Low-latency broadcasting of WebRTC video stream to iOS Safari, IE and other browsers via Websockets

A solution to deliver low-latency video to iOS Safari
iOS Safari, Internet Explorer, Mac Safari and some other browsers do not support the WebRTC technology – an otherwise ideal option to organize real-time broadcasting of video streams.
In WebRTC, the RTP protocol is used to transport video streams. This allows to obtain the low latency of the video stream while playback. This is critical in such interactive apps as video chats, live broadcasting, screen sharing, webinars and other applications where a spectator must see the stream almost real-time, without typical 10-20 seconds of latency.
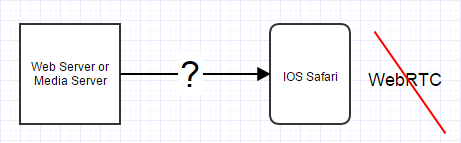
Figure 1. iOS Safari does not support WebRTC.

We use iOS Safari as an example because this browser also lacks support for Flash. That is, while on desktop versions of IE and Safari we can use Adobe Flash Player to display a live video stream, iOS Safari misses such capability.
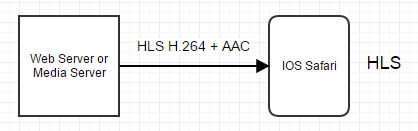
Figure 2. Apple HTTP Live Streaming as a solution of live video stream delivery.

Existing solution is HLS (HTTP Live Streaming), it allows delivering a video stream to iOS Safari and other browsers not supporting WebRTC. However, this solution do not feature low latency and therefore cannot be used in tasks where less than 1 second delay is required.
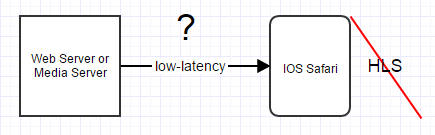
Figure3. HLS cannot provide low-latency broadcasting.

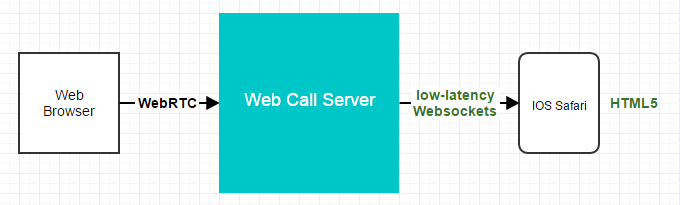
Solution on the base of Web Call Server 4 allows to deliver WebRTC video to iOS Safari and other browsers with minimum latency. For transmission of a stream, the HTML5 Websockets technology is used. It greatly overcomes HLS in terms of performance and video content delivery rates. This was made possible thanks to binary data transmission inside a Websocket connection without the need to transfer video fragments over HTTP as it is with HTTP Live Streaming technology.
Figure 4. Web Call Server 5 as a solution to deliver low-latency video streams.

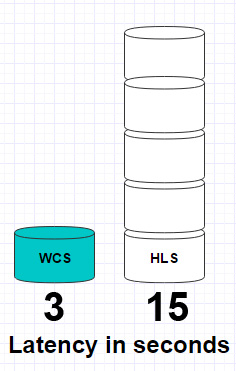
Comparing HLS and Websockets, latency values of the latter are 5 or more times lower.
Our tests of WCS5 displayed 3 seconds latency for Websockets and 15 seconds for HLS. Therefore, effective increase in video stream delivery performance is 5 times.
Figure 5. Ten times latency advantage.

Checking the work of a player
You can check how this works, directly from our demo page.
1. Open the Demo / Streaming Min demo page in the Google Chrome browser.
2. Make sure your web-camera is plugged. Set an arbitrary stream name and click ‘Connect’ then ‘Start’ button to send the video stream to the server.
Figure 6. Sending WebRTC video stream from a Web browser.
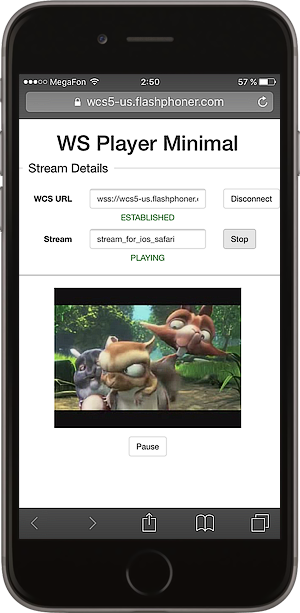
2. Open the Demo / WS Player Min interface to playback the sent stream in iOS Safari over Websockets.
Please note, it is the stream created by the Streaming Min that we feed to the player.
5. As a result, we receive a video that plays without WebRTC involved.
Figure 8. Websocket stream.

Installing and configuring on your own server
1. Download the server: wget https://flashphoner.com/download-wcs5-server.tar.gz
2. Install the server and activate its license via http://host:9091 web admin UI
tar -xvzf download-wcs5-server.tar.gz
./install.sh
Please refer to Administrator Manual for more information on installing, activating and starting the server.
That’s all. As a result, you successfully deployed a demo on your own server and can test it exactly as shown above in the player example..
If you have any additional questions, please direct them to our support forum: http://forum.flashphoner.com
Learn more about Web Call Server 5.
Download Web Call Server 5
System requirements: Linux x86_64, 1 core CPU, 2 Gb RAM, Java
Installation:
- wget https://flashphoner.com/download-wcs5.2-server.tar.gz
- Unpack and install using 'install.sh'
- Launch server using command 'service webcallserver start'
- Open the web interface https://host:8444 and activate your license
If you are using Amazon EC2, you don't need to download anything.
Related articles
Flashphoner Presents HTML5 RTSP Video Player for Online Broadcasting in iOS Safari
iOS Safari 11 now supports WebRTC

