В одной из прошлых статей мы уже обсуждали, как провести нагрузочное тестирование и выбрать правильный сервер в зависимости от задач и бюджета.
Тестирование получилось несколько «сферическое в вакууме». Мы публиковали на одном WCS поток, который потом забирали энное количество раз при помощи второго WCS, и, на основе результатов этих тестов, делали выводы о работособности железа.
Подобная проверка одного сервера при помощи другого такого же не является полностью независимым тестом. В этом случае процедура подписки на поток несколько упрощена для тестируемого сервера, по сравнению с браузером, в котором будет смотреть поток конечный пользователь. Поэтому и результаты тестирования будут несколько отличаться от реальной картины.
Самый простой и логичный вариант тестирования: провести ручной тест — открыть браузер, открыть вкладку с плеером, указать имя потока и нажать кнопку «Play». Повторить 1000 раз.
И вот с этим возникает загвоздка. Во-первых, надо повторить запуск плеера 1000 раз. Сомневаюсь, что это будет просто! Во-вторых, надо подготовить кластер из нескольких мощных серверов для запуска браузера с тысячей вкладок на которых будет проигрываться видео. В-третьих, ручной тест при таких условиях займет достаточно продолжительное время. По этим причинам ручной тест не стоит рассматривать как один из способов нагрузочного тестирования.
В этой статье мы разберем еще один способ тестирования — с использованием Нeadless-браузера и сравним результаты такого тестирования с тестированием на основе захвата потоков.
Всадник без головы
Нeadless-браузер — это нечто без головы. В контексте фронтенда — это незаменимый инструмент разработчика, с помощью которого можно тестировать код, проверять качество и соответствие верстке, программно создавать сценарии взаимодействия пользователя c сайтом с последующей фиксацией результатов этих сценариев для использования в тестах.
Безголовый Хром (Headless Chrome) — это полноценный браузер без графического интерфейса, то есть он все отрисовывает в памяти. Headless Chrome работает быстрее и использует меньше памяти, чем обычный браузер.
Последнее утверждение похоже на противоречие. Но, сокращение использования памяти достигается при помощи отсутствия графической составляющей. У безголового браузера нет реальной отрисовки содержимого, а это значит, ему не нужно отрисовывать гигабайтные иллюстрации, которыми зачастую кишат современные сайты. При этом headless браузер будет скачивать весь контент с веб-страницы, как и обычный браузер.
Headless Chrome управляется программно при помощи API и может быть установлен на «чистый» Linux. Нужно просто поставить пакет, и браузер будет работать из коробки, так же, как и его «головастый» брат Google Chrome.
Нагрузочное тестирование с использованием Headless Chrome будет наиболее приближенным к реальности, потому что в этом случае моделируется подключение реальных пользователей с помощью браузера к WCS.
Итак, приступим.
Нагрузочное тестирование с использованием Headless Chrome
Тестируемый сервер
На тестируемый сервер со следующими характеристиками
- 2x Intel(R) Xeon(R) Silver 4214 CPU @ 2.20GHz (суммарно 24 ядра, 48 потоков);
- 192GB RAM;
- 2x 10Gbps
мы установили WCS и выполнили работы по подготовке к эксплуатации в продакшене. Подробнее в статье и в документации.
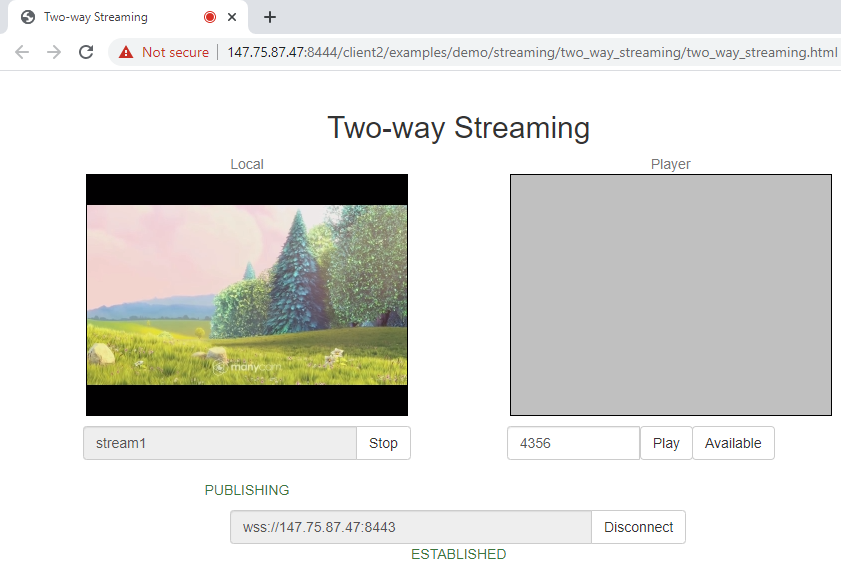
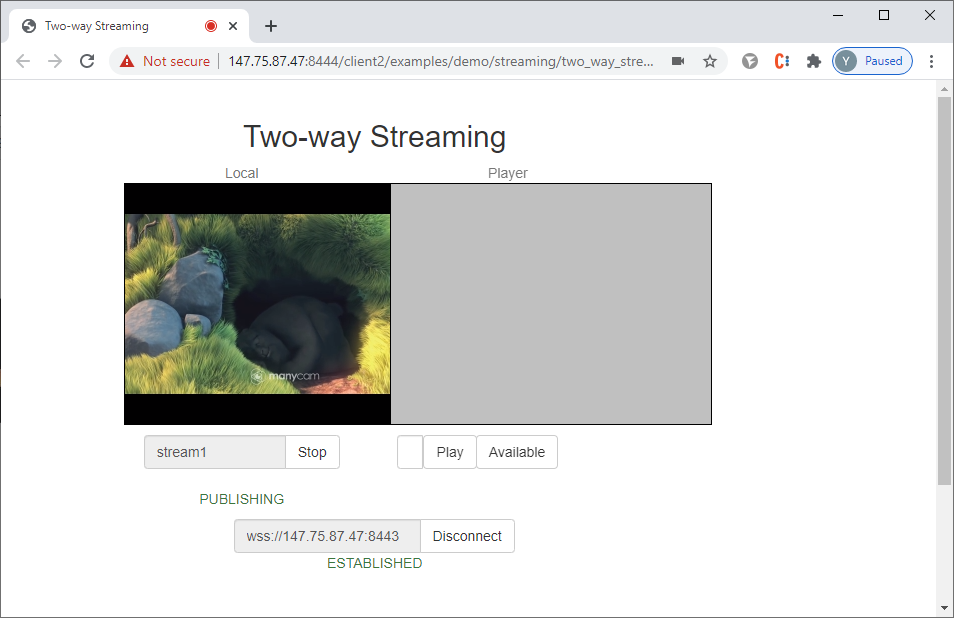
В стандартном примере Two-way Streaming мы опубликовали поток с виртуальной камеры под именем «stream1».

На этом все. Оставляем сервер ждать нагрузочного теста.
Тестирующий сервер
В тестировании использовался сервер с ОС Ubuntu 20.04
Технические характеристики:
- 2x Intel(R) Xeon(R) Silver 4214 CPU @ 2.20GHz (суммарно 24 ядра, 48 потоков);
- 192GB RAM;
- 2x 10Gbps
Процесс настройки и тестирования:
1. Установите Xvfb, Xorg для работы с виртуальным устройством вывода
apt-get install xvfb -y apt-get install x11-xkb-utils xfonts-100dpi xfonts-75dpi xfonts-scalable xfonts-cyrillic xserver-xorg-core xserver-xorg-video-dummy alsa-base -y
2. Настройте виртуальный монитор: отредактируйте файл конфигурации /usr/share/X11/xorg.conf.d/xorg.conf
Section "Device"
Identifier "Configured Video Device"
Driver "dummy"
Option "ConstantDPI" "true"
VideoRam 192000
EndSection
Section "Monitor"
Identifier "Configured Monitor"
HorizSync 31.5-48.5
VertRefresh 50-70
Modeline "1600x1200" 22.04 1600 1632 1712 1744 1200 1229 1231 1261
Modeline "1600x900" 33.92 1600 1632 1760 1792 900 921 924 946
Modeline "1440x900" 30.66 1440 1472 1584 1616 900 921 924 946
ModeLine "1366x768" 72.00 1366 1414 1446 1494 768 771 777 803
Modeline "1280x1024" 31.50 1280 1312 1424 1456 1024 1048 1052 1076
Modeline "1280x800" 24.15 1280 1312 1400 1432 800 819 822 841
Modeline "1280x768" 23.11 1280 1312 1392 1424 768 786 789 807
Modeline "1360x768" 24.49 1360 1392 1480 1512 768 786 789 807
Modeline "1024x768" 18.71 1024 1056 1120 1152 768 786 789 807
Modeline "768x1024" 19.50 768 800 872 904 1024 1048 1052 1076
EndSection
Section "Screen"
Identifier "Default Screen"
Monitor "Configured Monitor"
Device "Configured Video Device"
DefaultDepth 24
SubSection "Display"
Depth 24
Modes "1600x1200" "1680x1050" "1600x900" "1400x1050" "1440x900" "1280x1024" "1366x768" "1280x800" "1024x768"
EndSubSection
EndSection
3. Установите Headless Chrome
wget -q -O - https://dl-ssl.google.com/linux/linux_signing_key.pub | sudo apt-key add - echo "deb [arch=amd64] http://dl.google.com/linux/chrome/deb/ stable main" > /etc/apt/sources.list.d/google-chrome.list apt-get update apt-get install google-chrome-stable
4. Скачайте и распакуйте скрипты для нагрузочного тестирования. Архив со скриптами для нагрузочного тестирования доступен для скачивания здесь.
wget https://flashphoner.com/downloads/docs/2017/xload.tar.gz tar -xvzf xload.tar.gz
5. Перейдите в каталог, в который был распакован архив
cd xload
Каталог содержит:
директорию player со скриптами Web-плеера
start_xorg.sh — скрипт для запуска Xorg
loadtest.sh — скрипт для запуска тестов
Скрипту loadtest.sh могут быть переданы следующие параметры:
обязательные:
url — URL страницы плеера с необходимыми параметрами
или
urlsfile — путь к файлу, содержащему несколько таких URL-адресов, которые будет пройдены по порядку
опциональные:
stressrat — интервал добавления нового подписчика в миллисекундах
ttl — время жизни подписчика в секундах
maxsubscribers — максимальное количество подписчиков.
6. Запускаем тестирование.
./loadtest.sh -url http://Your.WCS.server:8081/client2/examples/demo/streaming/player/player.html?streamName=stream1&autoplay=true -maxsubscribers 100 -stressrate 500 -ttl 600
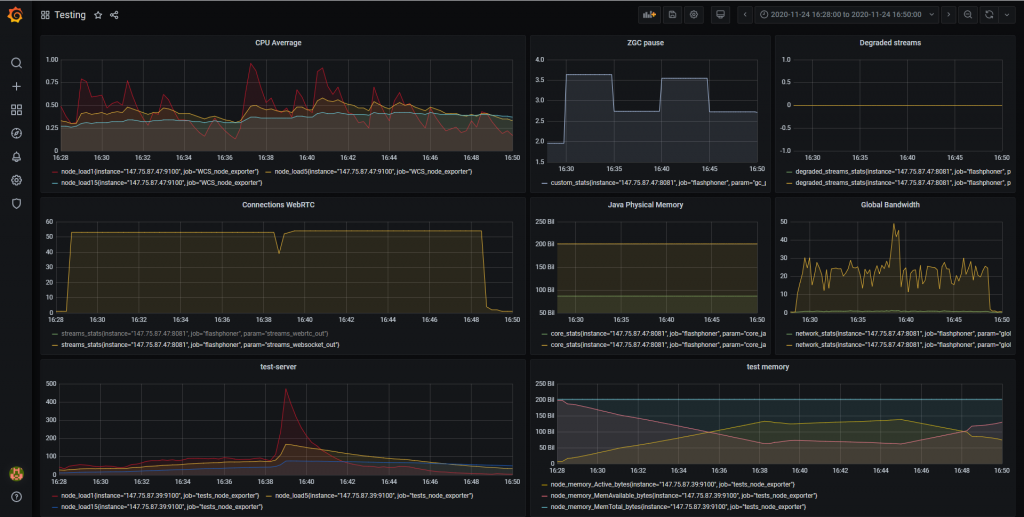
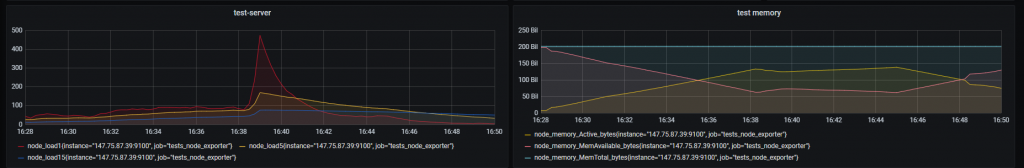
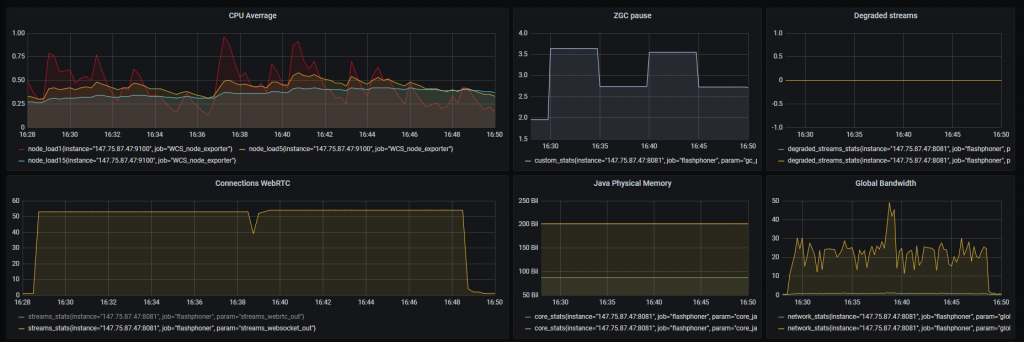
На скриншоте ниже результат тестирования:

К сожалению, из-за большой нагрузки на тестирующий сервер не удалось подключить к тестируемому 1000 подписчиков. Chrome, хоть и без головы, но занял все доступные ресурсы процессора и оперативной памяти, при подключении всего лишь 50 подписчиков, что можно видеть на графиках CPU Load Averrage и расхода памяти. Значение CPU Load Averrage более 100 пунктов в течении длительного времени свидетельствует о высокой нагрузке на процессор. Оперативная память тестирующего сервера тоже оказалась занята более чем на 50%. И если по оперативной памяти ресурс еще был, то загрузка процессора не позволила выйти на планируемое число зрителей.

В этом тестировании удалось подключить немногим больше 50 подписчиков. При этом большой нагрузки на WCS сервер нет.
Значение CPU Load Averrage не превышает 1 пункт. Паузы в работе Z Garbage Collector не превышали 3,5 миллисекунды. Деградировавших стримов не было.

Нагрузочное тестирование с использованием захвата потоков
Подробно методика тестирования рассматривается в статье и в документации
Для тестирования с использованием захвата потоков будем использовать два сервера со следующими техническими характеристиками:
- 2x Intel(R) Xeon(R) Silver 4214 CPU @ 2.20GHz (суммарно 24 ядра, 48 потоков);
- 192GB RAM;
- 2x 10Gbps
Запустим нагрузочное тестирование с помощью веб приложения Console:
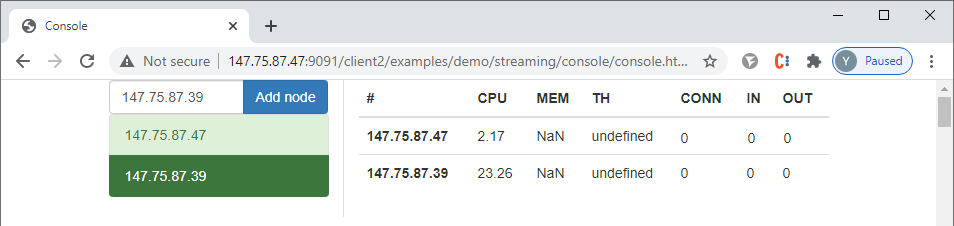
1. На первом сервере откройте приложение Console через HTTP http://your.WCS.server.name:9091/client2/examples/demo/streaming/console/console.html
2. Укажите доменное имя или IP адрес первого сервера и нажмите кнопку «Add node». Это будет тестируемый сервер, который будет источником потоков. Затем аналогично подключите второй сервер, который будет имитировать подписчиков и захватывать потоки.

3. Для первого сервера запустите стандартный пример Two-way Streaming и опубликуйте поток с веб камеры. Имя потока может быть любым.

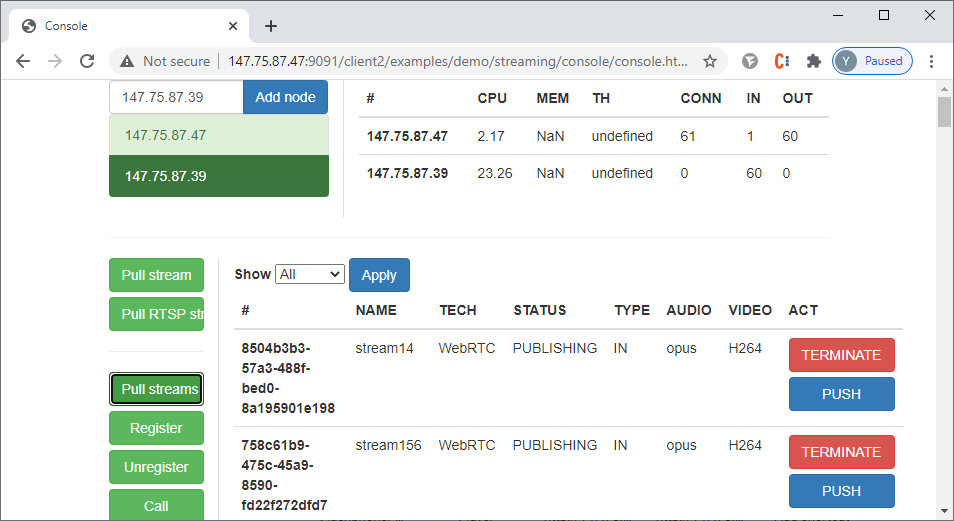
4. В приложении Console выберите сервер второй сервер, нажмите кнопку ‘Pull streams’, задайте параметры теста:
- Choose node — выберите первый сервер;
- Local stream name — укажите имя потока на тестирующем сервере в который будет захвачен поток от тестируемого. ( к имени потока будет добавлен индекс соответствующий номеру захваченного потока);
- Remote stream name — укажите имя опубликованного на тестируемом сервере потока;
- Qty — укажите количество зрителей (для нашего тестирования 1000).
5. После чего нажмите кнопку «Pull» для запуска тестирования:

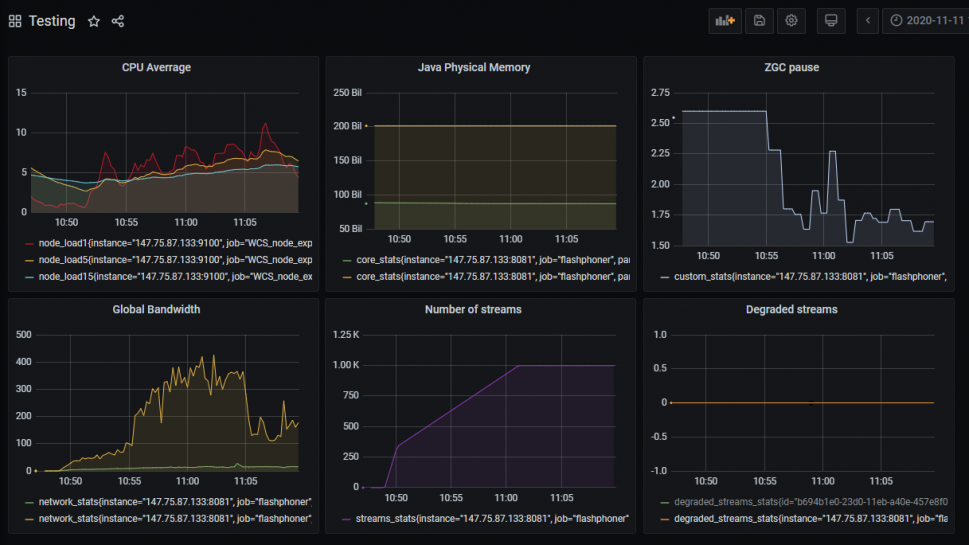
Результат тестирования на скриншоте:

При тестировании с использованием захвата потока нам удалось выйти на планируемое число зрителей (1000 подписчиков). По графикам видна увеличившаяся нагрузка на тестируемый WCS сервер.
Тест с использованием второго WCS сервера не может считаться полностью независимым. Мы тестируем свой сервер при помощи второго такого же сервера. И, как уже было озвучено выше, на практике такой вариант встречается крайне редко.
Несмотря на то, что при тестировании с использованием Headless Chrome нам не удалось выйти на расчетную нагрузку в 1000 зрителей, это тестирование наглядно показывает, что при небольшом количестве реальных подписчиков нет нужды использовать мощное железо для размещения WCS и можно немного сэкономить при покупке или аренде сервера.
Удачного стриминга!