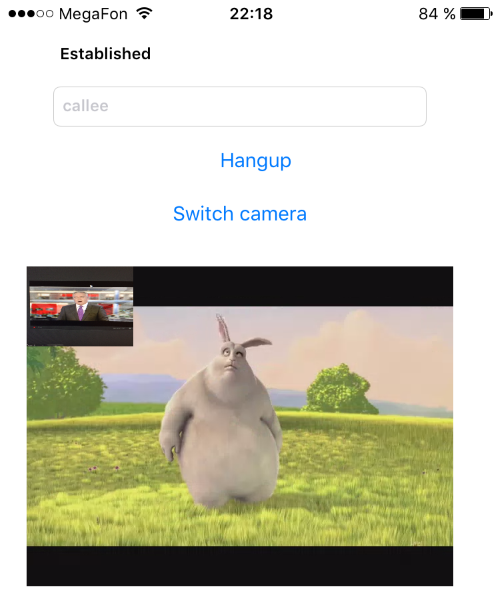
As a result, a two-directional video chat is established between Google Chrome and the Phone Min mobile application. The screenshot below shows how the videochat looks like in the mobile app.

The video chat can be finished both from the browser side and from the mobile application. Click Hangup to finish the chat.
Testing a video call between the Phone Min iOS application and the software SIP telephone Bria via OpenSIPs
The third possible application of the Phone Min example is video calls to and from softphones and devices working via the SIP protocol. In order to make such a call, you should have a digital switch or SIP provider that support video calls.
In this test, we use Open SIPs as a digital switch. It allows two SIP phones to call simulataneously. One of these phone is the Phone Min mobile application based on iOS SDK, and the other one is Bria.
Open Phone Min and enter SIP data to connect to OpenSIPs. If you use another digital switch, please contact the system administrator to get your SIP account and authorize with the digital switch.

SIP data to authorize on OpenSIPs:
| ws://wcs5-us.flashphoner.com:8080 | Address of the demo server or the address of your own Web Call Server |
| 10009 | SIP-login |
| 12345678 | SIP-password |
| 87.87.87.87 | SIP-domain |
| 5060 | SIP-port |
After the authorization is successful, the application switches to the ‘Registered’ state.

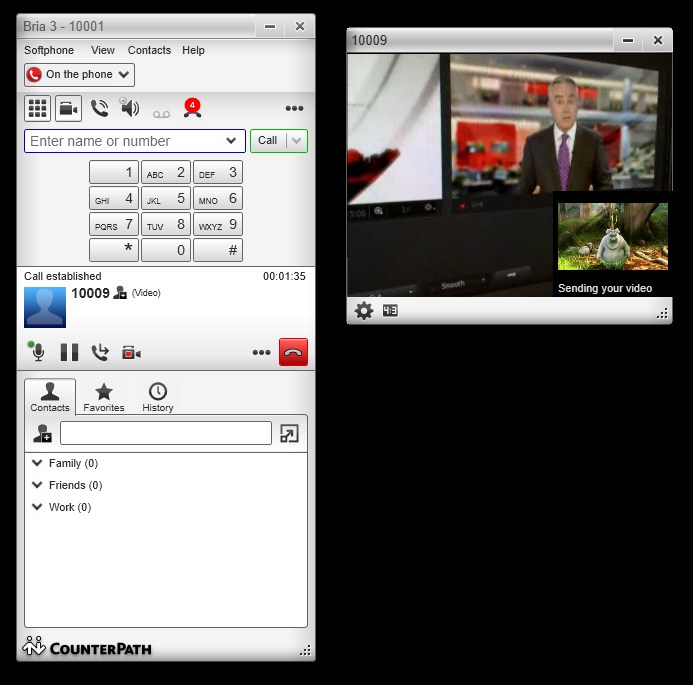
Then, we authorize on the Bria SIP softphone using similar SIP parameters and make a video call to the mobile application authorized as 10009. After the mobile application answers the call, Bria indicates the connection is established. The video from the web camera is displayed in the bottom right corner over the ‘Sending your video’ label.

The mobile app switches to the ‘Established’ status and does the same as the SIP softphone. It displays the incoming video and sends a video from the iPhone camera.

Finishing the call is possible both from the side of Bria and from the mobile application. Click ‘Hangup’ for that.
Therefore, we tested a two-directional SIP video call between Bria 4 software telephone and the Phone Min mobile application based on iOS WCS SDK.
Streaming Min and Phone Min testing summary
As a result, we have tested two mobile applications based on iOS SDK:
Streaming Min
- Sends a video stream to the server and plays a video in the Chrome browser
- Sends a video stream from the Chrome browser and plays it in the mobile application
Phone Min
- A call to the landline (PSTN) telephone via the SIP gateway
- A video chat between the mobile application and the web browser
- A video call from the Bria SIP softphone through the OpensSIPs SIP server
For more information on development using the WCS iOS SDK, please refer to the Embedding section
.
Download Web Call Server 5
System requirements: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Installation:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Unpack and install using 'install.sh'
- Launch server using command 'service webcallserver start'
- Open the web interface https://host:8444 and activate your license
If you are using Amazon EC2, you don't need to download anything.

