Интеграция видеочата на страницу браузера
в web-приложение
Для внедрения видеочата на web-страницу подгружается специальный скрипт (JavaScript), который обеспечивает соединение с сервером и работу с камерами, передачу аудио и видео
Для быстрой установки и настройки сервера воспользуйтесь этой инструкцией. Кроме этого, для тестирования вы можете подключиться к нашему демо-серверу demo.flashphoner.com по протоколу Websockets.
Пошаговая инструкция по внедрению видеочата на свою веб-страницу
Для встраивания видеочата на свою веб-страницу, создадим два пустых файла video-chat-min.html и video-chat-min.js. Эти файлы будут содержать минимальный код.
Разберем содержимое файлов
HTML
Разместим в video-chat-min.html необходимые элементы:
1. Импортируем скрипт основного API:
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
2. Импортируем скрипт для работы видеочата:
<script type="text/javascript" src="video-chat-min.js"></script>
3. Добавляем стили для правильного отображения видео в div-элементах:
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
4. Инициализируем API на загрузку страницы:
<body onload="init_api()">
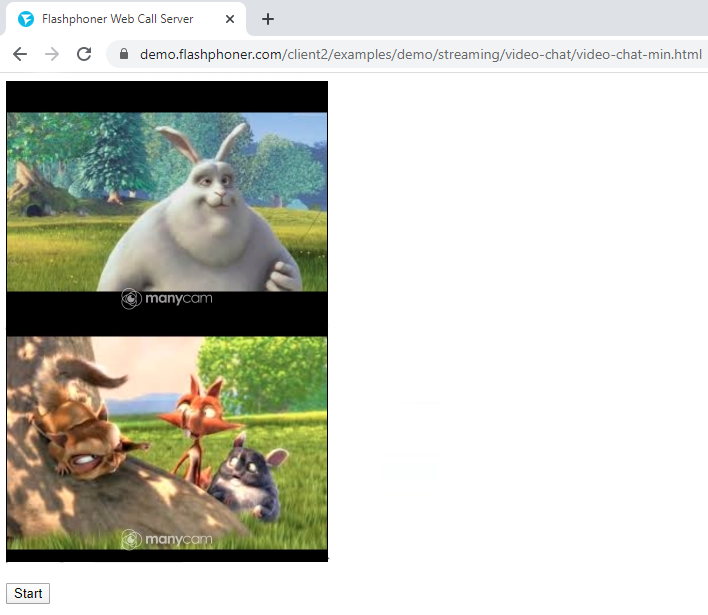
5. Добавляем div-элемент, в котором будет отображаться локальный (ваш) видеопоток:
<div class="fp-Video">
<div id="local" class="display"></div>
</div>
6. Добавляем div-элемент, в котором будет отображаться видеопоток вашего собеседника:
<div class="fp-Video">
<div id="remote" class="display"></div>
</div>
7. Добавляем кнопку «Start», нажатие по которой будет инициировать коннект к серверу и начинать трансляцию вашего потока и прием потока собеседника:
<button id="startBtn">Start</button>

Полный код HTML — страницы (файл «screen-sharing-min.html») выглядит так:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://flashphoner.com/downloads/builds/flashphoner_client/wcs_api-2.0/current/flashphoner.js"></script>
<script type="text/javascript" src="video-chat-min.js"></script>
</head>
<style>
.fp-Video {
border: 1px double black;
width: 322px;
height: 242px;
}
.display {
width: 100%;
height: 100%;
display: inline-block;
}
.display > video,
object {
width: 100%;
height: 100%;
}
</style>
<body onload="init_api()">
<div class="fp-Video">
<div id="local" class="display"></div>
</div>
<br />
<div class="fp-Video">
<div id="remote" class="display"></div>
</div>
<br />
<button id="startBtn">Start</button>
</body>
</html>
JavaScript
1. Создаем константы и переменные для статуса работы сервера и WebSocket сессии. Для обеспечения работы с браузером iOS Safari нам потребуется прелоадер, который можно скачать с GitHub:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session; var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
2. Инициализируем API при загрузке HTML страницы и подключаемся к WCS серверу через WebSocket. В этом примере мы используем наш демо-сервер. Для тестирования собственного сервера замените «wss://demo.flashphoner.com» на адрес своего WCS:
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
startBtn.onclick = startClick;
}
3. Определяем браузер, и, если браузер это Сафари, запускаем прелоадер. Воспроизведение должно начинаться строго по жесту пользователя (т. е. По нажатию кнопки). Это ограничение мобильных браузеров Safari. (Подробнее здесь):
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function startClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
publishStream();
playStream();
});
} else {
publishStream();
playStream();
}
}
4. Далее создаем поток session.createStream() и передаем имя своего потока «stream1» и HTML элемент «local» в качестве параметров. Публикуем поток с этими параметрами. На веб странице в первом div-e будет отображаться ваш локальный поток.
function publishStream() {
session.createStream({
name: "stream1",
display: document.getElementById("local"),
}).publish();
}
5. Во втором div-e веб страницы будет проигрываться поток вашего собеседника. Указываем в параметрах функции Session.createStream() имя потока собеседника «stream2» и HTML элемент «remote»:
function playStream() {
session.createStream({
name: "stream2",
display: document.getElementById("remote"),
}).play();
}
Полный код JavaScript (файл «video-chat-min.js») выглядит так:
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS;
var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS;
var session;
var PRELOADER_URL = "https://github.com/flashphoner/flashphoner_client/raw/wcs_api-2.0/examples/demo/dependencies/media/preloader.mp4";
function init_api() {
Flashphoner.init({});
//Connect to WCS server over websockets
session = Flashphoner.createSession({
urlServer: "wss://demo.flashphoner.com" //specify the address of your WCS
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
console.log("ESTABLISHED");
});
startBtn.onclick = startClick;
}
//Detect browser
var Browser = {
isSafari: function() {
return /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
},
}
function startClick() {
if (Browser.isSafari()) {
Flashphoner.playFirstVideo(document.getElementById("play"), true, PRELOADER_URL).then(function() {
publishStream();
playStream();
});
} else {
publishStream();
playStream();
}
}
//Publish local stream
function publishStream() {
session.createStream({
name: "stream1",
display: document.getElementById("local"),
}).publish();
}
//Play remote stream
function playStream() {
session.createStream({
name: "stream2",
display: document.getElementById("remote"),
}).play();
}
Загрузить минимальные примеры
1. Скачать архив 2. Распаковать файлы примеров на свой Web-сервер. Каталог по умолчанию для Apache: для Nginx: или смотрите документацию на свой Web-сервер. 3. Запустите минимальный пример в браузере с помощью ссылки вида Внимание! Чтобы примеры работали корректно веб-страница должна быть открыта через https/var/www/html
/usr/local/nginx/html
https://your.web.server/min-example-file-name.html
Загрузить Web Call Server 5
Системные требования: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Установка:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Распаковать и установить с помощью скрипта 'install.sh'
- Запустить сервер с помощью команды 'service webcallserver start'
- Открыть веб-интерфейс https://host:8444 и активировать вашу лицензию
Если вы используете серверы Amazon EC2, то скачивать ничего не нужно.