
Как проверить возможность трансляции RTSP потока с IP камеры в различных Web-браузерах
Проверим отображение RTSP-видеопотока в браузерах Chrome, Firefox, Safari на десктопах с ОС Windows, Mac OS X, Linux и мобильных устройствах под управлением Android и iOS
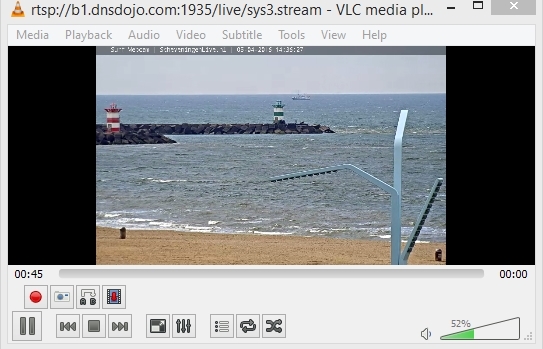
Проверяем RTSP-поток в VLC
Чтобы быстро убедиться в том, что RTSP-поток доступен и отдает видео, открываем его в VLC-плеере. Если поток воспроизводится корректно, переходим к тестированию web-интерфейса. RTSP URL вы можете получить в панели управления IP-камерой или использовать какой-нибудь публично доступный RTSP-видеопоток, например этот: rtsp://b1.dnsdojo.com:1935/live/sys3.stream

Тестируем RTSP-WebRTC поток в браузерах Google Chrome и Mozilla Firefox
Убеждаемся в том, что тот же самый RTSP-поток воспроизводится на обычной HTML-странице в браузерах Chrome и Firefox.
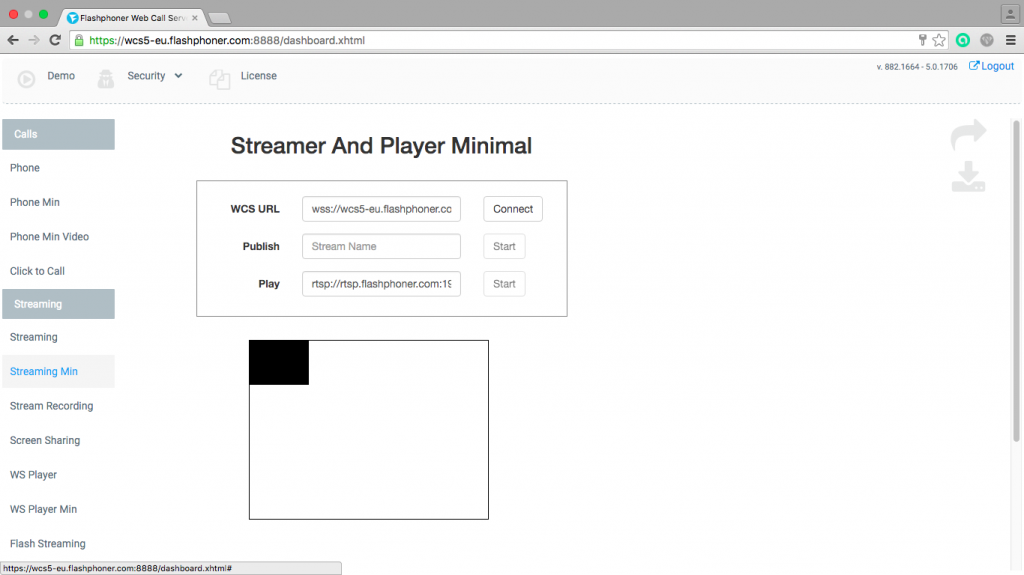
1. Загружаем демо-интерфейс по адресу wcs5-eu.flashphoner.com, меню ‘Demo / Streaming Min’. Это минимальный HTML5 web-интерфейс, который использует WebRTC-технологию для отображения RTSP-видеопотока в браузерах Chrome и Firefox.

2. Устанавливаем соединение с Web Call Server

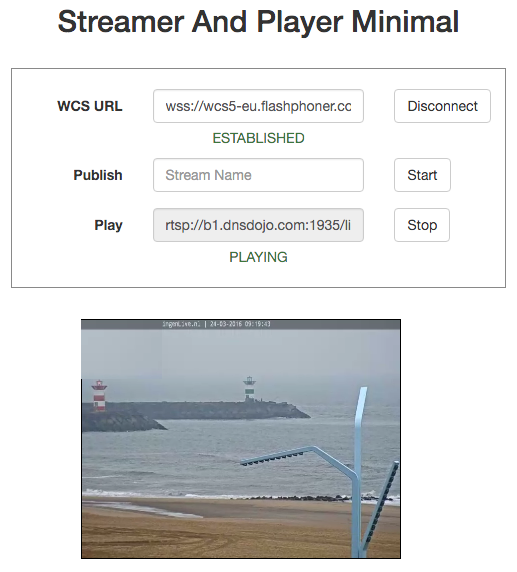
3. Вписываем адрес RTSP камеры и запускаем воспроизведение потока:

В результате успешно проверили воспроизведение RTSP-потока в браузере Google Chrome. Аналогичный тест можно провести с браузерами Firefox и Opera на тех десктопных и мобильных платформах, которые поддерживают технологию WebRTC в браузерах.
Тестируем RTSP-Websocket поток в браузере Safari под iOS и Mac OS X
Браузеры на iOS устройствах не поддерживают технологию WebRTC. По этой причине используется отдельный плеер ‘WS Player Min’, который забирает поток по протоколу Websocket и воспроизводит в HTML5-Canvas элементе браузера.
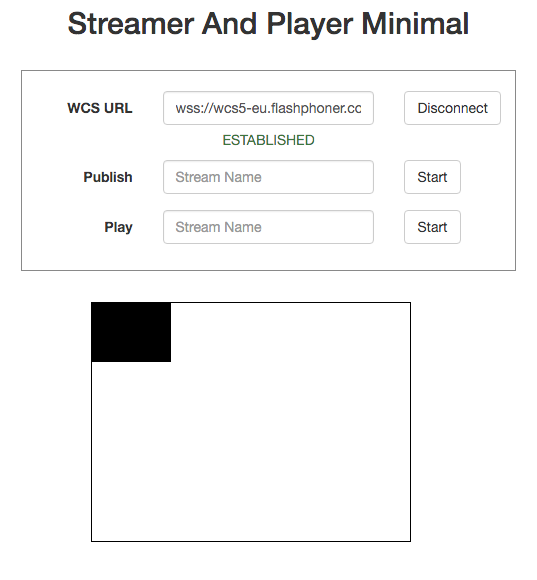
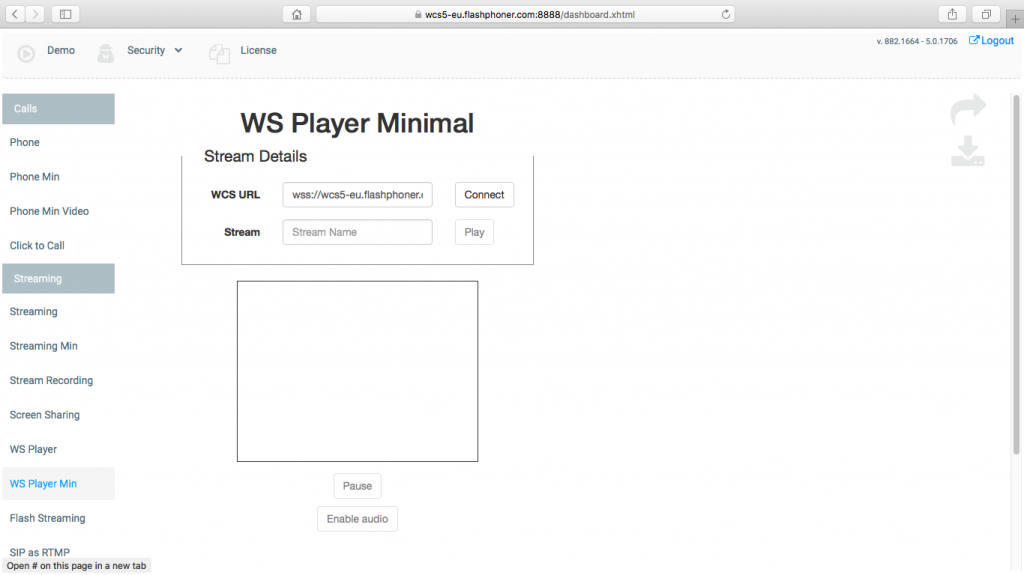
1. Также как и в случае с Chrome нужно открыть страницу демо-интерфеса, но выбрать другой пункт меню:

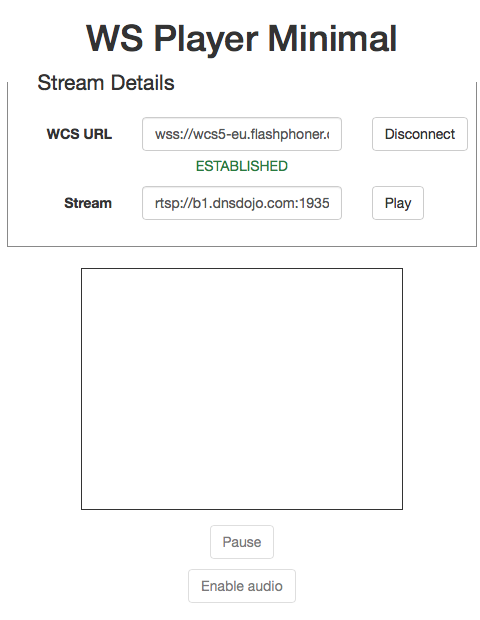
2. После этого установить соединение с Web Call Server

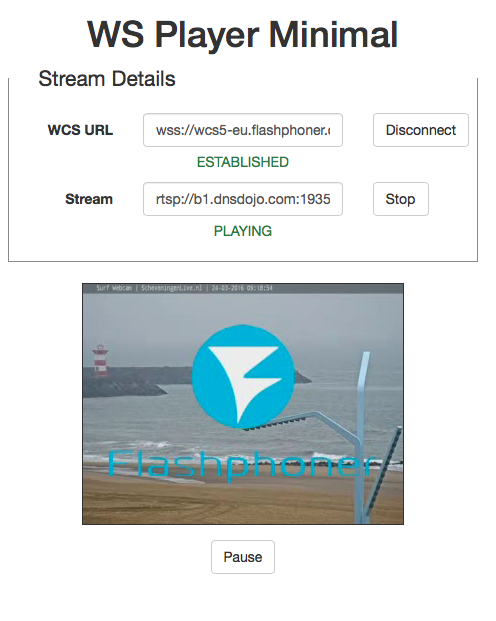
3. Вписать заранее известный адрес RTSP трансляции и воспроизвести видеопоток:

Таким образом выше продемонстрированна возможность просматривать переконвертированный с помощью Web Call Server RTSP трафик на большинстве из распространенных Web браузеров, в том числе на наиболее популярных мобильных платформах.
Следующим шагом будет добавление HTML5 RTSP-плеера на ваш собственный веб-сайт. Процесс добавления подробно описан в соседнем разделе Внедрение
Видеоролики с описанием процесса тестирования RTSP-WebRTC и RTSP-Websocket плеера
RTSP-WebRTC плеер для Chrome и Firefox
RTSP-Websocket плеер для iOS Safari
Эта страница скорее всего устарела
Посетите актуальную страницу тестирования RTSP-HTML5 трансляции
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

