Внедрение воспроизведения видеопотока в браузере по MSE
Какие скрипты требуются для встраивания воспроизведения видеопотока в браузере по MSE и какие зависимости необходимо учесть при внедрении
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com по протоколу Websocket.
Пошаговая инструкция по внедрению MSE плеера на свою веб-страницу
Для внедрения плеера на свою веб-страницу, создадим два пустых файла mse-player-min.html и mse-player-min.js. Эти файлы будут содержать минимальный код для работы нашего плеера.
Разберем содержимое файлов
HTML
Разместим в mse-player-min.html необходимые элементы:
1. Импортируем скрипт основного API
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Импортируем скрипт плеера
<script type="text/javascript" src="mse-player-min.js"></script>
3. Инициализируем API на загрузку страницы
<body onload="init_api()">
4. Добавляем div-элемент, в который будет примонтировано видео для плеера
<div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div>
5. Добавляем кнопку «Play», нажатие по которой будет инициировать коннект к серверу и начинать воспроизведение
<input type="button" onclick="connect()" value="PLAY"/>

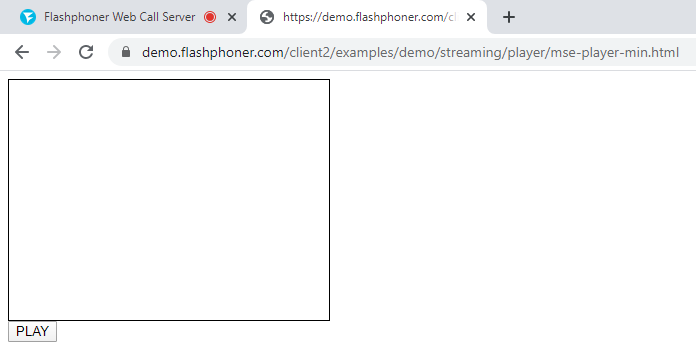
Полный код HTML — страницы выглядит так:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="mse-player-min"></script>
</head>
<body onload="init_api()">
<div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div>
<br/><input type="button" onclick="connect()" value="PLAY"/>
</body>
</html>
JavaScript
1. Создаем константы для статуса работы плеера
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
2. Создаем переменную для Websocket сессии
var session;
3. Инициализируем API при загрузке HTML страницы. Здесь же укажем тип медиапровайдера — «MSE»
Flashphoner.init({
preferredMediaProvider: "MSE"
});
4. Функция «connect()» создает Websocket сессию на WCS. В этом примере мы используем наш демо-сервер. Для тестирования собственного сервера замените «wss://demo.flashphoner.com» на адрес своего WCS
function connect() {
Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com"
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
playStream(session);
})
}
5. Далее создаем поток session.createStream() и передаем имя потока «stream1» и HTML элемент «myVideo» в качестве параметров
function playStream(session) {
var options = {
name: "stream1",
display: document.getElementById("myVideo"),
};
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) {})
stream.play();
}
Полный код JavaScript выглядит так:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
function init_api() {
Flashphoner.init({
preferredMediaProvider: "MSE"
});
}
function connect() {
Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com"
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
playStream(session);
})
}
function playStream(session) {
var options = {
name: "stream1",
display: document.getElementById("myVideo"),
};
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) {})
stream.play();
}
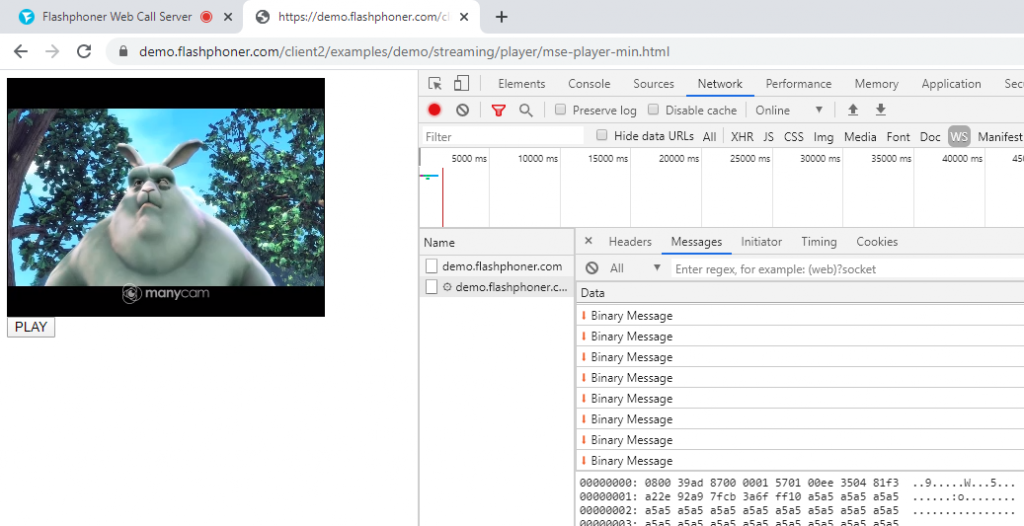
В результате получаем минимальный плеер, который представляет собой div-блок с рамкой и способен проиграть поток в браузере по технологии MSE

Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.

